
【Vue】绝了!这生命周期流程真...
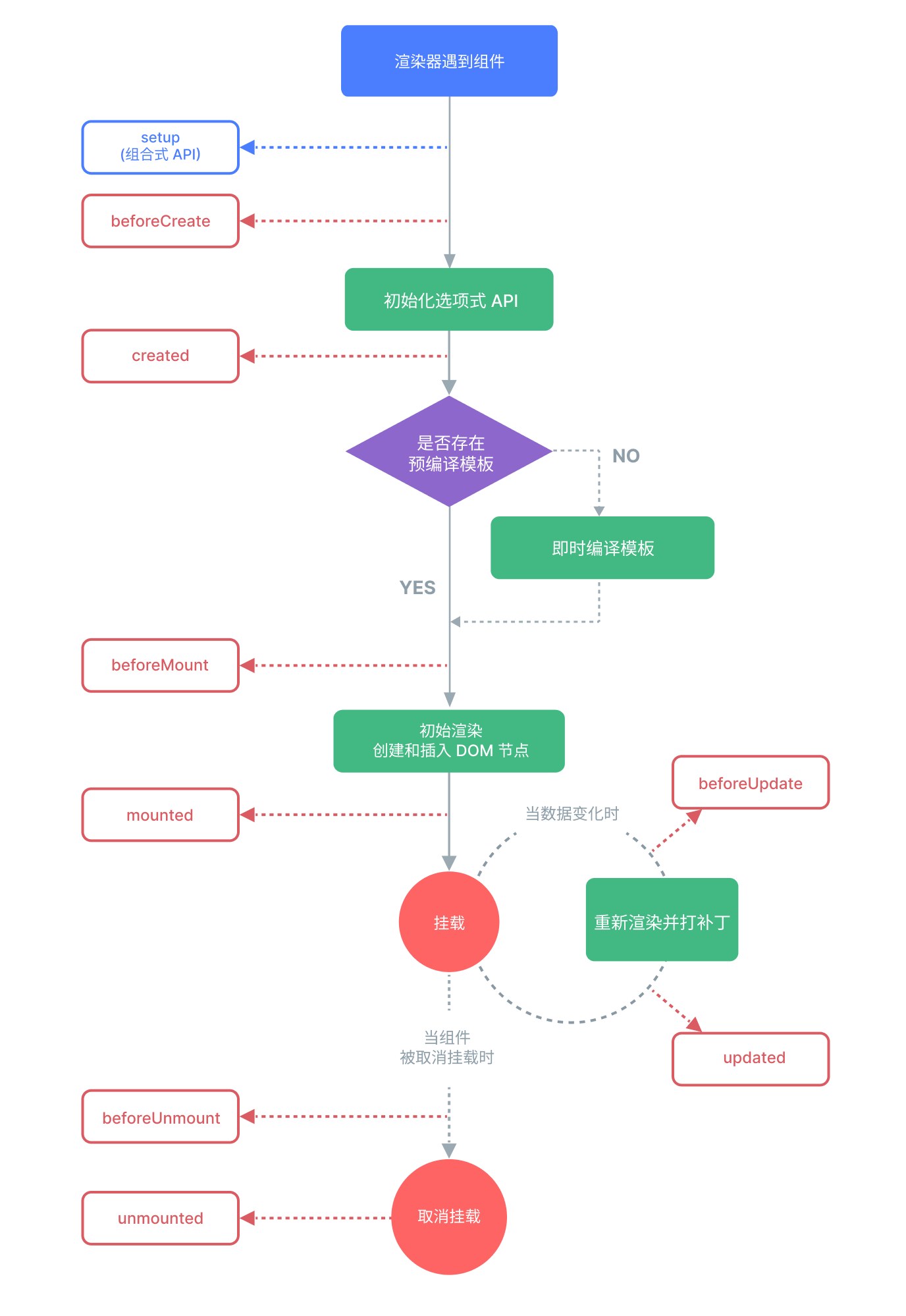
hello,我是小索奇,精心制作的Vue系列持续发放,涵盖大量的经验和示例,如果对您有用,可以点赞收藏哈~ 生命周期 Vue.js 组件生命周期: 生命周期函数(钩子)就是给我们提供了一些特定的时刻,让我们可以在这个周期段内加入自己的代码,做一些需要的事情; 生命周期钩子中的this指向是VM 或 ...
vue的生命周期有那些vue的生命周期有那些
1.v-text 相当于js的innerText 1. <div v-text="'姓名:'+name"></div> 2. 3. const name = ref('张三'); //声明 ...

vue实例的data属性,可以在哪些生命周期中获取到
Vue实例的data属性可以在beforeCreate、created和beforeMount生命周期中获取到。 在Vue实例的生命周期中,data属性在不同的阶段有着不同的可访问性: beforeCreate:在实例初始化之后,数据观测 (data observer) 和事件配置之前被调用。在这个...
在vue中,在哪个生命周期内调用异步请求?
在 Vue 中,通常在created或mounted生命周期钩子函数中调用异步请求。 created:在组件创建完成后立即触发。在这个阶段,组件的实例已经创建,但还没有挂载到 DOM 上。在created钩子中调用异步请求可以在组件初始化时获取数据,并且可以避免在 DOM 挂载完成后再进行请求,从而...
在vue中,Vue 的父组件和子组件生命周期钩子函数执行顺序?
在 Vue 中,父组件的生命周期钩子函数会先于子组件的生命周期钩子函数执行。具体顺序如下: 加载页面时执行步骤:父组件:beforeCreate。父组件:created。父组件:beforeMount。子组件:beforeCreate。子组件:created。子组件:be...
在vue中,谈谈你对 Vue 生命周期的理解?
在 Vue 中,生命周期是指组件从创建到销毁的整个过程。每个组件都有自己的生命周期,包括多个阶段,例如创建、挂载、更新、销毁等。 生命周期钩子函数是在组件的不同生命周期阶段被调用的特殊函数,允许我们在这些阶段执行自定义的逻辑。例如,created钩子在组件创建后立即执行,mounted钩子在组件挂载...
vue的实例生命周期?
什么是vue的生命周期 Vue 实例从开始创建、初始化数据、编译模板、挂载Dom和渲染、更新和渲染、卸载等一系列过程,这是 Vue 的生命周期 vue的生命周期的八个钩子函数 beforeCreat() 创建前 在new一个vue实例后,只有一些默认的生命周期钩子和默认事件,其他的东西都还没创建。在...

【Vue】探究 Vue 2 与 Vue 3 生命周期:变化与延续
什么是生命周期? 生命周期指的是事物从诞生到消亡所经历的各个阶段或过程。在软件开发中,特别是在前端开发中,生命周期通常指的是一个软件组件(比如网页、应用程序)从创建到销毁的整个过程。在这个过程中,组件会经历不同的阶段,每个阶段都有自己的特点和功能 如果问它有啥用的话,那么就是它可以帮助开发者更好地理...

vue3的生命周期
Vue3 保留了大部分 Vue2 的生命周期钩子,同时引入了 Composition API,为开发者提供了更灵活的逻辑复用和组织方式。以下是 Vue3 中组件生命周期的详细介绍: beforeCreate: 在实例初始化之后,数据观测 (data observer) 和事件/监听器 的配置之前被调...

vue的生命周期
前言 Vue.js 是一款流行的 JavaScript 框架,用于构建用户界面。Vue 实例在其生命周期中经历不同的阶段,每个阶段都触发特定的钩子函数,使开发者能够在不同的时机执行自定义的逻辑。Vue 的生命周期可以分为创建阶段、更新阶段和销毁阶段。 创建阶段(Creation) beforeCre...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



