
Vue3富文本编辑器wangEditor 5使用总结
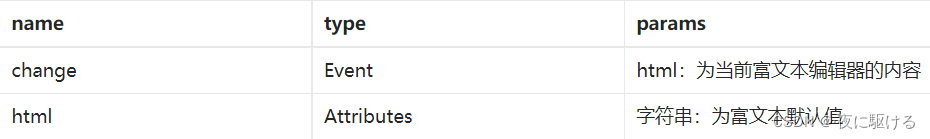
wangEditor 是一个开源 Web 富文本编辑器,开箱即用,配置简单官网链接:https://www.wangeditor.com使用流程:1.在项目中安装wangEditor输入以下命令安装npm install @wangeditor/editor --savenpm install @w...
React富文本编辑器wangEditor
1.安装npm install @wangeditor/editor-for-react --save或者yarn add @wangeditor/editor-for-react2.使用案例组件内部分:import '@wangeditor/editor/dist/css/style.css' /...

在vue3中使用富文本编辑器WangEditor
1.首先去安装yarn add @wangeditor/editor # 或者 npm install @wangeditor/editor --save yarn add @wangeditor/editor-for-vue@next # 或者 npm install @wangeditor/ed...

在vue3中使用富文本编辑器WangEditor + 添加图片
1.首先去安装yarn add @wangeditor/editor # 或者 npm install @wangeditor/editor --save yarn add @wangeditor/editor-for-vue@next # 或者 npm install @wangeditor/ed...

富文本编辑器:Vue整合wangEditor
最近在做项目时,客户有个发布新闻动态的功能,具体页面内容让客户自己编写,所以要选择富文本编辑器,这样用户体验好一点。网上有很多的富文本编辑器, 因为项目的功能并不是很复杂,所以选择了wangEditor,界面简洁,使用起来也挺方便的;实现思路1.安装wangEditor2...

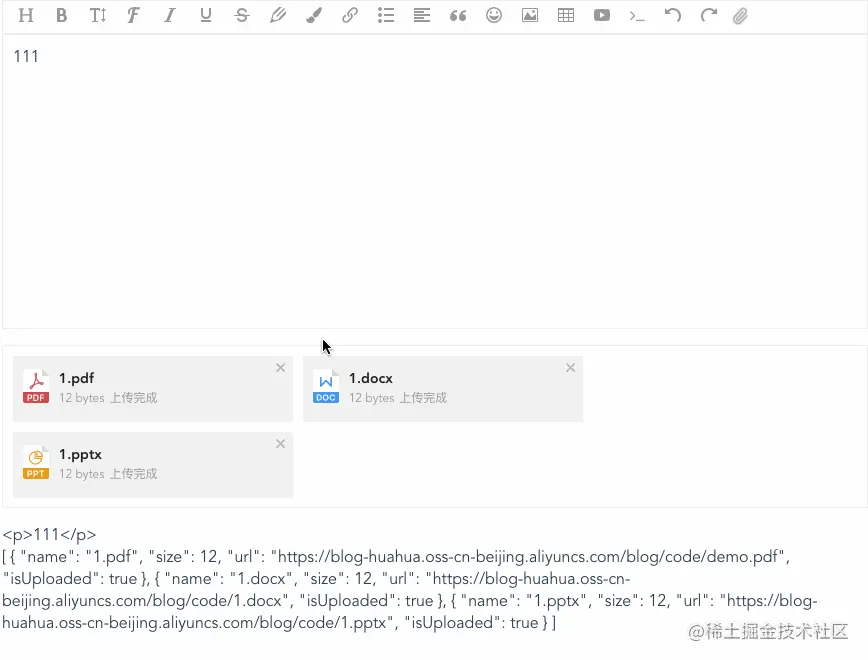
vue使用富文本编辑器wangEditor,且增加附件功能 | 项目复盘
vue使用富文本编辑器wangEditor,且增加附件功能 | 项目复盘官方资料wangEditor官网wangEditor文档wangEditor的github加上附件的demo加上附件的 demo地址加上附件的 demo效果 最简单的使用封装组件<!-- Editor.vue -->...

富文本编辑器初尝试之wangEditor
1、目的常常说富文本编辑器是前端天花板,也有小伙伴问这个,今天我们先尝试使用一下富文本编辑器先强调一下 开发富文本有困难,使用比较简单,请放松观看富文本编辑器有很多,此处尝试一个 wangEditor2、步骤 1.先github 创建一个仓库 g clone 拿下来 2.vue create wan...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子