
JavaScript 技术篇-chrome浏览器读取剪切板命令document.execCommand(‘paste‘)返回false原因及解决方法
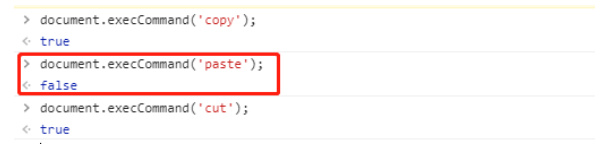
新版本 chrome 执行 document.execCommand('paste') 返回 false 因为读取剪切板涉及用户隐私安全,必须的用户允许的情况下可以进行访问,但是复制和剪切功能可以使用。 navigator.permissions 方法可以在 https 协议下通过询问用户获取读取...

JavaScript 技术篇-chrome利用ClipboardEvent写入剪切板,chrome写入剪切板不成功解决方法
开始用 ClipboardEvent 怎么也不成功,后来仔细阅读开发文档才发现,需要通过 document.execCommand() 来执行 copy、paste 和 cut 命令,进而触发 ClipboardEvent 事件,才成功的。 我的 el 是绑定的某个 dom 节点,你可以直接替换为...
JavaScript中的window.close在FireFox和Chrome上不能正常动作的解决方法
原文:JavaScript中的window.close在FireFox和Chrome上不能正常动作的解决方法 JS中关闭窗口的方法window.close()在IE上能够正常动作,而在FireFox和Chrome上无法动作。 (当时,在Chrome35.0上的时候还是可以的,Chrome36.0上就...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript工程
- JavaScript电影
- JavaScript设施
- JavaScript汽车
- JavaScript企业级
- JavaScript计算机
- JavaScript企业
- JavaScript课程
- JavaScript保障
- JavaScript系统
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









