
【Vue学习】—Vue UI组件库(二十八)
一、移动端常用的UI组件库二、PC端常用的UI组件库三、具体使用自行查看文档,这里就不做概述了

【编写前端需要学习的知识】Vue2+Element-UI
我们利用Hbuilder编写前端的时候,可以提前学习一下Vue2(和VUE差别挺大的,感兴趣的还可以学习一下Vue3.0)和Element-UI,这个是可以帮助我们更快的完成编写, 它可以提供给你一张图片,你的光标在哪里,他会显示信息,包括颜色,大小等&#x...

HarmonyOS学习路之开发篇—Java UI框架(使用工具自动生成JS FA调用PA代码)
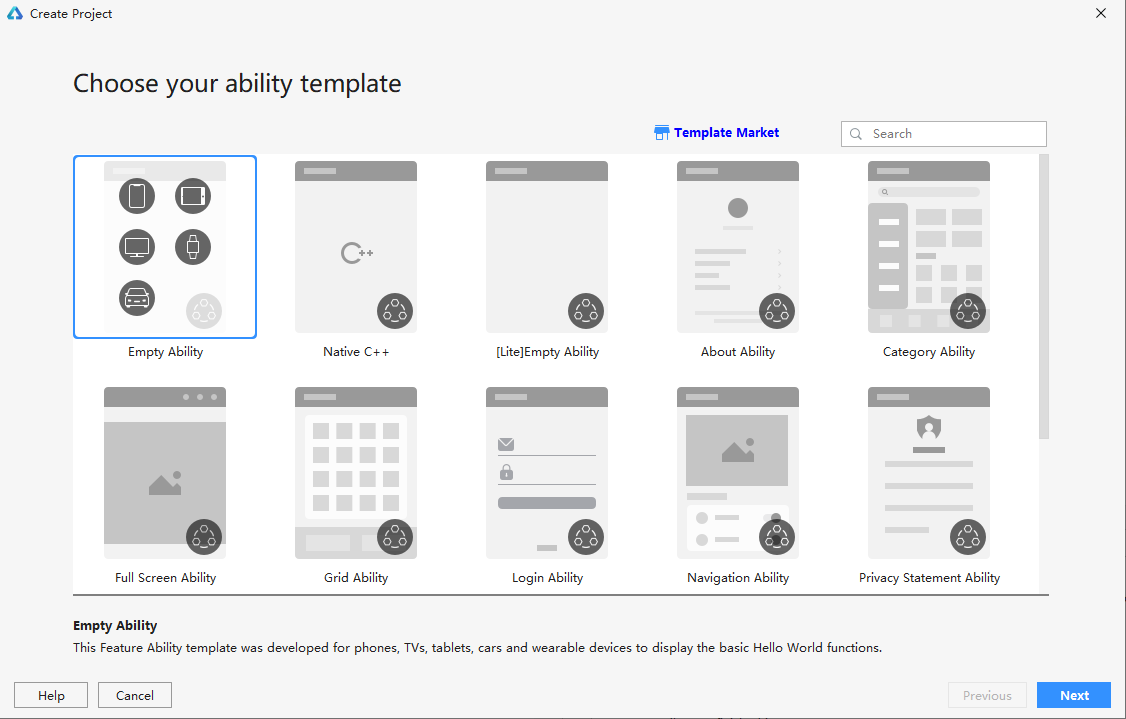
JS FA(Feature Ability)调用PA (Particle Ability)是使用基于JS扩展的类Web开发范式的方舟开发框架所提供的一种跨语言能力调用的机制,用于建立JS能力与Java能力之间传递方法调用、处理数据返回以及订阅事件上报的通道。开发者可以使用FA调用PA机制进行应用开发...

