
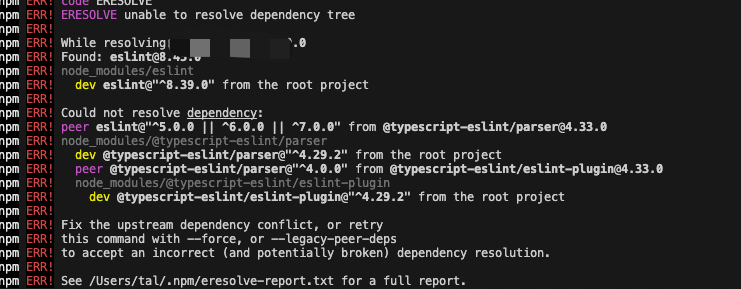
Vue3升级版本引发的 npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree
问题: 升级 Vue3 到 v3.3.4 版本,执行 npm install 出现了下面这个问题: npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree 几个常见的原因: 依赖项版本冲突:不同的包可能对相...

基于Vue3实现一个前端埋点上报插件并打包发布到npm(下)
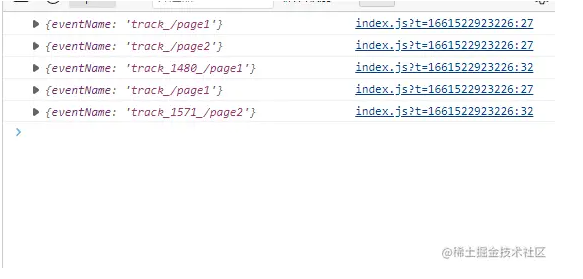
页面停留时间(TP)页面停留时长同样借助effect函数,通过计算页面变化的时间差从而上报页面停留时长事件,一般当进入第二个页面才会统计第一个页面的TP,进入三个页面计算第二个页面的TP。。。所以我们把逻辑写在getVisitor函数中然后给它改个名//上报uv&pv&TP cons...

基于Vue3实现一个前端埋点上报插件并打包发布到npm(上)
前端埋点对于那些营销活动的项目是必须的,它可以反映出用户的喜好与习惯,从而让项目的运营者们能够调整策略优化流程提高用户体验从而获取更多的$。这篇文章将实现一个Vue3版本的埋点上报插件,主要功能有通过Vue自定义指令形式实现点击事件上报提供手动调用上报方法上报每个页面访问人数与次数(UV,PV)上报...
pnpm新建vite+vue3项目 以及pnpm和npm的区别
pnpm新建vite+vue3项目 以及pnpm和npm的区别构建前需要安装以下配置Node环境 npm环境安装pnpmnpm install -g pnpm设置镜像源pnpm config set registry https://registry.npm.taobao.org/ # 检查 pnp...

