
框架分析(3)-Vue.js
专栏介绍 link 主要对目前市面上常见的框架进行分析和总结,希望有兴趣的小伙伴们可以看一下,会持续更新的。希望各位可以监督我,我们一起学习进步。 Vue.js Vue.js是一种用于构建用户界面的渐...
GEE机器学习——最大熵分类器案例分析(JavaScript和python代码)
最大熵分类器 创建最大熵分类器。Maxent 用于使用已知存在位置和大量“背景”位置的环境数据来模拟物种分布概率。有关更多信息和引用,请参阅:https://biodiversityinformatics.amnh.org/open_source/maxent/ 和参考出版物:Phillips 等。...
使用 Chrome 开发者工具分析 SAP UI5 应用的 JavaScript 代码执行性能瓶颈
本文目录SAP UI5 应用出现性能问题时的两种可能原因使用 Chrome 开发者工具生成 SAP UI5 应用性能统计数据Chrome 开发者工具里对 SAP UI5 应用性能数据进行导入和导出如何找到引起 SAP UI5 性能问题的 JavaScript 代码的准确位置俗话说,工欲善其事,必先利...

GIS开发:开源空间分析库Turf.js
适用于前端引用或者node.js作为类库引用,实现常用的基本gis分析功能和高级gis分析功能。文档地址:http://turfjs.org/ 包括测量、坐标转换、特征转换、单位转换等。示例中的地图是用的mapbox地图,要是切换其他地图,切换对应接口就行,数据交换格式基本用的是geojson,这在...
使用 Chrome 开发者工具分析 SAP UI5 应用的 JavaScript 代码执行性能瓶颈
本文继续给大家分享,笔者在 SAP 成都研究院担任前端开发工程师时,使用 Chrome 开发者工具对 SAP UI5 应用的 JavaScript 执行代码的性能进行分析的具体步骤和使用经验。SAP UI5 应用出现性能问题时的两种可能原因笔者之前的团队在使用 SAP UI5 进行 SAP 标准产品...

如何使用 Chrome 开发者工具 Performance tab 分析 JavaScript 的执行瓶颈
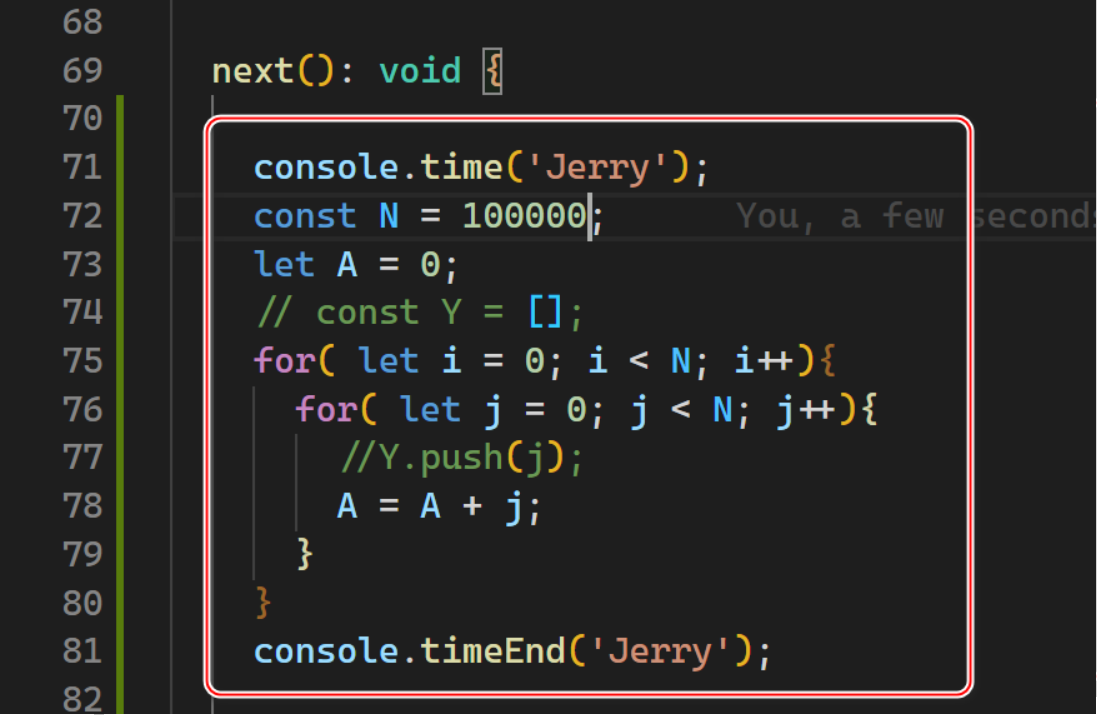
将下面这段代码插入 SAP Spartacus payment types Component 的 next 方法: console.time('Jerry'); const N = 100000; let A = 0; // const Y = []; for( let i =...
通过分析JS 函数全部代码执行过程,能够得出什么结论?
通过分析JS 函数全部代码执行过程,能够得出什么结论?

