
分享88个表单按钮JS特效,总有一款适合您
分享88个表单按钮JS特效,总有一款适合您 88个表单按钮JS特效下载链接:https://pan.baidu.com/s/1v-qcl8bv2kxZ8a98Xo9UAg?pwd=8888 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收...

分享86个表单按钮JS特效,总有一款适合您
分享86个表单按钮JS特效,总有一款适合您 86个表单按钮JS特效下载链接:https://pan.baidu.com/s/1WwQGFPWv8464JBcuEMJZ_Q?pwd=8888 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收...

分享76个表单按钮JS特效,总有一款适合您
分享76个表单按钮JS特效,总有一款适合您 76个表单按钮JS特效下载链接:https://pan.baidu.com/s/1CW9aoh23UIwj9zdJGNVb5w?pwd=8888 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收集整理更不易。...

分享几个精美的网页按钮样式,纯CSS实现,无JS(拿来即用)
点击按钮:<html> <head> <meta charset="utf-8"> <title></title> <style> button { position: relative; display: inline-blo...

Bootstrap JavaScript插件:按钮 (button.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 状态提示 通过自定义属性和简单的JavaScript,就可以让按钮具有状态提示功能。比如,没有点击按钮时,正常显示;点击按钮时,触发相应的状态,并显示该状态对应的文本信息。 1. 加载状态 要让按钮显示加载状态,首先要给按钮添加 data-loa...

vue-ant design示例大全——按钮本地css/js资源
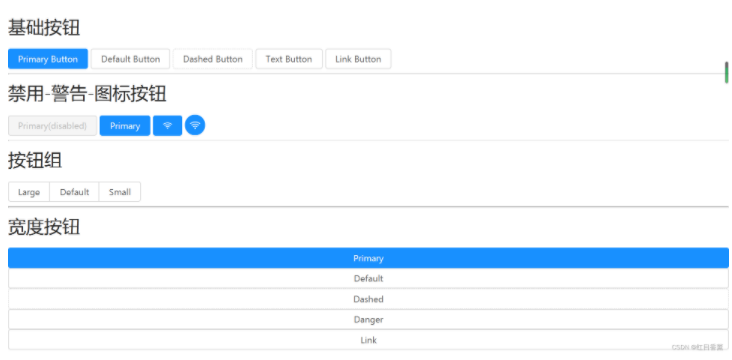
示例资源来自官网:https://www.antdv.com/components/button-cn在 Ant Design Vue 中我们提供了五种按钮。主按钮:用于主行动点,一个操作区域只能有一个主按钮。默认按钮:用于没有主次之分的一组行动点。虚线按钮:常用于添加操作。文本按钮:用于最次级的行...

‘纯css实现Material Design中的水滴动画按钮’的js体验优化
前言在上一篇,我们已经实现了用纯css实现水滴扩散动画,但是有一些瑕疵,文章结尾处也提到过,一是页面加载进来就会看到按钮上的水滴动画运动一次,二是点击的时候不能根据鼠标的位置来扩散,今天我们来解决这个问题。以下所有基础代码均来自上一篇css中只能做到固定的点扩散无法避免的js虽然我很想通过css来实...

按钮被点击后屏蔽点击且倒计时60S能再次被点击-JS实现和JQuery实现
这个主要是用在手机验证码注册的时候用的多, 比如:正如上图所示那样-60S后还会还原、 直接上代码:<input type="button" id='codeBtn' value="免费获取验证码"></input> <script src="js/...
Form表单提交按钮图片IE6下背景透明(js提交)
Form表单提交按钮图片IE6下背景透明(js提交) 我们知道 光png图片在IE6下面透明方法很多,网上也很多,但是我今天遇到了个难题:form表单提交按钮png图片要求背景透明。我弄了半天,转个思维,Form提交方法:1,大家都知道的submit提交;2,js提交,只有这样才能使p...
一个按钮,如果5分钟内点击再次点击给予提示操作频繁,在JS里可以这样写
很简单。 但是,如果你要离开这个页面再进来, 就没办法限制了。 除非用cookie 储存状态 给个示例 var isLock = flase; //定义全局变量 按钮点击事件: if(isLock) { alert(“操作频繁”); return fasle; } // 按钮逻辑 ,,,,,, //...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









