【前端】解决: Property 'inline' does not exist on type 'ClassAttributes & HTMLAttribut...
一、背景七镜在升级react-markdown v8.0.4 到 react-markdown v9.0.1 之后,启动前端代码时,出现如下错误:[tsl] ERROR in D:\v3_workspace_personal\blog_client_v5\src\component\markdown...
前端知识笔记(一)———button的type属性
button标签是按钮标签大家都知道,他有三个属性,在三个属性下,当然也会触发不同的效果,大家以后要养成写button标签的时候把type属性顺便也加上去,因为不同的浏览器的button的默认属类型是不同的,不然浏览器默认属性不是你所想要使用的属性时,你是很难找到哪里出现问题的,多半要去询问大佬来帮...

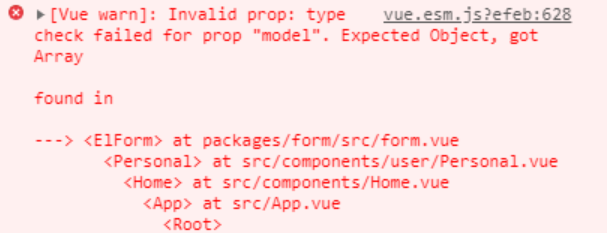
前端vue:解决Invalid prop: type check failed for prop “model“. Expected Object, got Array问题
前台页面报错“Invalid prop: type check failed for prop “model”. Expected Object, got Array ”错误是:期望对象,得到的是数组第一种情况:组件传值1、父组件2、子组件3、报错提示改正第二种情况:获取数据的代码为改为:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










