
最新版本create-react-app 如何使用css-module
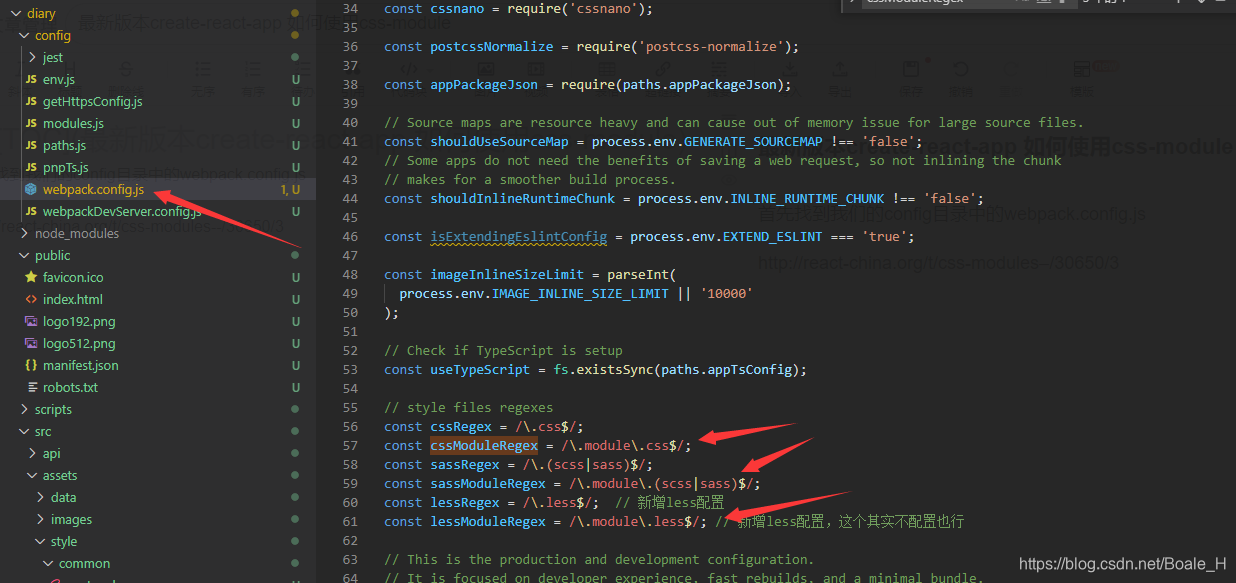
最新版本create-react-app 如何使用css-module 首先找到我们的config目录中的webpack.config.js,箭头处的代码,意思是css,scss,less文件,后缀名 .module.css 才会自动开启css module 不然就按常规css走 ...
云效node版本14.19.1,安装tailwind css intellisense插件,提示?
云效node版本14.19.1,安装tailwind css intellisense插件,提示Activating extension 'Tailwind CSS IntelliSense' failed: Unexpected token '.',在devstudio里,有办法解决不?大佬们
钉钉小程序第三方企业应用上传版本后css样式全部丢失
同样的代码,重新提交上传一次就丢失了,真机调试,预览都是好的 本地再次编译也没用 开发者工具版本:3.1.3 客户端Android:7.0.0

JS逐步教你做(自己版本)的视频播放器(html逻辑 css逻辑 js逻辑)
html:<h1>分享给大家的自定义播放器</h1> <video src="videos/gone.mp4" id="video" class="screen" poster="img/poster.png"> </video> <div cl...
请问发布版本浏览器js,css缓存怎么解决?
每次发布的时候怎么怎么解决浏览器缓存的问题
android版本微信浏览器不支持css media属性如何解决?
大家好,我们网站通过media属性判断用户是在移动端还是PC端登陆的。但是这种方法对于android版本微信却并不适用。大家有没有更好的方法?css代码如下: @media screen and (max-device-width: 736px) { /* define mobile specifi...
【原】webapp开发中兼容Android4.0以下版本的css hack
话说现在的手机型号越来越多,主要还是android和ios这2个巨头称霸了江湖,而他们自带的浏览器内核是webkit,那对于做移动网页开发的同事来说,一般只要做好webkit内核浏览器的展现效果就行了,看起来很简单,其实背后还有一个大坑等着你。 虽说是webkit内核,但页面的展现效果还会受到自身系...
不同版本IE下的CSS样式调用
用CSS HACK来解决问题一直是被大家所不推荐的。在不可避免的解决IE各版本问题时,有些同学就开始推荐用IE版本判断语句来修复IE下的CSS问题昨天在看Frameless的时候,恰巧看到注释里有这篇文章: Conditional stylesheets vs CSS hacks? Answer: ...
请问发布版本浏览器js,css缓存怎么解决?
每次发布的时候怎么怎么解决浏览器缓存的问题
DotNetNuke(DNN)皮肤制作-通过JS文件解决不同IE版本对CSS解释不一致的问题
IE不同的版本对CSS解释不一致是一个众所周知的问题,有很多解决方案,其中的一个方法是通过加载不同的JS脚本来纠正不同IE版本对CSS的解释,这样你只要按照web标准来编写CSS就可以了。 IE7.js是用来解决版本低于7,高于或等于5的IE上的一些WEB标准的兼容性问题,可以看看解决...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