HarmonyOS学习路之开发篇—Java UI框架(JS FA调用Java PA)
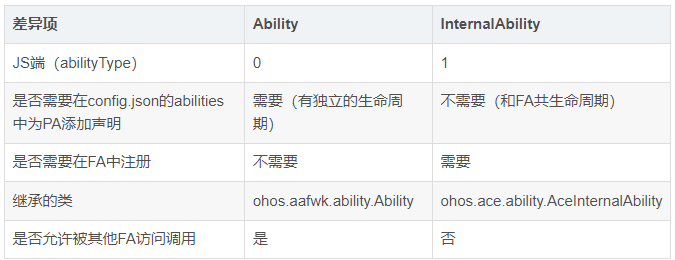
JS FA调用Java PA机制使用兼容JS的类Web开发范式的方舟开发框架提供了JS FA(Feature Ability)调用Java PA(Particle Ability)的机制,该机制提供了一种通道来传递方法调用、处理数据返回以及订阅事件上。当前提供Ability和Internal Abi...

HarmonyOS学习路之开发篇—Java UI框架(动画开发)
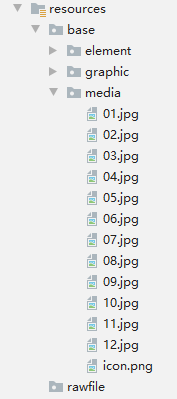
动画开发动画是组件的基础特性之一,精心设计的动画使UI变化更直观,有助于改进应用程序的外观并改善用户体验。Java UI框架提供了帧动画、数值动画和属性动画,并提供了将多个动画同时操作的动画集合。帧动画帧动画是利用视觉暂留现象,将一系列静止的图片按序播放,给用户产生动画的效果。1. 在Project...

HarmonyOS学习路之开发篇—Java UI框架(自定义组件与布局 二)
自定义布局当Java UI框架提供的布局无法满足需求时,可以创建自定义布局,根据需求自定义布局规则常用接口Component类相关接口ComponentContainer类相关接口接口名称作用setArrangeListener设置容器组件布局子组件的侦听器onArrange通知容器组件在布局时设置...

HarmonyOS学习路之开发篇—Java UI框架(自定义组件与布局 一)
HarmonyOS提供了一套复杂且强大的Java UI框架,其中Component提供内容显示,是界面中所有组件的基类。ComponentContainer作为容器容纳Component或ComponentContainer对象,并对它们进行布局。Java UI框架也提供了一部分Component和...

HarmonyOS学习路之开发篇—Java UI框架(PositionLayout&&AdaptiveBoxLayout)
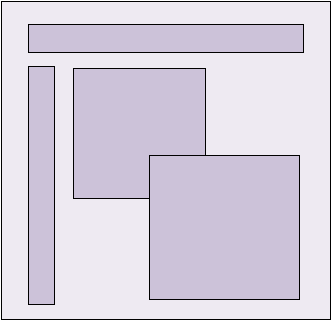
PositionLayout在PositionLayout中,子组件通过指定准确的x/y坐标值在屏幕上显示。(0, 0)为左上角;当向下或向右移动时,坐标值变大;允许组件之间互相重叠。PositionLayout示意图布局方式PositionLayout以坐标的形式控制组件的显示位置,允许组件相互重...

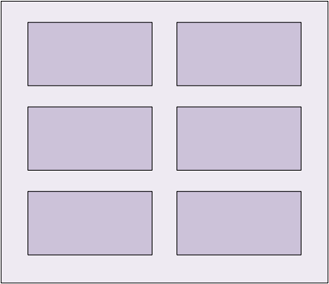
HarmonyOS学习路之开发篇—Java UI框架(TableLayout)
TableLayoutTableLayout使用表格的方式划分子组件。支持的XML属性TableLayout的共有XML属性继承自:ComponentTableLayout的自有XML属性见下表:TableLayout的创建在XML中创建TableLayout,示例代码如下:<?xml ver...

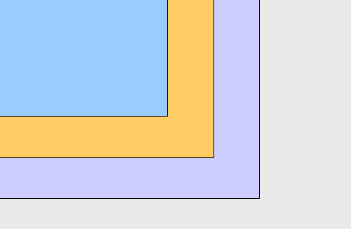
HarmonyOS学习路之开发篇—Java UI框架(StackLayout)
StackLayoutStackLayout直接在屏幕上开辟出一块空白的区域,添加到这个布局中的视图都是以层叠的方式显示,而它会把这些视图默认放到这块区域的左上角,第一个添加到布局中的视图显示在最底层,最后一个被放在最顶层。上一层的视图会覆盖下一层的视图。支持的XML属性StackLayout无自有...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



