
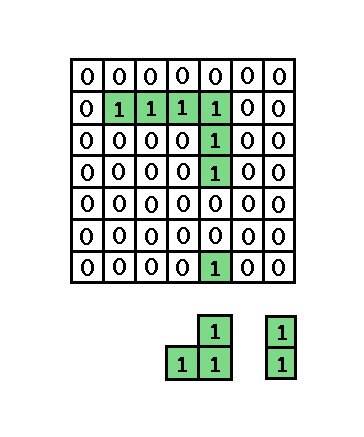
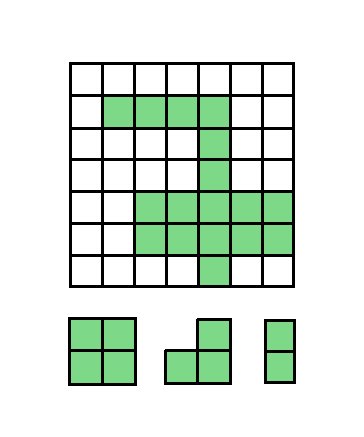
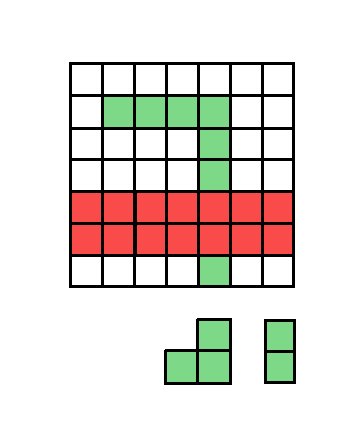
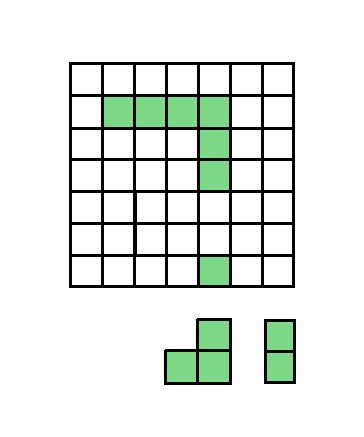
微信小游戏开发实战7-图形的数据验证
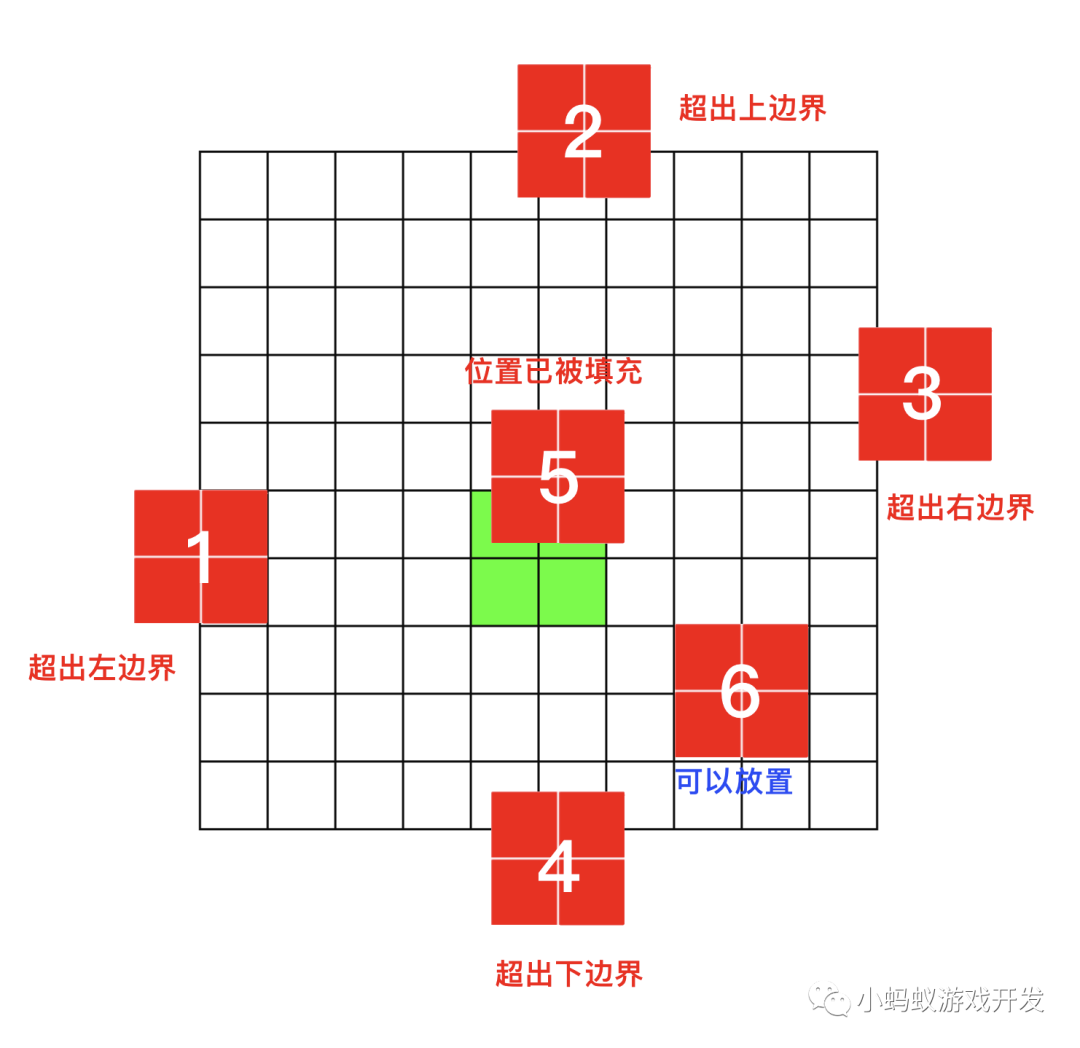
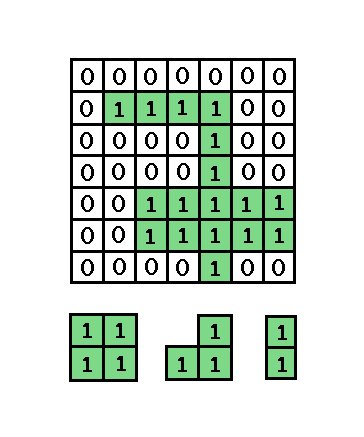
