
【Web智能聊天客服】之JavaScript、jQuery、AJAX讲解及实例(超详细必看 附源码)
觉得有帮助请点赞关注收藏~~~一、JavaScript基础Javascript是网页编程语言,决定网页元素的动作。HTML页面中通过<script></script>指定Javascript内容,通过//或者 /* */执行代码的备注功能,并且区分大小写。1:变量Javasc...
七个帮助你处理Web页面层布局的jQuery插件
1.UI.Layout jQuery UI布局插件使用大小可折叠的嵌套面板和大量选项创建高级UI布局。布局可以创建任何你想要的UI外观; 从简单的标题或侧边栏到具有工具栏,菜单,帮助面板,状态栏,子表单等的复杂应用程序。集成并增强其他UI小部件,如选项卡,手风琴和对话框,以创建丰富的界面...

Web阶段:第五章:JQuery库(下)
CSS样式操作addClass() 添加样式removeClass() 删除样式toggleClass() 有就删除,没有就添加offset() 设置和获取标签和坐标案例:<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN...

Web阶段:第五章:JQuery库(中)
元素筛选过滤eq(index|-index)选出索引为index 的元素(0开始) ,负号表示可以倒着选(-1开)和:eq()功能一样first()选出第一个元素 和:first功能一样last()选出最后一个元素 和:last功能一样hasClass(class)是否含有class值filter(...
Web阶段:第五章:JQuery库(上)
点击:API文档下载Jquery介绍1.什么是JQuery ?jQuery,顾名思义,也就是JavaScript和查询(Query),它就是辅助JavaScript开发的js类库。2.JQuery核心思想:它的核心思想是write less,do more(写得更少,做得更多),所以它实现了很多浏览...

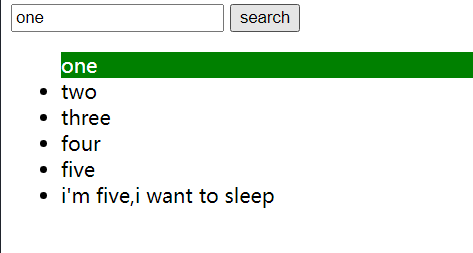
【WEB前端】【JQuery】搜索li标签的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../js/jquery-3...

