
LeetCode刷题---75. 颜色分类(双指针,循环不变量)
一、编程题:75. 颜色分类(双指针,循环不变量) 1.题目描述 给定一个包含红色、白色和蓝色、共 n 个元素的数组 nums ,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。 必须在不使用库的sort函数的...
LeetCode题解-颜色分类-Java
取了个巧,不具备强适用性,可以参考下: public class SortColors { public static void main(String[] args) { new SortColors().sortColors(new int[]{2,0,2,1,1,0}); } public v...
leetcode-75:颜色分类
题目题目连接给定一个包含红色、白色和蓝色、共 n 个元素的数组 nums ,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。必须在不使用库的sort函数的情况下解决这个问题。示例 1:输入:nums = [2,0,...
golang力扣leetcode 75.颜色分类
75.颜色分类75.颜色分类题解题目:要求空间复杂度为O(1)思路:单指针双指针三指针代码func sortColors(nums []int) { cnt := swap(nums, 0) swap(nums[cnt:], 1) } func swap(nums []int, target int...
leetcode.75:颜色分类
题目描述:给定一个包含红色、白色和蓝色,一共 n 个元素的数组,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色、白色、蓝色顺序排列。 此题中,我们使用整数 0、 1 和 2 分别表示红色、白色和蓝色。 注意: 不能使用代码库中的排序函数来解决这道题。 来源:力扣(Leet...

【LeetCode】移动零&&颜色分类&&有序数组的平方&&有效的山脉数组
👉移动零👈给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。请注意 ,必须在不复制数组的情况下原地对数组进行操作。示例 1:输入: nums = [0,1,0,3,12]输出: [1,3,12,0,0]示例 2:输入: nums = [0]输出: [0...
LeetCode 75 Sort Colors 颜色分类(荷兰国旗)
Given an array with n objects colored red, white or blue, sort them in-place so that objects of the same color are adjacent, with the colors in the or...

