插件使用:扩展Vue功能与第三方插件
在现代Web开发的丰富生态系统中,Vue以其轻量级和灵活性脱颖而出。内建的组件系统、响应式数据绑定以及虚拟DOM只是其核心功能的冰山一角。为了扩展Vue的功能以适应各种不同的应用场景,开发者经常依赖第三方插件。本文将探讨如何在Vue项目中使用插件,以及如何从中挑选出最适合项目需求的插件。 首先,理解...

【Vue3】学习watch监视:深入了解Vue3响应式系统的核心功能(下)
情况三:监视【reactive】定义的对象类型数据 准备代码如下 <template> <div class="person"> <h2>姓名:{{ person.name }}</h2> <h2>...

【Vue3】学习watch监视:深入了解Vue3响应式系统的核心功能(上)
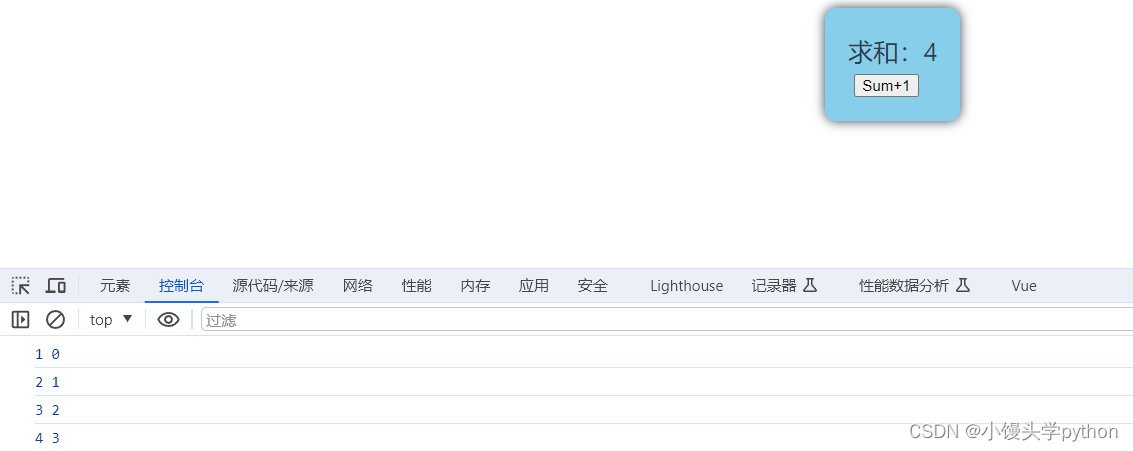
介绍 在Vue3中,watch 函数是一个非常强大且常用的功能,用于监视数据的变化并执行相应的操作。本文将深入探讨Vue3中的watch监视功能,包括基本用法、高级用法以及与Vue2中watch的比较。 特点:Vue3中的watch只能监视以下四种数据: ref定义的数据。 reactive...
vue3表格编辑(数据回显)和删除功能实现
在Vue 3中,可以通过使用v-for指令来遍历数组,并在表格中显示数据。要实现表格的编辑和删除功能,可以使用动态绑定的方式来实现。 以下是一个示例代码,实现了一个简单的表格编辑和删除功能: <template> <div> <tabl...

