
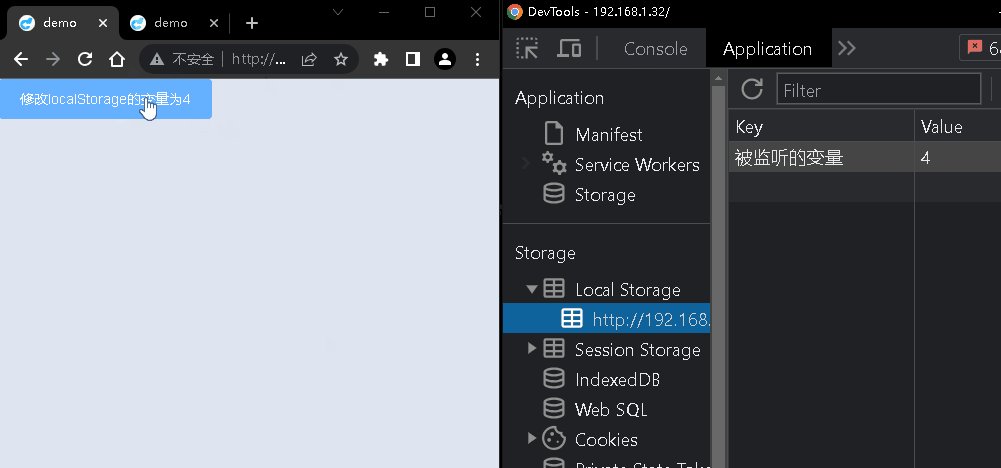
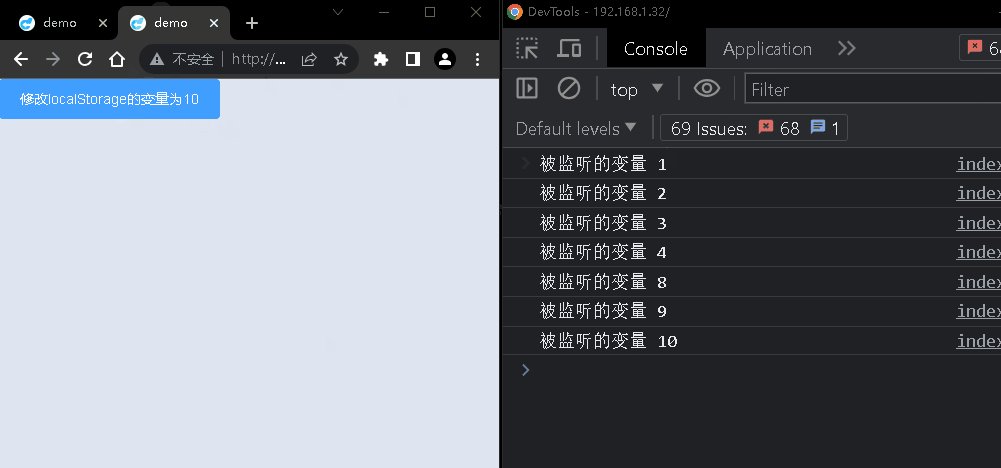
js实现跨浏览器tab选项卡页通信、传参,监听localStorage.变量的实时变化,实现打开多个浏览器页面窗口相互可以传参通信
<template> <el-button type="primary" @click="ls(++i)">修改localStorage的变量为{{ i }}</el-button> </template> <script> export ...
实时监听js改变value,跨浏览器支持
今天同事测试发现项目中一个小bug,然后我负责解决。研究了不短的时间,终于搞定了,有点激动。呵呵。拿出来与大家分享。 想要实现的功能大概是这样的: 有两个文本框,其中一个只读,另一个可以输入。要求在可输入文本框中输入文本时,只读文本框能够获得输入的值,且只读文本框旁边出现提示...
《JavaScript忍者秘籍》——1.3 跨浏览器注意事项
本节书摘来自异步社区《JavaScript忍者秘籍》一书中的第1章,第1.3节,作者:【美】John Resig(莱西格) , Bear Bibeault(贝比奥特)著,更多章节内容可以访问云栖社区“异步社区”公众号查看 1.3 跨浏览器注意事项 完善JavaScript编程技能将引导我们不断前行,...
JS-DOM2级事件对象跨浏览器处理(已封装)
1 var eventUill = { 2 //添加事件 3 addHander: function(element, type, handler) { 4 if(element.addEventListener) { 5 element.addEventListener(type, handler...
DalekJS – 基于 JavaScript 实现跨浏览器的自动化测试
在 Web 项目中,浏览器兼容以及跨浏览器测试是最重要的也是最费劲的工作。DalekJS 是一个基于 JavaScript(或 Node.js) 的免费和开源的自动化测试接口。它能够同时运行测试一组流行的浏览器(Chrome,IE,Firefox 和 WebKit)。 您可能感兴趣的相...
jquery.fileEveryWhere.js--一个跨浏览器的file显示插件[原]
大牛ppk都说过,在从多表单控件中,上传文件控件的样式是最难以控制的。见文章Styling an input type="file"。本插件也多是参考此文。 先来看看input type="file"在chrome,ie,firefox这三个浏览器下表情各异吧。 &nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









