
【 uniapp - 黑马优购 | 购物车页面(3)】结算页面组件封装与渲染 (超详细代码讲解)
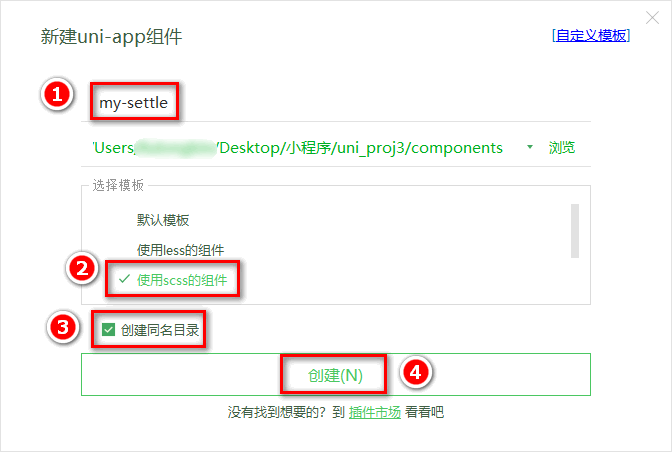
9.3 结算区域9.3.1 把结算区域封装为组件在 components 目录中,新建 my-settle 结算组件:初始化 my-settle 组件的基本结构和样式:<template> <!-- 最外层的容器 --> <view class="my-settle-c...
uniapp、vue中data数组更新后页面不同步动态渲染更新,vue、uniapp data数组动态刷新
在data中有个数组变量list,我们对某个元素进行修改后页面的三元运算符依然不生效,打印值的确是修改后的值,这是由于 Vue 不能检测数组某个索引值的变动。vue提供了vm.$set( target, propertyName/index, value )方法来修改。在uniapp中调用:that...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。