[帮助文档] 如何使用网络组件进行Http请求
1. 组件介绍说明必要前置组件:无该组件用于通过GET/POST方法,向目标地址发送一个请求,并获取返回的结果,其效果等效于通过Requests包请求2. 输入项说明请参照可视化编辑器内组件面板中各输入项的帮助信息3. 输出项说明请参照可视化编辑器内组件面板中各输出项的帮助信息4. 组件使用示例4....
[帮助文档] RocketMQHTTP服务不再支持经典网络的公告
为了提供更优质的服务质量,云消息队列 RocketMQ 版提供的HTTP服务将于2021年05月31日后,不再支持经典网络ECS实例的访问。云消息队列 RocketMQ 版如果您的应用部署在经典网络ECS实例上,且访问的是云消息队列 RocketMQ 版的HTTP服务,请尽快将应用迁移到VPC网络类...
[帮助文档] QuickBI仪表板图表保存报错网络连接异常traceldundefined
问题描述Quick BI仪表板图表保存报错“网络连接异常traceld:undefined”,并且’页面控制台-Network-preview‘显示“HTTP 403 Forbidden”。问题原因被浏览器缓存影响了。解决方案清理浏览器缓存,重新保存即可。适用于Quick BI

【前端面试题】前端基础 | 八股文 | HTTP网络 | Vue | React 下
解决setTimeout中的this指向问题在setInterval和setTimeout中传入函数时,函数中的this会指向window对象。解决办法:推荐用下面两种写法:将bind换成call,apply也会导致立即执行,延迟效果会失效window.setTimeout(this.declare...

【前端面试题】前端基础 | 八股文 | HTTP网络 | Vue | React 上
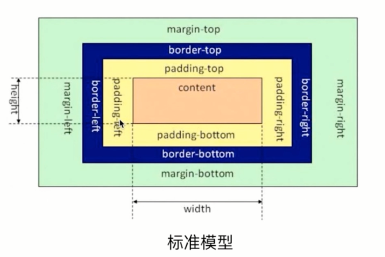
盒模型https://www.cnblogs.com/chengzp/p/cssbox.html盒模型的组成大家肯定都懂,由里向外content,padding,border,margin.盒模型是有两种标准的,一个是标准模型,一个是IE模型。在标准模型中,盒模型的宽高 = 内容(content)的...
【前端第十二课】http协议内容;前后端通信的方法;分析网络请求的方法
目标了解http协议内容了解前后端通信的方法掌握分析网络请求的方法HTTP协议https://developer.mozilla.org/zh-CN/docs/Web/HTTP超文本传输协议(HTTP)是一个用于传输超媒体文档(例如HTML)的应用层协议,它是为Web浏览器与Web服务器之间的通信而...
[帮助文档] 服务端与SDK端的网络请求是HTTP还是HTTPS方式
问题详述服务端与SDK端的网络请求是HTTP还是HTTPS方式?是否支持加密传输?问题解答服务端SDK的推送:API调用:HTTP、HTTPS是可选的,默认HTTP,可以设置成HTTPS 。客户端 SDK:API调用:私有安全加密通道,iOS端也适配了Apple的ATS 。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
网络http相关内容
- 网络http https
- 网络http传输
- flutter网络http
- 网络http请求
- python网络http
- 网络http响应
- 网络http请求响应
- 网络url http
- qt网络http
- 网络http监听
- 网络http实战
- 网络http通信
- 网络监控http
- 网络http简介
- 教程http fiddler网络
- http网络代理
- 百度网络http
- 网络udp http
- http vs https网络
- http get网络
- 网络http缓存
- 网络http浏览器
- 网络http电视剧同款端口号
- http网络见解
- 网络http演变
- 网络http error
- http网络get post
- 网络入门http
- libcurl库http网络
- http网络框架
- ios网络http
- 网络http访问
- ios开发网络http