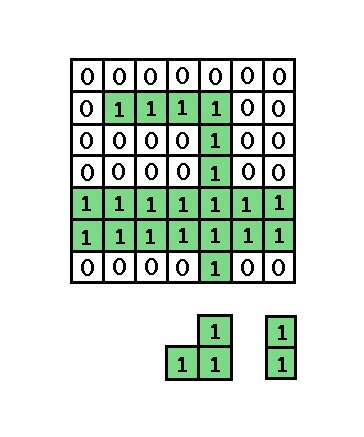
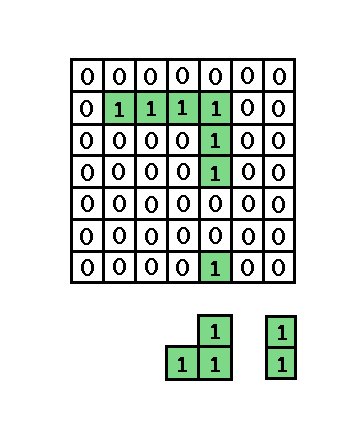
本篇主要内容包括对将要安放到网格上的图形进行数据验证,以判断它是否能够被放置在网格上。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。上一篇文章内容很多,也挺难的,不光我自己写的很累,估计读者读的也很累,这并不是我想要的结果。每一篇教程我...

