ModelScope中 swift ui训练路径如何填写?
ModelScope中 swift ui训练路径如何填写?

SAP UI5 XML 视图中数据绑定路径语法的难点和易混淆点的专题讲解
本教程我们花费了四个篇幅的文章,讲解了 SAP UI5 XML 视图里控件的数据绑定的语法:SAP UI5 应用开发教程之七 - JSON 模型初探SAP UI5 应用开发教程之八 - 多语言的支持SAP UI5 应用开发教程之十七 - 聚合绑定在 UI5 复合控件中的使用SAP UI5 应用开发教...

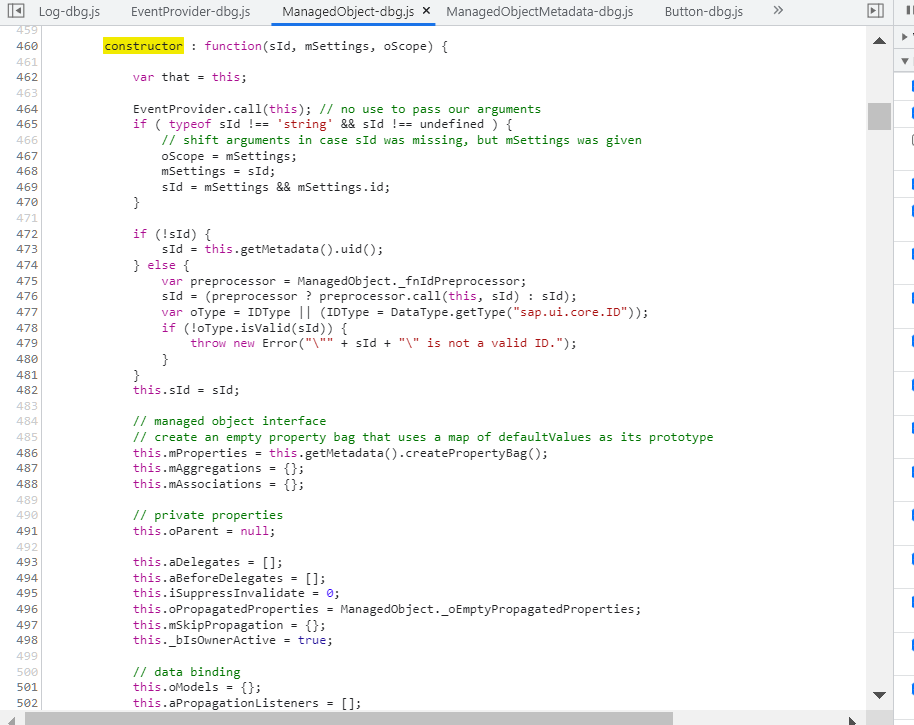
调用 sap.ui.base.ManagedObject 的构造函数时,如何传递绑定路径进去
我们通过一个具体的例子来学习。考虑下列代码:new Dialog({ title: "{/title}", // embedded binding expression, points to a string property in the data model ... content: { // ...
什么是 SAP UI5 的绑定路径
SAP UI5 绑定路径由许多名称标记(name token)组成,这些标记由分隔符字符分隔。 在框架提供的所有模型中,分隔符 char 是斜线"/" 即 / 符号。绑定路径可以是绝对的,也可以是相对的:绝对绑定路径以斜杠 “/” 开头,相对绑定路径以名称标记开头,并且相对于绑定的控件的上下文进行....

SAP UI5 XML 视图中数据绑定路径语法的难点和易混淆点的专题讲解
有朋友反馈:这儿获取JSON模型的值用的是/,然后获取i18n里面的值用的是>,然后后面还有invoice>/Invoice,感觉有点晕,老师能再简单讲讲吗?实际上,我很能理解这位朋友的感受。我刚刚接触 SAP UI5 时,对于它的数据绑定语法中的特殊符号 / 和 >...

SAP 电商云 Spartacus UI 产品明细页面路由路径的自定义配置
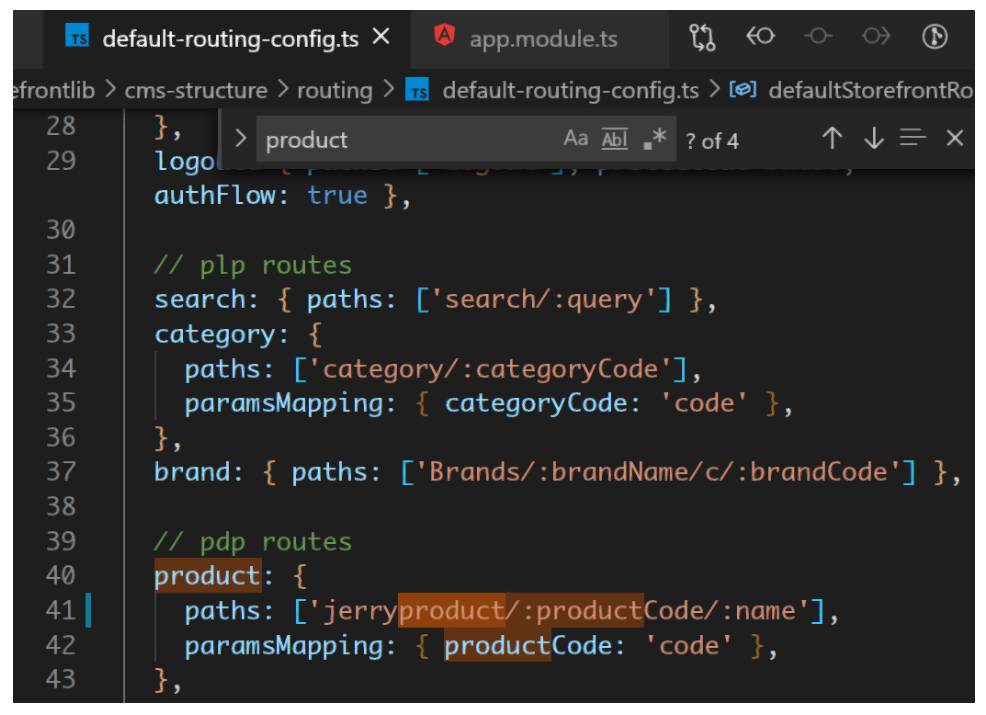
如下图所示,为了减少 SAP 电商云 Spartacus 客户实施时不必要的配置,Spartacus 将不少页面的路由路径的默认配置,定义在如下的 default-routing-config.ts 文件里:修改之后,产品明细页面和 homepage 的产品超链接都一齐变更了:这个默认配置什么时候被...
iOS开发UI篇—Quartz2D使用(绘图路径)
一、绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path。它把路径都放到了path里面去。 1.创建路径 cgmutablepathref 调用该方法相当于创建了一个路径,这个路径用来保存绘图信息。 2.把绘图信息添加到路径里边。 以前的方法是点的位置添加到ctx(图形上下文信息)中...
iOS开发UI篇—Quartz2D使用(绘图路径)
iOS开发UI篇—Quartz2D使用(绘图路径) 一、绘图路径 A.简单说明 在画线的时候,方法的内部默认创建一个path。它把路径都放到了path里面去。 1.创建路径 cgmutablepathref 调用该方法相当于创建了一个路径,这个路径用来保存绘图信息。 2.把绘图信息添加到...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