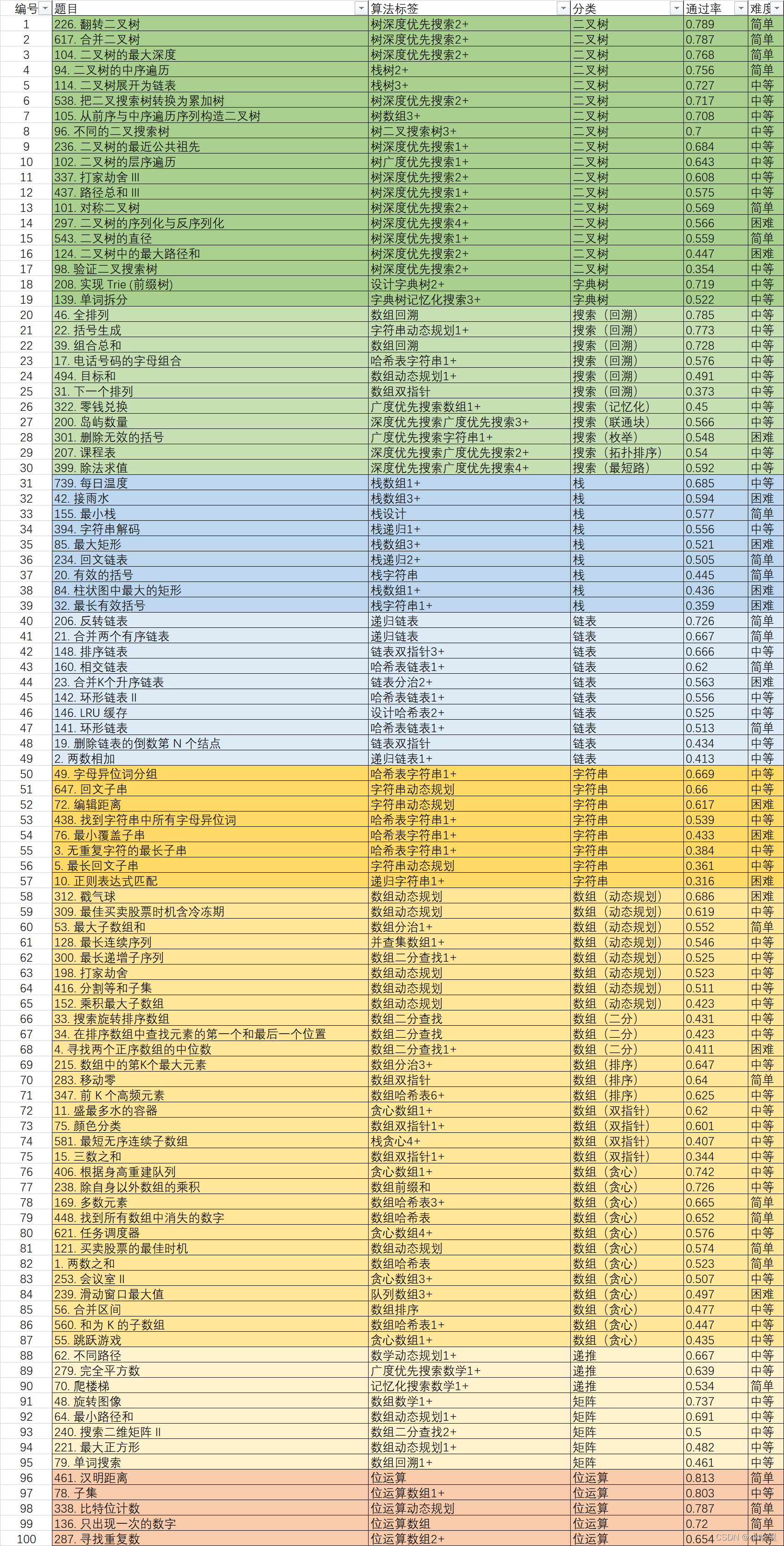
LeetCode 热题 HOT 100 完整题解笔记&知识点分类 C++代码实现
1、知识点分布填一下这个之前欠的天坑,复习一下算法入门的经典基础题。除夕,正月初一,初二,一共写了三整天,除了吃饭就窝着补题。每天30题+,整个人都写晕啦,终于写完啦()markdown生成#include<bits/stdc++.h> using namespace std; int ...

【力扣·周赛】第 284 场周赛(C++ | 枚举 | 分类讨论 | 最短路 | 建反图)
6031. 找出数组中的所有 K 近邻下标题意给你一个下标从 0 开始的整数数组 nums 和两个整数 key 和 k 。K 近邻下标 是 nums 中的一个下标 i ,并满足至少存在一个下标 j 使得 |i - j| <= k 且 nums[j] == key 。以列表形式返回按 递增顺序 ...
【 LeetCode 热题 HOT 100】4. 寻找两个正序数组的中位数 (C++ 遍历 分类讨论)
题目链接题意:寻找两个已经从小到大排好序的数组的中位数。思路:大概是比较投机取巧的一种方法,时间复杂度为O ( n )的。先计算两个数组的元素个数总和,分奇偶讨论。如果是奇数的话,中位数是第(sum+1)/2个数;否则,是中间两个数的平均数。分别设两个指针tx,ty,用来遍历两...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
LeetCode您可能感兴趣
- LeetCode代码记录
- LeetCode容器
- LeetCode括号
- LeetCode斐波那契数列
- LeetCode有序数组
- LeetCode子集
- LeetCode动态规划
- LeetCode双周赛
- LeetCode两数之和
- LeetCode数组
- LeetCode刷题
- LeetCode算法
- LeetCode链表
- LeetCode二叉树
- LeetCode字符串
- LeetCode元素
- LeetCode java
- LeetCode offer
- LeetCode力扣
- LeetCode面试
- LeetCode实战
- LeetCode排序
- LeetCode算法解析
- LeetCode python
- LeetCode golang
- LeetCode栈
- LeetCode代码
- LeetCode节点



