VUE.初始化项目报错缺少core-js
报错缺少的内容 core-js/modules/es6.array.fill core-js/modules/es6.array.find core-js/modules/es6.array.find-index core-js/modules/es6.array.from core-...

解决vue引发的报错-sub is not a function at vuex.esm.js:422:1跳转不了路由的问题
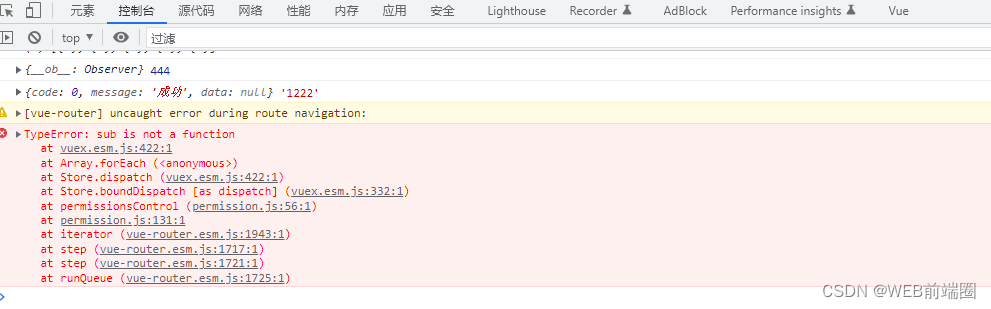
一、问题描述当我登录使用了elementUI的vue2项目时,输入用户名密码点击确定,报如下错误。TypeError: sub is not a function at vuex.esm.js:422:1 at Array.forEach (<anonymous>) at Store.d...

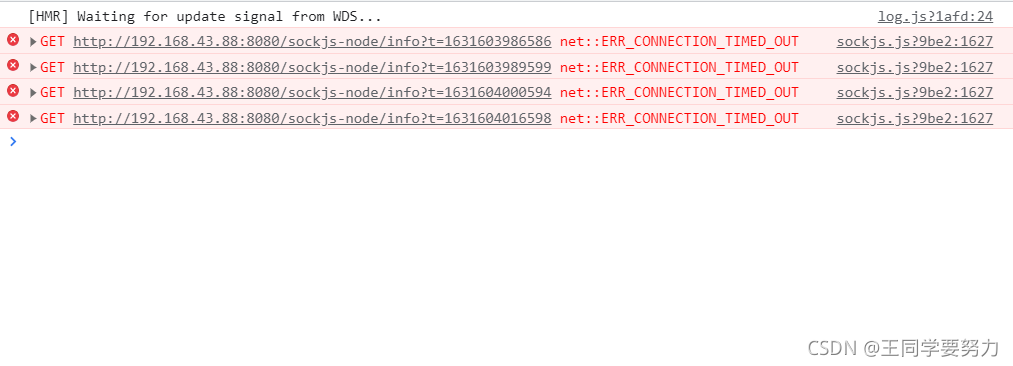
Vue报错:sockjs.js?9be2:1627 GET http://192.168.43.88:8080/sockjs-node/info?t=1631603986586 net::ERR_CO
问题如下原因:sockjs-node是一个JavaScript库,提供跨浏览器JavaScript的API,创建了一个低延迟、全双工的浏览器和web服务器之间通信通道。在项目运行以后,network会一直调用这个接口。如果没有使用,那么就一直会报这个异常。解决办法首先在node_modules中找到...

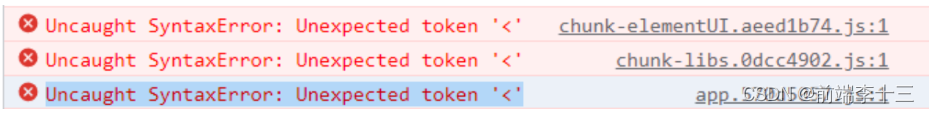
vue路由跳转报错Uncaught SyntaxError:Unexpected token ‘<‘ (at chunk-elementUI.aeed1b74.js:1:1)Uncaught Synt
报错信息Uncaught SyntaxError: Unexpected token ‘<’ (at chunk-elementUI.aeed1b74.js:1:1)Uncaught SyntaxError: Unexpected token ‘<’Uncaught SyntaxErro...
[帮助文档] QuickBI自定义组件的时候获取js失败报错ERR_EMPTY_RESPONSE
问题描述Quick BI自定义组件的时候获取js失败报错:ERR_EMPTY_RESPONSE。问题原因devServer请求失败导致的。解决方案将webpack.config里的https置为false即可。webpack.confighttpsfalse适用于Quick BI 公共云
[帮助文档] Quick BI查看仪表板的报表时,报错:“未拦截错误:[big.js] Invalid number”[KB:378250]
问题描述当在Quick BI查看仪表板的图表中,设置了查询控件的默认值查出数据后,交叉表中往右拉滚动条,会出现报错:“未拦截错误:[big.js] Invalid number。”解决方案本文中是录入值时多了个制表符,将这个制表符去掉即可正常查看。id之类的最好用维度类型来表示,不要用度量类型。适用...
vue ie打开显示空白页报错:文件: index.js,行: 23994,列:?报错
我尝试过安装并且使用以依赖 import 'babel-polyfill';但是还是不起作用,ie下报错信息如下图: 报错的是index.js文件,可是我项目里面这个文件是空的,没有数据,一脸懵逼
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript报错相关内容
- 报错JavaScript
- 报错node_modules lib JavaScript
- 报错JavaScript failed
- 报错node JavaScript
- JavaScript报错error
- 项目JavaScript报错
- install报错JavaScript
- 界面JavaScript报错
- JavaScript报错类型
- JavaScript报错undefined
- JavaScript报错cannot properties undefined
- JavaScript报错set
- node.js报错JavaScript
- 报错internal JavaScript throw
- JavaScript报错domexception failed execute on
- 报错JavaScript throw er unhandled error
- JavaScript框架报错
- 报错JavaScript invalid
- 小程序JavaScript报错
- JavaScript报错typeerror
- webpack JavaScript报错
- JavaScript项目报错
- JavaScript变量报错
- JavaScript后台报错
- webstorm JavaScript报错
- JavaScript正则报错
- JavaScript控制台报错
- ie6 JavaScript报错
- vuecli3配置JavaScript报错
- JavaScript obj报错
- JavaScript数据库报错
- JavaScript php报错
- JavaScript配置文件报错
- JavaScript跨域请求报错
- JavaScript服务报错
- JavaScript客户端报错
- JavaScript闭包版本报错
- JavaScript交互报错
- JavaScript请求报错
- JavaScript配置报错
- JavaScript通信报错
- JavaScript正则表达式捕获报错
- 怎么解决JavaScript报错
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