Web前端学习:jQuery基础 · 小终结【异步处理AJAX】
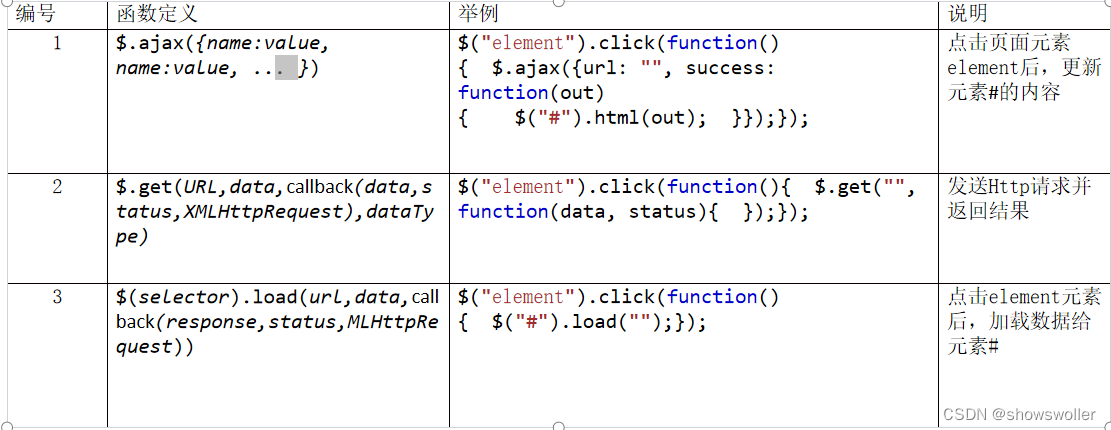
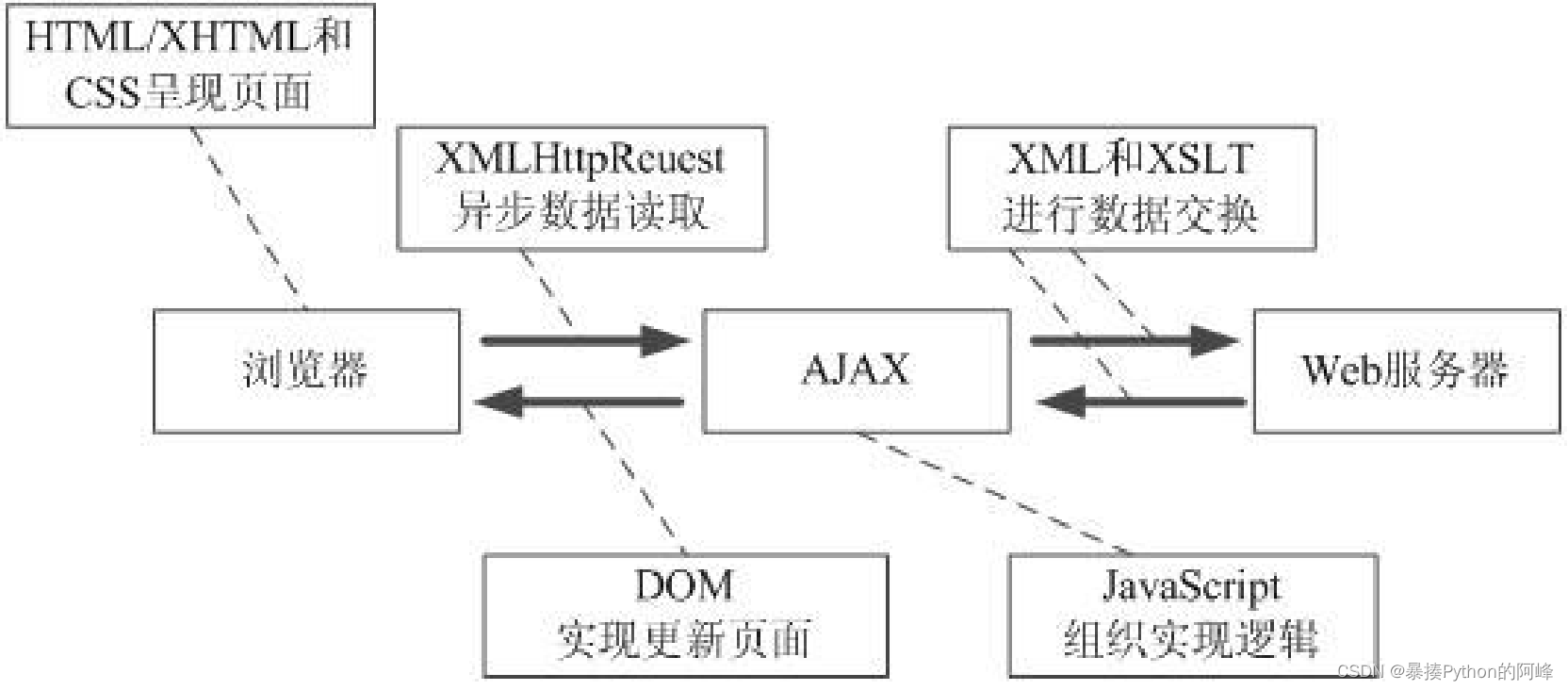
一、AJAX介绍ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。 AJAX处理过程 二、AJAX请求...

Web前端学习:jQuery基础--3【jquery操作样式类名、添加元素、jQuery-CSS()方法】
1、jquery操作样式类名$("#div1").addClass("divClass2") ——为id为div1的对象追加样式divClass2 $("#div1").removeClass("divClass") ——移除id为div1的对象的class名为divClass的样式 $...

Web前端学习:jQuery基础--2【jQuery事件、设置与获取HTML 】
一、jQuery事件注意:JavaScript事件和jQuery事件是不同的 代码演示示例:实现一个鼠标悬浮在button按钮时内容隐藏,鼠标离开button按钮时内容显示的功能。 首先,通过<script src="jquery-1.10.2.min.js"><...

Web前端学习:jQuery基础--1【简介和安装、语法使用、三种选选择器的使用(元素、class、id)】(附操作源码)
一、jQuery介绍和安装1、jQuery简介 jQuery是一个轻量级的"写的少,做的多"的JavaScript函数库,是JavaScript的一个框架它就是把JavaScript的代码封装好了,导入调用即可使用2、jQuery安装和引用 jQuery安装基本说明 下...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

