
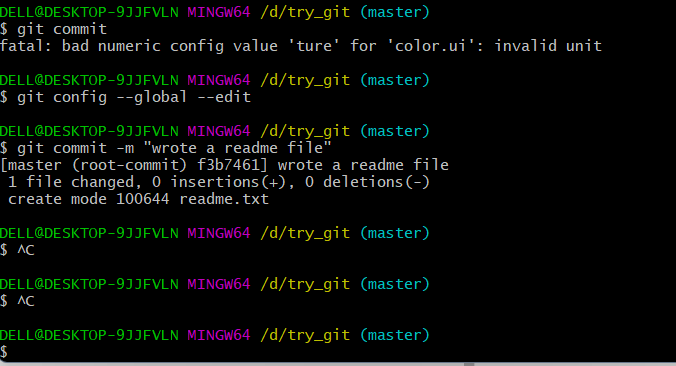
Git使用commit命令时报错“bad numeric config value ‘ture‘ for ‘color.ui‘: invalid unit”(已解决)
在git bash下输入$ git config --global --edit删除:[color]ui:ture再次运行git commit运行成功
![vue element-ui [Vue warn]: Invalid prop: custom validator check failed for prop “index“.](https://ucc.alicdn.com/pic/developer-ecology/68212b48a73a4e8ab369b9389cccee62.png)
vue element-ui [Vue warn]: Invalid prop: custom validator check failed for prop “index“.
报错的原因是index 必须是字符串解决方法是转为字符串就可以方法1 :方法2 :toString() 字符串转换
element-ui报错[Vue warn]: Invalid prop: custom validator check failed for prop “index“.一个符号解决问题
index的值必须是个字符串,像我这样加个空的字符串就可以转换了,是不是简单坏了~1.<el-menu-item v-for="(item, i) in options1" :index="''+i"> <i class="el-icon...
swt UI线程中开启新线程,并将UI组件传入新线程中,报 Invalid thread acces
这是代码 package 下载; import java.io.File; public class Window { protected Shell shell; private Text name; private Text info; priva...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