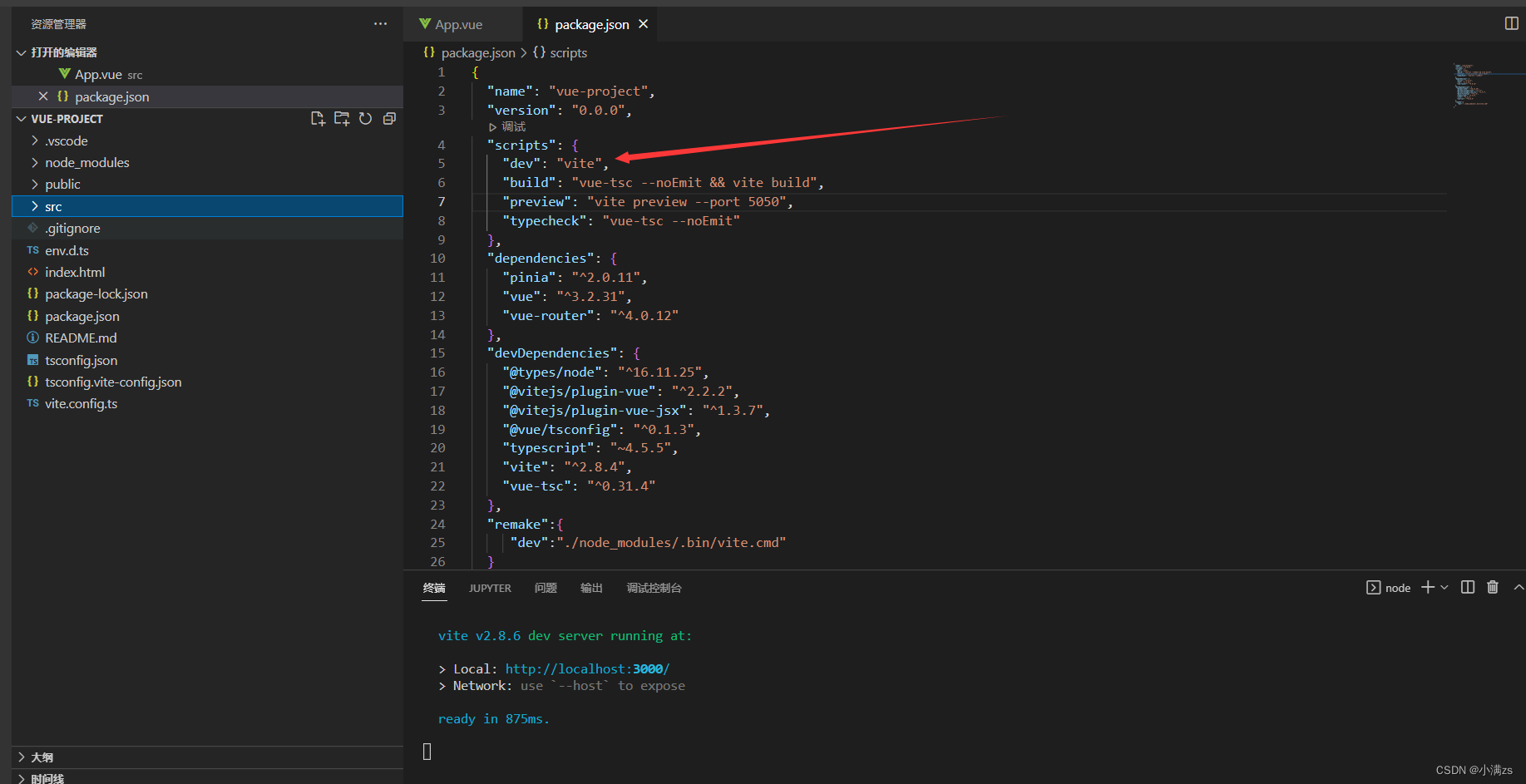
学习Vue3 第三章(Vite目录 & Vue单文件组件 & npm run dev 详解)
Vite目录public 下面的不会被编译 可以存放静态资源assets 下面可以存放可编译的静态资源components 下面用来存放我们的组件App.vue 是全局组件main ts 全局的ts文件index.html 非常重要的入口文件 (webpack,rollup 他们的入口文件都是enr...

搭建Vue3组件库:第十一章 建立语义化版本并提交组件库到NPM仓库
语义化版本是这样规定的。版本格式:主版本号.次版本号.修订号(MAJOR.MINOR.PATCH),版本号递增规则如下:主版本号:当你做了不兼容的 API 修改;次版本号:当你做了向下兼容的功能性新增;修订号:当你做了向下兼容的问题修正。以 Vue 的版本为例 :Vue 2.6.0Vue 2.7.0...
使用CLI开发一个Vue3的npm库
前言 前几天写了一个Vue的自定义右键菜单的npm库,主要讲了插件的设计思路以及具体的实现过程,插件的开发流程没有细讲。本文就跟大家分享下如何使用CLI从零开始开发一个支持Vue3的库,并上传至npm,欢迎各位感兴趣的开发者阅读本文。实现思路根据Vue官方文档中有关插件的介绍,我们开发的插件可以是公...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子