vue使用navigator.mediaDevices.getUserMedia调用相机功能
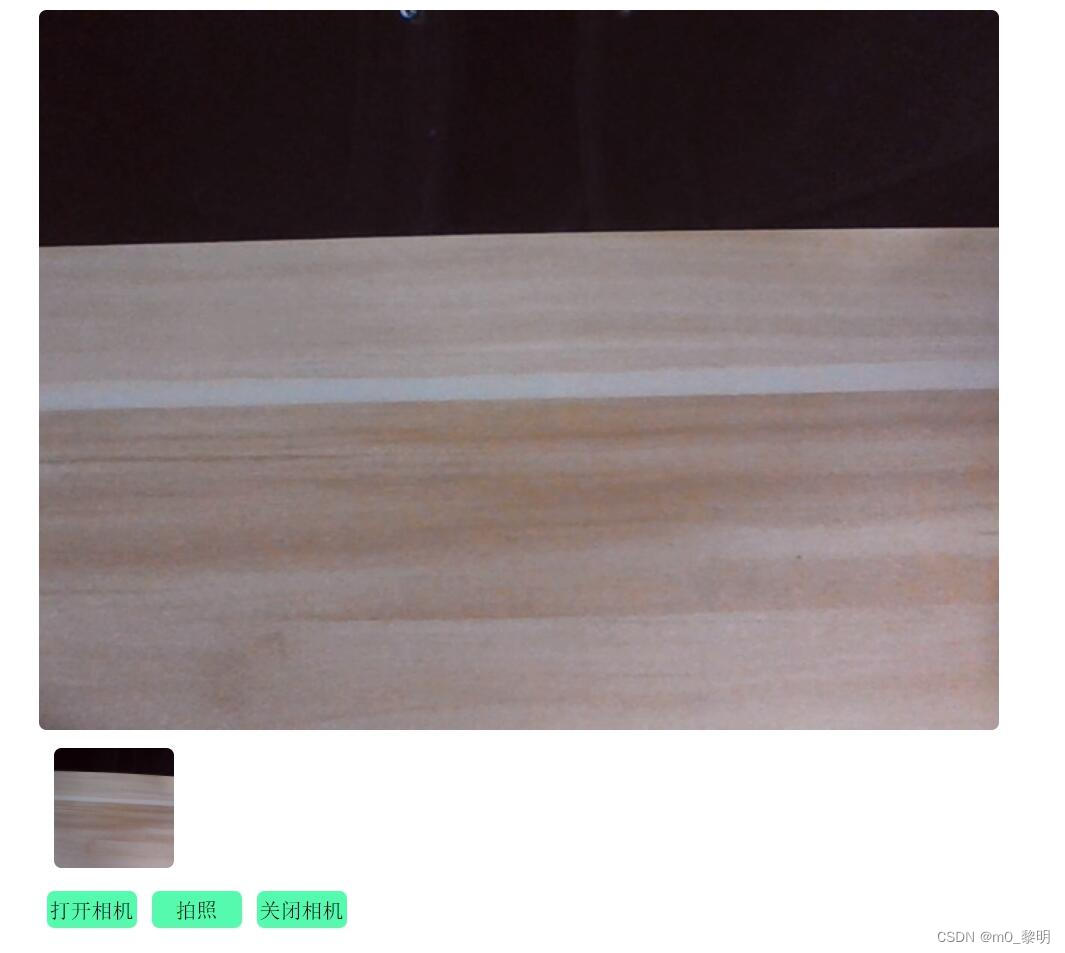
前言: 本文将介绍Vue中如何使用navigator.mediaDevices.getUserMedia调用相机功能,实现拍照使用实例,需要的朋友可以参考一下。 注意: Vue 调用本地摄像头实现拍照功能,由于调用摄像头有使用权限,只能在本地运行,线上需用 https 域名才可以使用。...
vue 钟表功能:动态显示实时时间(时间格式化插件dayjs)
npm安装 npm install dayjs --save main.js ...
在Vue 3中使用useStorage轻松实现localStorage功能
在Vue 3中使用useStorage轻松实现localStorage功能VueUse 介绍VueUse文档:Get Started | VueUseVueUse是基于Vue3的Composition API的实用函数的集合,useStorage是其中的一个函数。我们可以使用useStorage来实...

VUE&Element,能够进行简单的 Element 页面修改, 能够完成查询所有功能, 能够完成添加功能
VUE&Element今日目标:能够使用VUE中常用指令和插值表达式能够使用VUE生命周期函数 mounted能够进行简单的 Element 页面修改能够完成查询所有功能能够完成添加功能1,VUE1.1 概述接下来我们学习一款前端的框架,就是 VUE。Vue 是一套前端框架,免除原生Java...
vue中实现锚点定位功能
在Vue中实现锚点定位功能可以通过使用&lt;router-link>和&lt;router-view>结合路由的方式来实现。首先,在使用&lt;router-link>时,可以通过设置to属性来指定锚点的位置。例如:<router-link to="...

vue3实现验证码校验的功能
最近想实现使用vue3实现一个简易的前端验证码校验的功能,就花了点时间实现了,这只是一个简易版的,但是用在项目中是没有啥问题的,废话不多说,先来看下最终实现的效果。现在让我们来一步一步的实现就行,先把代码贴出来<template> <div> <div class="b...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