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
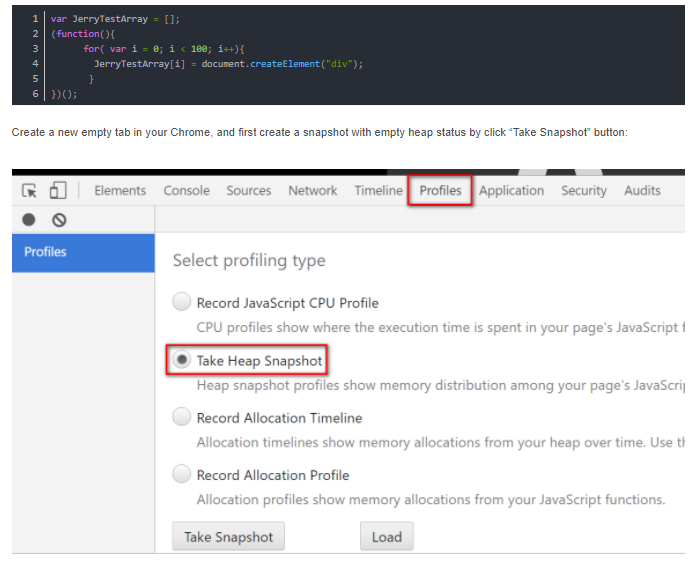
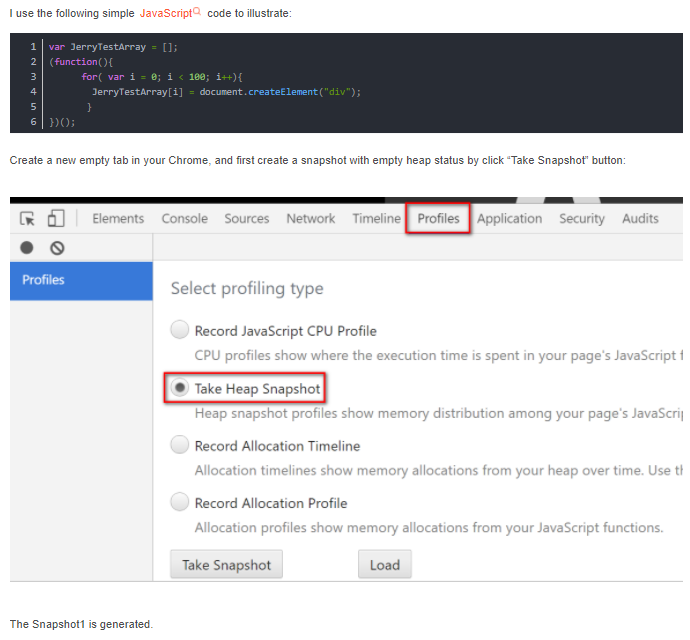
I use the following simple JavaScript code to illustrate:The Snapshot1 is generated.And switch to Profiles tab again to make the second snap...

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
Since these nodes are not appended to document node so they are invisible to end user, so displayed as “Detached DOM”. The JerryTestArray still holds ...

利用Chrome开发者工具memory comparison分析一个时间段内的JavaScript代码内存占用率
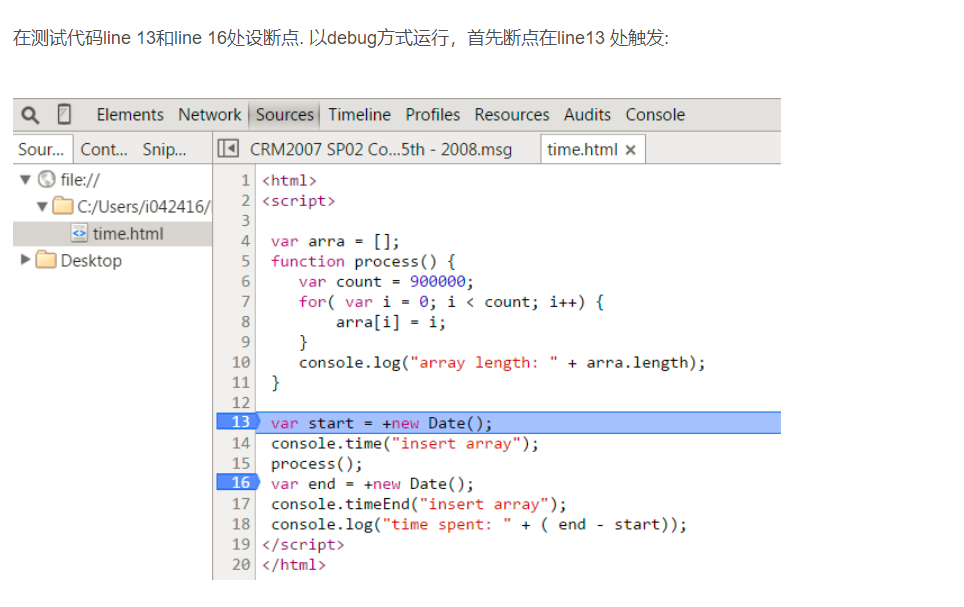
以调试mode执行代码到line 16,点击icon “Take heap snapshot.”生成第二个snapshot,从dropdown list里选择"Objects allocated between Snapshot 3 and Snapshot 4":在Summary里用变量名arra...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript闭包
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









