
H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局
H5+CSS3+JS逆向前置——5、DIV+CSS百分比布局 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTML...

H5+CSS3+JS逆向前置——4、DIV+CSS绘制旗帜练习
H5+CSS3+JS逆向前置——4、DIV+CSS绘制旗帜练习 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTM...

H5+CSS3+JS逆向前置——CSS3、基础样式表
H5+CSS3+JS逆向前置——CSS3、基础样式表 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTML的主要元...

H5+CSS3+JS逆向前置——HTML2、table表格标签
H5+CSS3+JS逆向前置——HTML2、table表格标签 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTM...

H5+CSS3+JS逆向前置——HTML1、H5文本元素
H5+CSS3+JS逆向前置——HTML1、H5基础 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 HTML的主要元...

H5+CSS3+JS逆向前置——HTML1、H5基础
H5+CSS3+JS逆向前置——HTML1、H5基础 HTML概述 HTML,全称超文本标记语言(Hypertext Markup Language),是一种用于创建网页的标准标记语言。HTML为网页提供了一种结构性的标记方式,使得浏览器可以正确地解析和显示网页内容。 ...
[帮助文档] 该文本介绍了在需要保护的页面嵌入JS SDK时需要注意的事项_风险识别(Fraud Detection)
在需要保护的页面嵌入JS SDK,注意:一个网页(包括单页应用)嵌入一次即可。
[帮助文档] 如何实现H5JS的编程_移动开发平台 mPaaS(mPaaS)
目前,很多移动 App 前端都采用了 JavaScript (JS) 语言进行编码。mPaaS 也提供了移动端 Web 解决方案 —— H5 容器H5 容器简介。H5 承载于 Android 和 iOS 之上,需要进行客户端接入。

UniApp H5 跨域代理配置并使用(配置manifest.json、vue.config.js)
UniApp 运行到浏览器的时候,接口会跨域报错,这里通过两种方式解决,二选一即可。修改或调整配置文件后,推荐重新运行,以防不生效。配置完成后,请求接口显示 Please enable JavaScript to continue. 的话,可以试试重启编辑器(尤其是 HBuilderX...

