
《智能前端技术与实践》——第 2 章 前端开发基础 ——2.4 JavaScript 基础
2.4 JavaScript 基础JavaScript 是一种多范式的动态语言,它包括类型、运算符、标准内置(built-in)对象和 方法,其语法源自 Java 和 C,所以这两种语言的许多语法特性同样适用于 JavaScript。JavaScript 通过原型链而不是类来支持面向对象编程,它同样...

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.5 与 Google 扩展程序相关的 JavaScript API
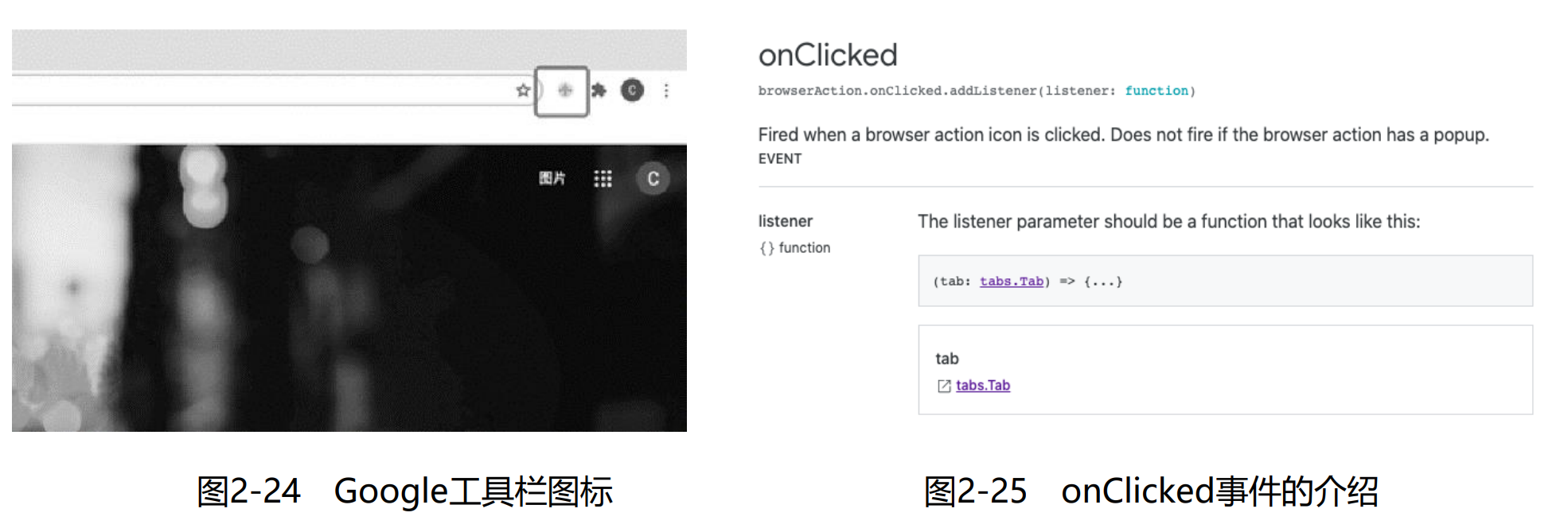
2.5 与 Google 扩展程序相关的 JavaScript APIGoogle Chrome 为扩展程序提供了许多专用 API,如 chrome.runtime 和 chrome.alarms。 chrome.*API 中的方法通常是异步的,调用后会立即返回结果而不需要等待操作完成,所以对 ch...

