
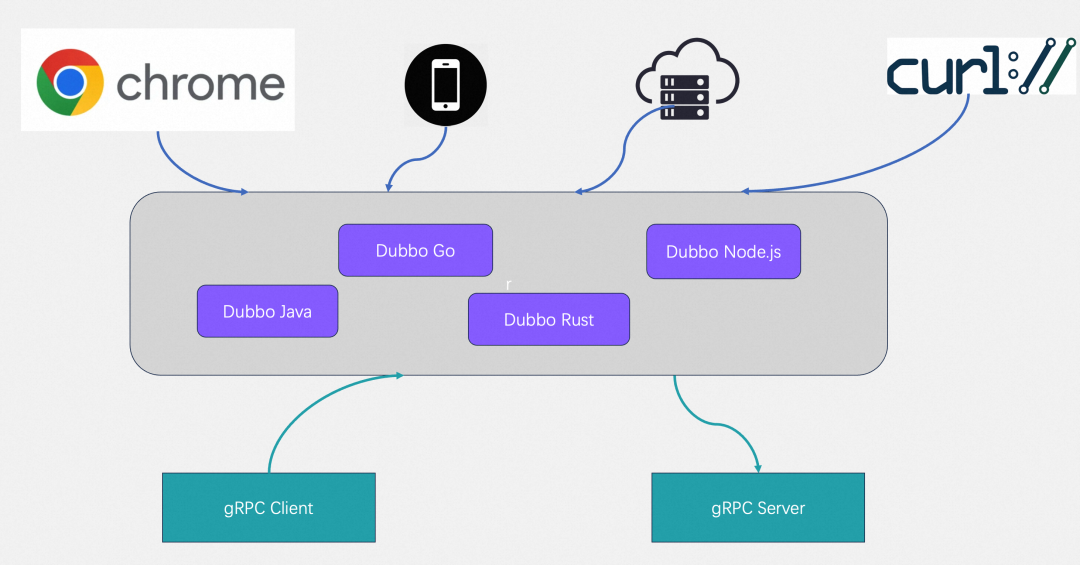
浏览器可直接访问 Dubbo、gRPC 后端微服务,Dubbo-js 首个alpha 版本来了!
作者:蔡建怿基于 Dubbo3 定义的 Triple 协议,你可以轻松编写浏览器、gRPC 兼容的 RPC 服务,并让这些服务同时运行在 HTTP/1 和 HTTP/2 上。Dubbo TypeScript SDK[1]支持使用 IDL 或编程语言特有的方式定义服务,并提供一套轻量的 APl 来发布...

知道了,去卷后端 →「Nest.js 入门及实践」:)
为什么学习 Nest ?仅前端开发的应用没有记忆,不能互联 🤔 → 学习后端,为应用赋能同为 JS 语言,学习成本较小,多门技能多条路 😆 → 了解服务端编码思想同类型框架中占绝对领先地位(star、下载量、Google 趋势)→ Nest.js 优势 Nest.js...
后端传的是String类型而前端JS接收到的是Number类型,导致精度丢失
说明:本人是菜鸟只会后端,一点都不会前端,而且刚入行不太久正在所以慢慢学习,大佬勿喷有什么不对的请指正。情景说明:后端的id通过雪花算法,导致id过长超过16位,接收到的id如果超过16位后,则后面显示的是0000 入1234567898765431000000000,因...
第81/90步《后端篇》第7章 后端二:用Node.js和Go实现管理后台 第18课
今天学习《后端篇》第7章 后端二:用Node.js和Go实现管理后台 第18课 Go语言实现后端程序学习目标使用go_iris项目模板实现history的三个接口使用curl测试接口接收和处理客服消息实现登录功能实现历史记录页面,分角色权限渲染功能拓展:如何让Go语言下载模块快一些主要知识点/技能点...
第80/90步《后端篇》第7章 后端二:用Node.js和Go实现管理后台 第17课
今天学习《后端篇》第7章 后端二:用Node.js和Go实现管理后台 第17课 实现导航与登录功能(Node.js版本)学习目标创建数据表account拓展:互联网鉴权方式简介实现登录添加历史记录页面个人开发者使用小微商户实现支付主要知识点/技能点略实践疑难点略小结这节课我们主要完成了登录功能,并添...
第67/90步《后端篇》第6章 使用Node.js编写后端接口及处理客服消息 第16课
今天学习《后端篇》第6章 使用Node.js编写后端接口及处理客服消息 第16课 在服务器端接收和处理客服消息(Node.js版本)学习目标使用内网穿透工具frp在小游戏后台启用与配置消息推送实现消息推送接口(Node.js版本)拓展:如何使用Linux指令查杀、重启程序拓展:如何在Windows系...
第66/90步《后端篇》第6章 使用Node.js编写后端接口及处理客服消息 第15课
今天学习《后端篇》第6章 使用Node.js编写后端接口及处理客服消息 第15课 在小游戏端调用Node.js接口学习目标实现后台接口管理者模块,调用history的三个接口扩展新方法getOpenid,注意保持新旧代码的兼容性小游戏与小程序接口不一定一致使用外观模式实现统一的存储服务管理者主要知识...
第65/90步《后端篇》第6章 使用Node.js编写后端接口及处理客服消息 第14课
学习目标启动模板项目熟悉node-koa2项目模板结构拓展:了解RESTful API设计规范实现history的三个接口(Node.js版本)拓展:学习九种HTTP请求方法主要知识点/技能点略实践疑难点略小结这节课我们主要熟悉了一个基于koa2 + sworm实现的Node.js项目模板,学习了R...
第64/90步《后端篇》第6章 使用Node.js编写后端接口及处理客服消息 第13课
今天学习《后端篇》第6章 使用Node.js编写后端接口及处理客服消息 第13课 准备MySQL数据库学习目标安装MySQL数据库与数据库管理工具创建数据库实例创建数据表history拓展:了解常用的MySQL数据类型主要知识点/技能点略实践疑难点略小结这节课我们主要在本地安装了MySQL数据库软件...
图片URL转file文件(前端+后端node.js)
需求:主要是想自动化的根据图片url上传一张全新的图片到我们的服务器正常手动操作,就是需要把这个图片根据url 下载下来然后去手动的上传 然后上传成功。但是如果让脚本去执行这个操作呢?前端第一步:先把图片的url转为blob文件关键代码: let imgFile = new File([blob],...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