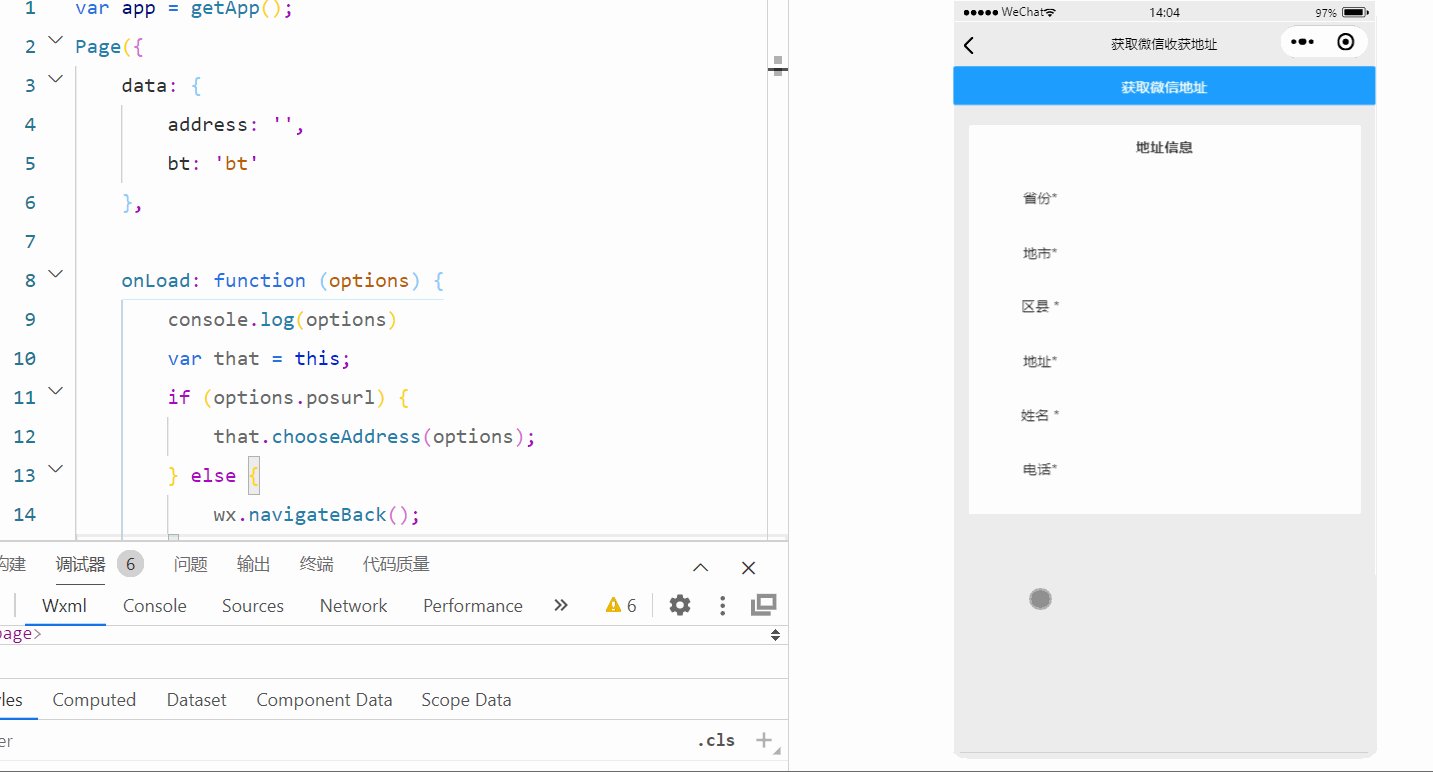
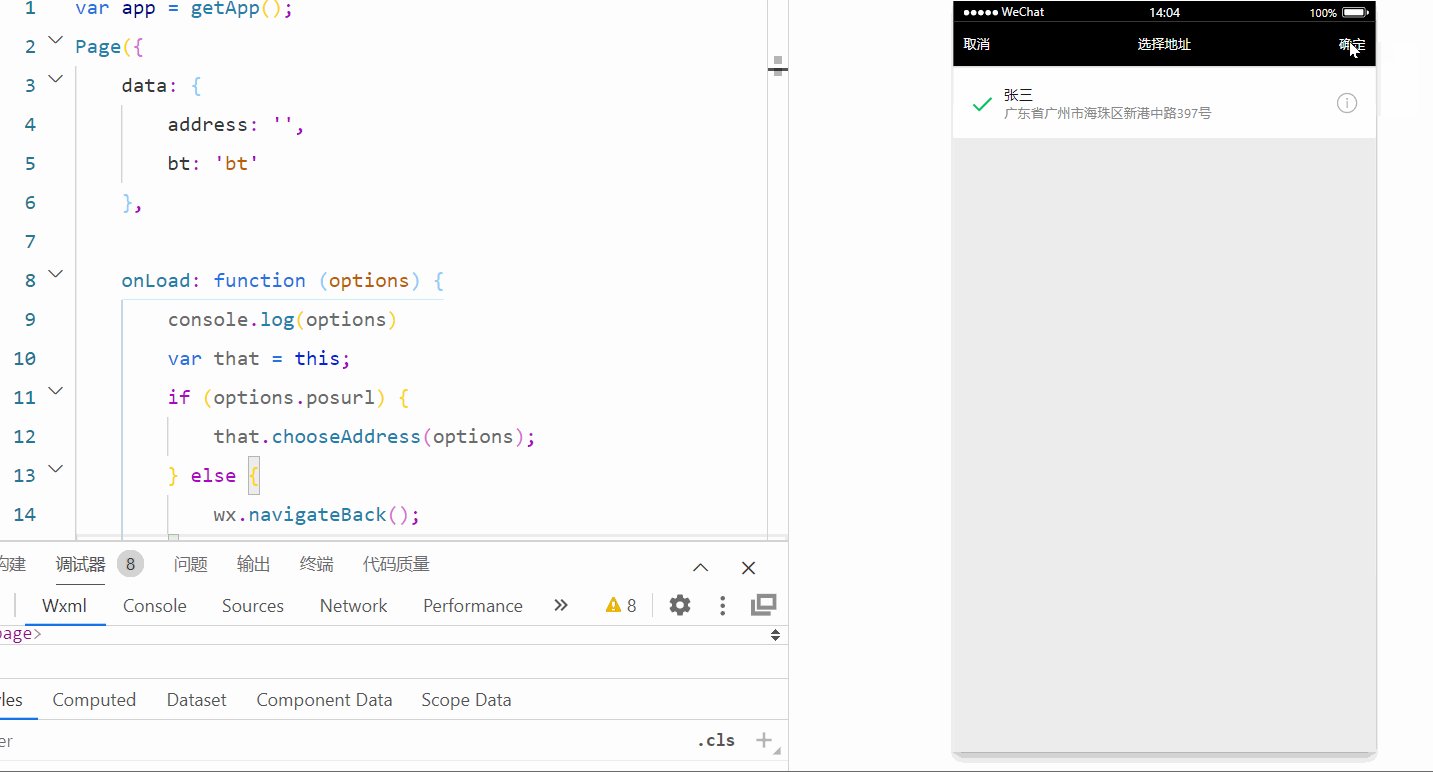
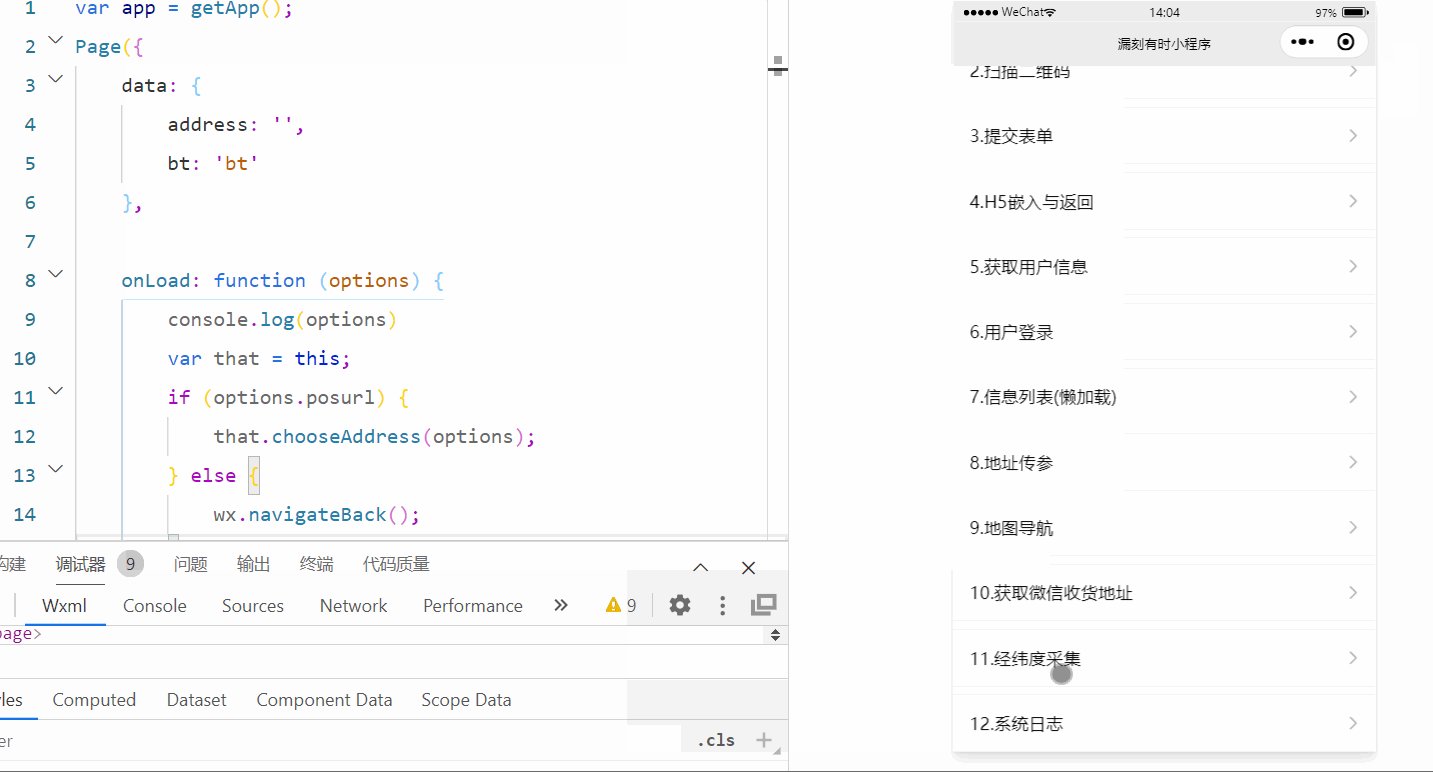
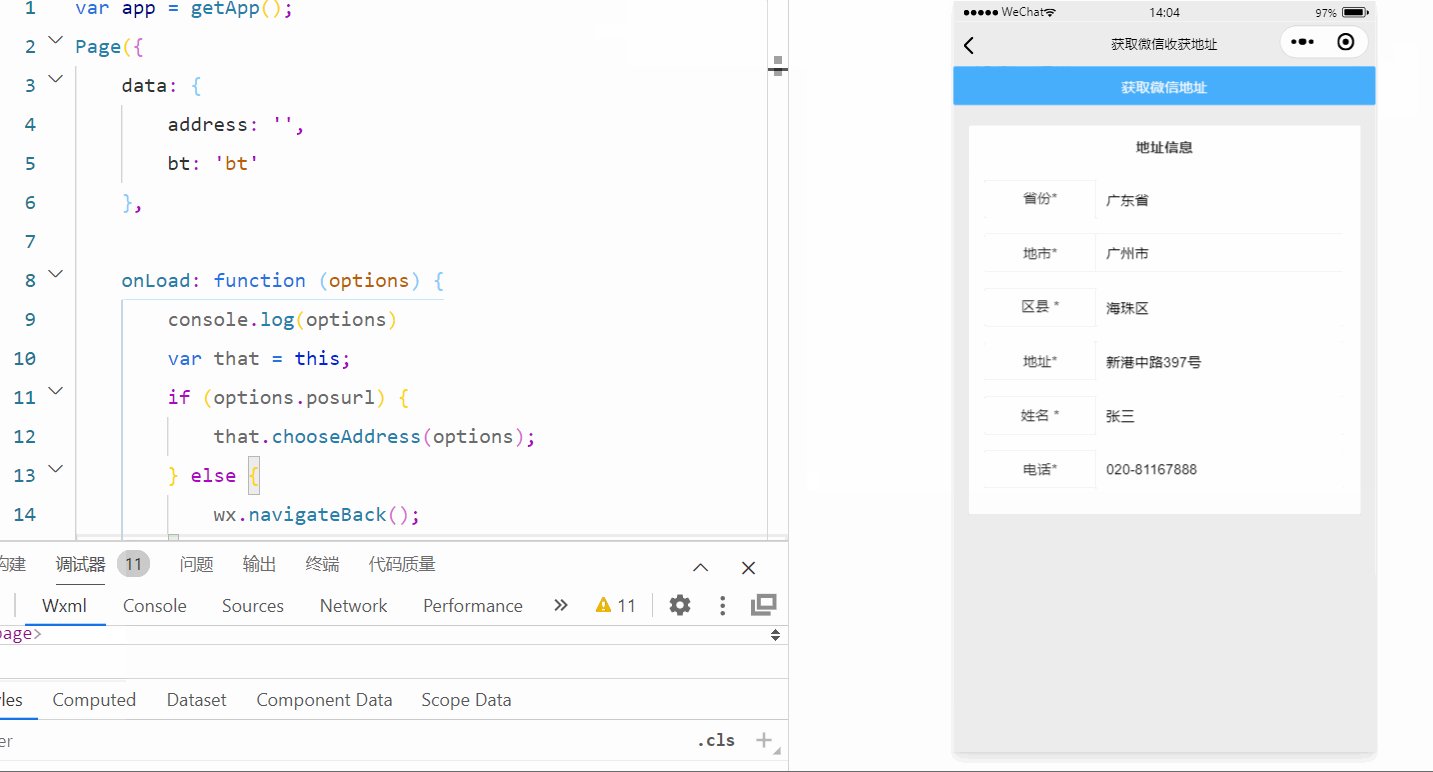
微信小程序学习实录7(H5嵌入小程序、获取微信收货地址、数组对象url传值、js获取url参数)
获取微信收货地址准备动作:在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。一、web-view加载H5<web-view src="https://test.com/data/address.html"></web-view> 2.引入外部JS库 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