微信小游戏开发实战6-把图形放置到网格上
本篇主要内容包括如何将拖拽的图形安放到网格的对应位置上。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在第四节中我们实现了图形的拖拽功能,拖拽的图形最终需要被放置在网格的对应位置上。先说一下实现思路:使用拖拽图形上的左下角的位置作为图形...

微信小游戏开发实战4-实现图形的拖拽
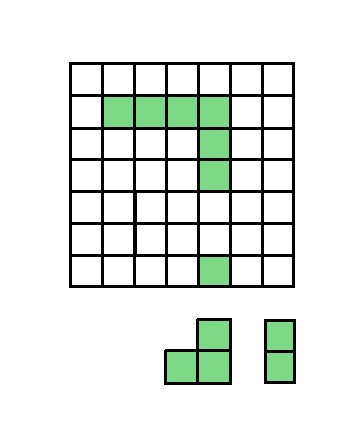
本篇主要内容包括使用微信小游戏开发工具实现图形的拖拽功能。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在“精致1010”游戏中,我们需要将下方的图形拖拽到上方的网格中,像下面这样。如图,当手指点击下方的图形时,下方的图形会进入可拖拽的...

微信小游戏开发实战7-图形的数据验证
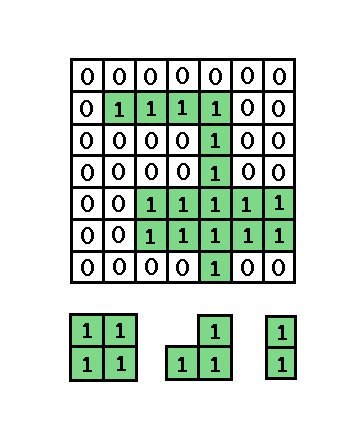
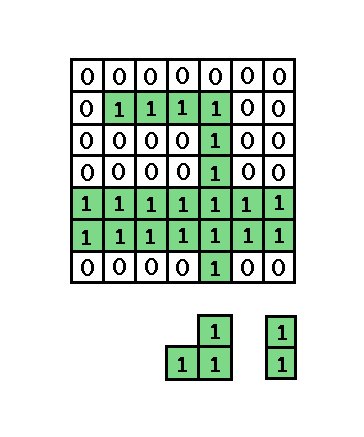
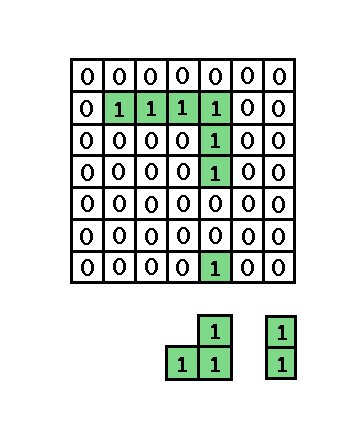
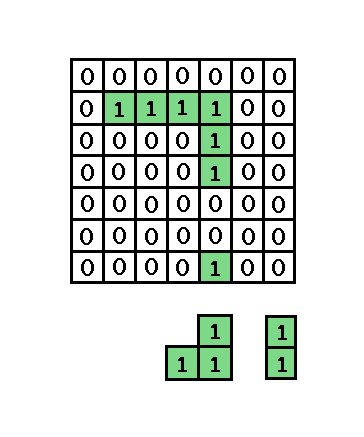
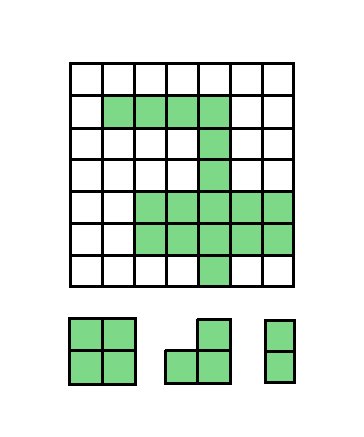
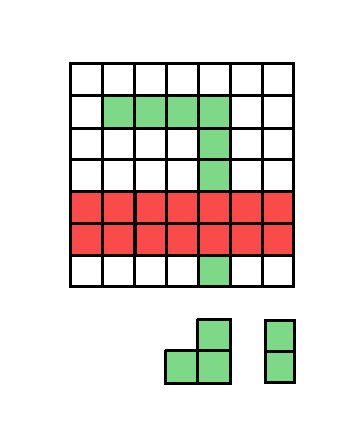
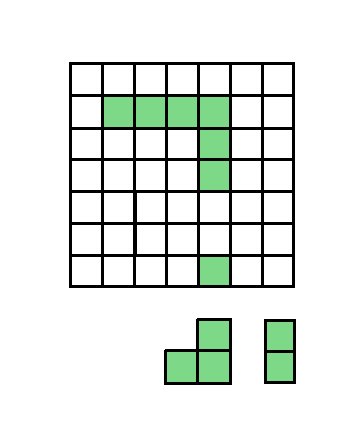
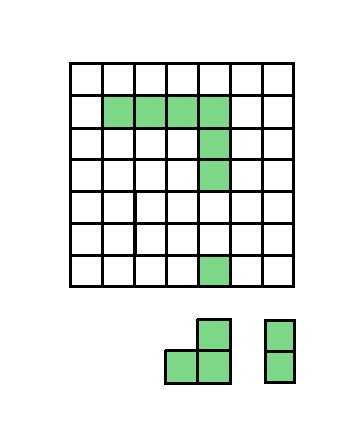
**这是小蚂蚁游戏开发公众号原创的第42篇。本篇主要内容包括对将要安放到网格上的图形进行数据验证,以判断它是否能够被放置在网格上。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。上一篇文章内容很多,也挺难的,不光我自己写的很累,估计读者读...

微信小游戏开发实战6-把图形放置到网格上
**这是小蚂蚁游戏开发公众号原创的第41篇。本篇主要内容包括如何将拖拽的图形安放到网格的对应位置上。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在第四节中我们实现了图形的拖拽功能,拖拽的图形最终需要被放置在网格的对应位置上。先说一下实...

微信小游戏开发实战4-实现图形的拖拽
**这是小蚂蚁游戏开发公众号原创的第39篇。本篇主要内容包括使用微信小游戏开发工具实现图形的拖拽功能。如果你没有任何的游戏开发经验,欢迎阅读我的“人人都能做游戏”系列教程,它会手把手的教你做出自己的第一个小游戏。在“精致1010”游戏中,我们需要将下方的图形拖拽到上方的网格中,像下面这样。如图,当手...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子