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.6 深度学习中的 JavaScript——2.6.1 JavaScript数据类型
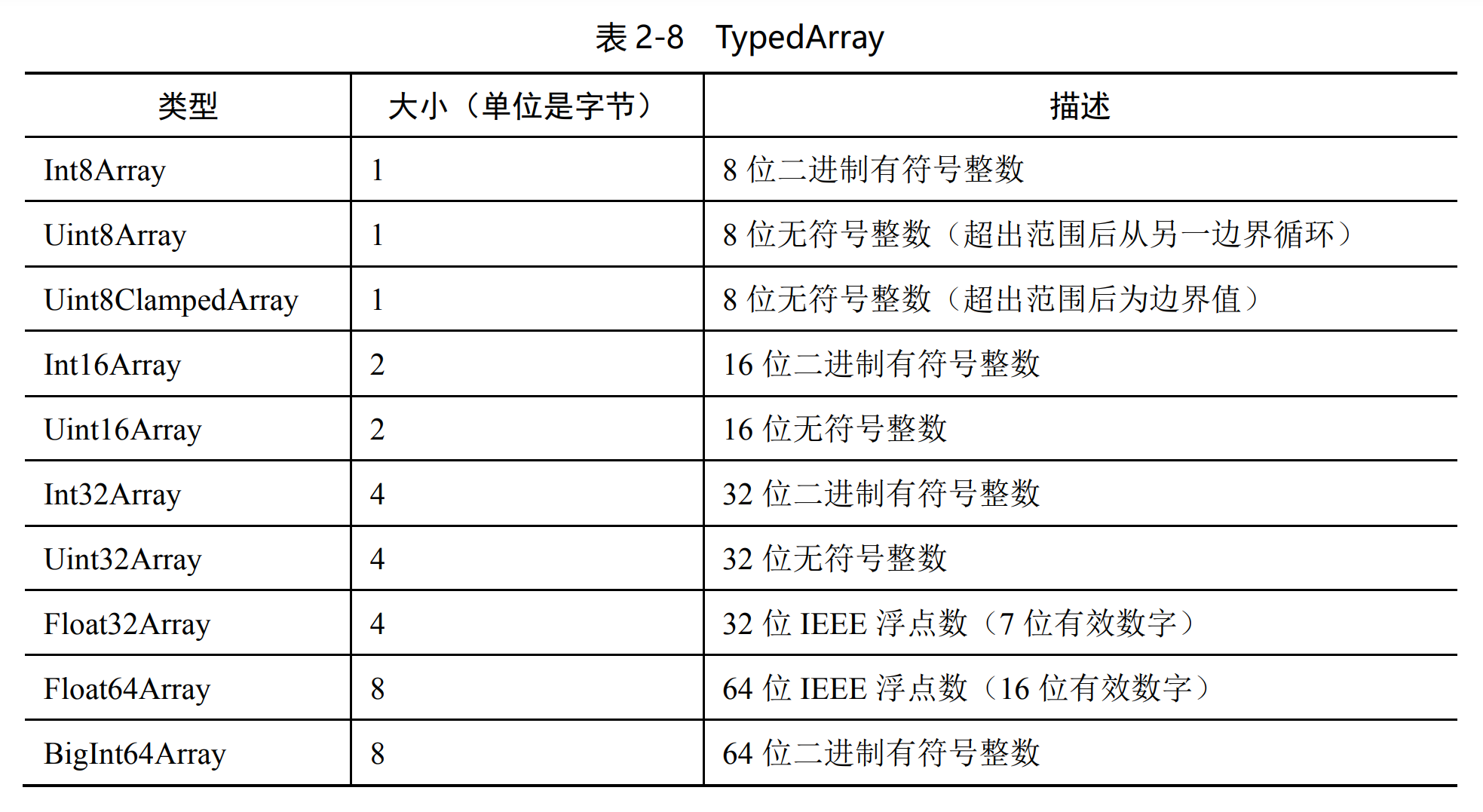
2.6 深度学习中的 JavaScript 本节将介绍深度学习领域所涉及的前端知识,包括深度学习中的 JavaScript 数据类型和 JavaScript 异步编程。 2.6.1 JavaScript 数据类型 深度学习中基本的数据结构是张量,高效的数据结构对任何一个深度学习项目都非常重要。 在 ...

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.6 深度学习中的 JavaScript——2.6.2 JavaScript 异步编程(上)
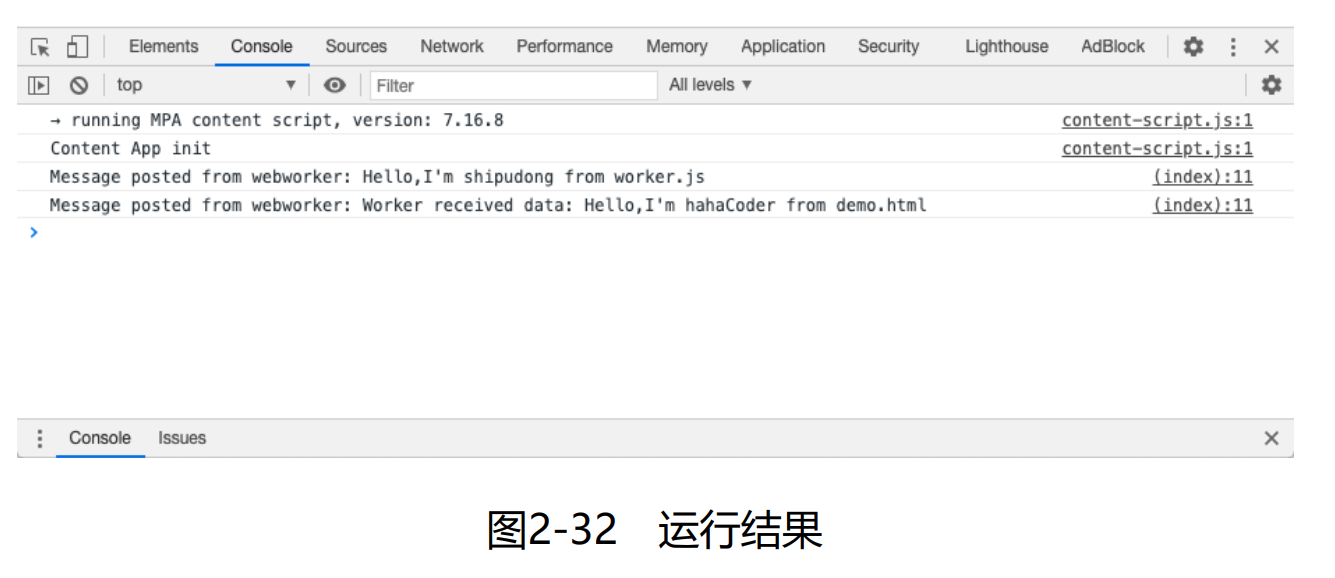
2.async/await 函数 async 函数是使用 async 关键字声明的函数,是 AsyncFunction 构造函数的实例,并且允许 使用 await 关键字。async 和 await 关键字让我们可以用一种更简洁的方式写出基于 Promise 的 异步行为,而无须刻意地链式调用 Pr...

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.6 深度学习中的 JavaScript——2.6.2 JavaScript数据类型(下)
《智能前端技术与实践》——第 2 章 前端开发基础 ——2.6 深度学习中的 JavaScript——2.6.2 JavaScript 异步编程(上): https://developer.aliyun.com/article/1228122?groupCode=tech_library ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript闭包
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









