uniapp、vue、小程序、js图片转base64 示例代码
以下是一个示例代码,用于将图片转换为base64字符串: // 将图片转为 base64 编码 function imageToBase64(imageUrl, callback) { // 创建一个 Image 对象 const img = new Image(); //...
ARMS用户监控。uniapp配置完了,monitor.js。然后怎么看到数据?
ARMS用户监控。uniapp配置完了,monitor.js。然后怎么看到数据?现在一直是这样。好像是配置了一下monitor.js
uniapp自定义过滤器filter.js
filter.js//自定义view数据过滤器 export default { nullStr(value){ if(value!=null&&value!=undefined&&value.length>0){ return value; } return ...
uniapp+node.js+mysql前后端微信小程序授权登录
前言利用了vuex状态管理存储了登录的信息,还加入了token,识别token是否需要授权登录利用了uni.login,uni.getUserProfile2个方法获取用户的openid和昵称和头像图片地址前端代码:有5个页面,1个是微信授权登录的页面,1个”我的“页面1个封装request.js的...
uniapp+node.js(express框架)获取微信小程序的openid
前端代码:<template> <view class='other'> <view class='other-item' @tap='loginOther()'> <button>微...

UniApp H5 跨域代理配置并使用(配置manifest.json、vue.config.js)
UniApp 运行到浏览器的时候,接口会跨域报错,这里通过两种方式解决,二选一即可。修改或调整配置文件后,推荐重新运行,以防不生效。配置完成后,请求接口显示 Please enable JavaScript to continue. 的话,可以试试重启编辑器(尤其是 HBuilderX...

小程序:uniapp解决 vendor.js 体积过大的问题
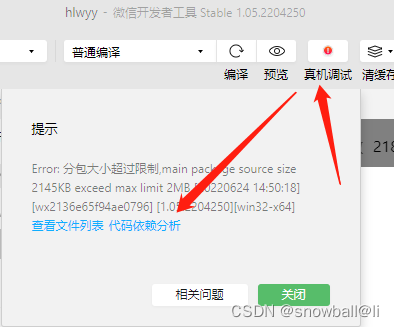
一、环境介绍uniapp + HBuilderX二、问题描述真机调试,提示包提交过大,不能生成二维码,后续上传代码更是不可能了三、代码包体积优化代码包体积优化 | 微信开放文档3.1、图片等静态资源放到服务器上,小程序引用服务器文件地址(图片较多的话会节约大量的体积)。项目仅保留了底部导航的icon...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript高阶
- JavaScript Symbol
- JavaScript用法
- JavaScript管道
- JavaScript commonjs
- JavaScript数组去重
- JavaScript运算
- JavaScript字符
- JavaScript方法
- JavaScript proxy
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









