
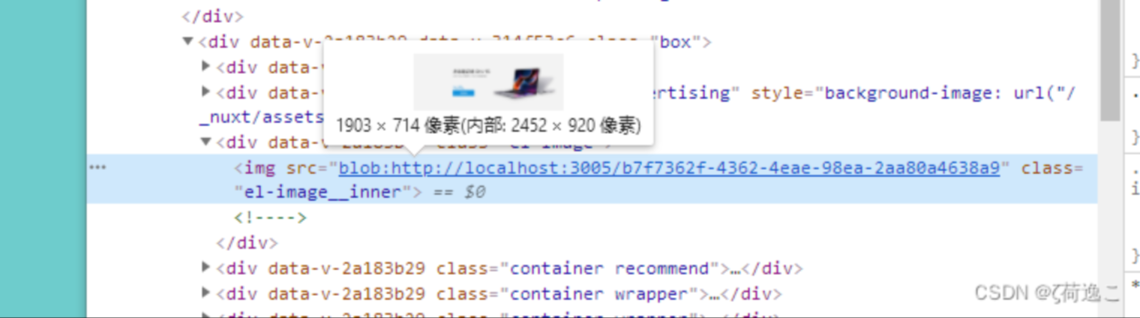
blob 伪图片地址 laravel + vue
我不想让用户知道图片的真实 URL,那么如何在响应中返回图片流,即返回的不是一个浏览器可直接下载的图片文件 URL,而是图片的字节流?laravel//Controller //自行设置路由 public function getImg() { //图片链接 $fullPath = 'htt...
纯vue以及vue+laravel父组件往子组件传递图片路径
Demo1 仅仅是在vue中动态绑定的图片文件应该放在static下,地址写法是imageUrl = '/static/image.png'动态绑定的图片写法是<img v-bind:src="imgUrl"/>实例:Home.vue 父组件<template> <di...
Laravel Vue 前后端分离 使用token认证
在做前后台分离的项目中,认证是必须的,由于http是无状态的。前台用户登录成功后,后台给前台返回token。之后前台给后台发请求每次携带token。 原理也非常简单: 前天在请求头中添加 Authorization,如下 image.png 后台取到值,然后去用户表的api_token列进行匹配,如...
【Laravel 5.5 + Vue 2.x + Element 2.x】使用Vue.js配合Laravel开发
请首先按照Laravel快速入门完成Laravel的基本了解和安装。 然后在根目录下的package.json文件中将vue的版本改成你希望使用的版本(Laravel 5.5 默认使用2.1.10),然后执行npm install. 也可以,直接npm install, 然后再运行npm insta...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



