
vue整合kitymind百度脑图-引用打包文件方案
前言 项目为前端vue项目,把kitymind百度脑图整合到前端vue项目中,显示了脑图的绘制,编辑,到处为json,png,text等格式的功能 文章末尾有相关的代码链接,代码只包含前端项目,在原始的项目中也编写了相关的接口,但是原先的后端项目是公司的,不方便公开出来,这里只提供我新写的前端项目,...

计算机毕设-SpringBoot+VUE高效便捷的云存储平台——百度网盘
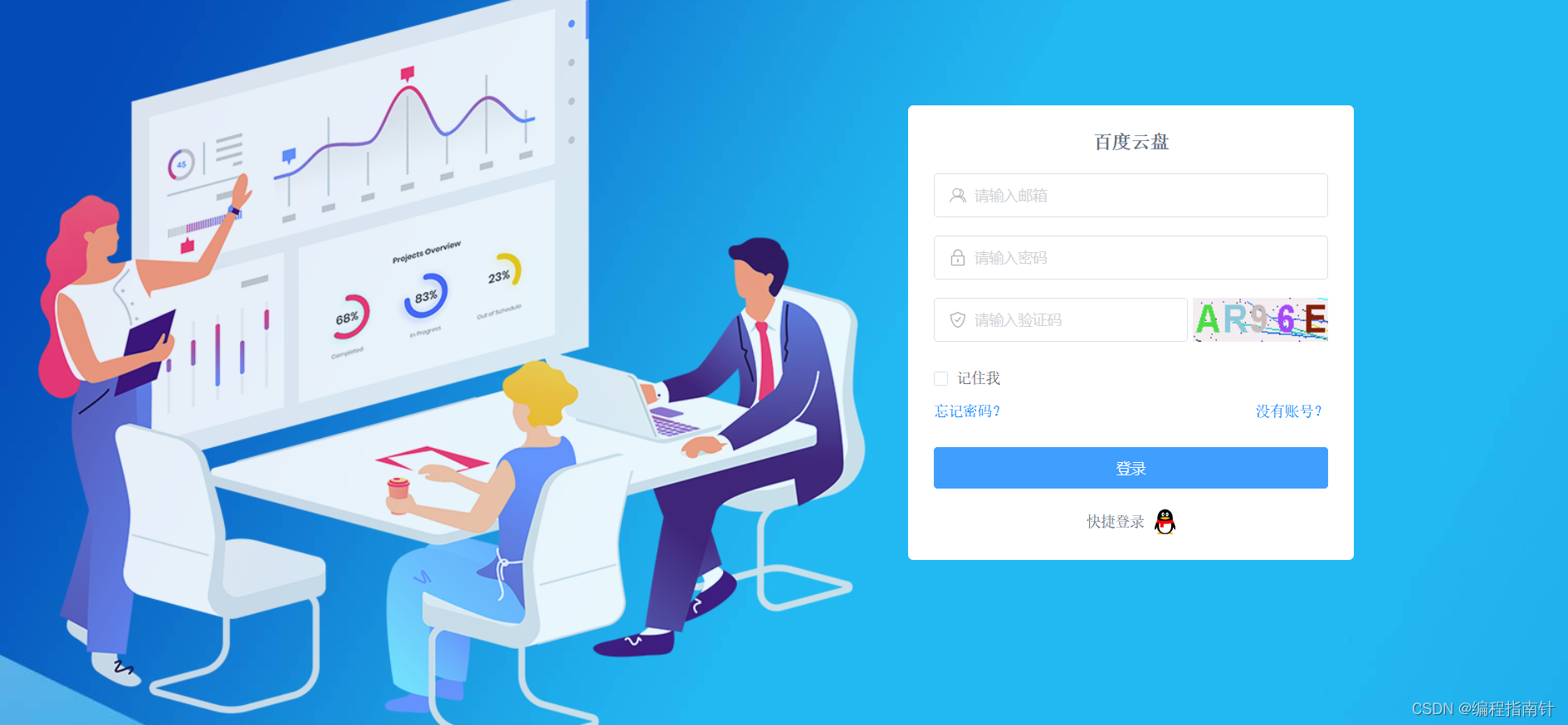
项目编号:JL一,环境介绍语言环境:Java: jdk1.8数据库:Mysql: mysql5.7应用服务器:Tomcat: tomcat8.5.31开发工具:IDEA或eclipse二,项目简介随着信息技术的不断发展,云存储作为一种高效便捷的数据存储方式,越来越受到人们的青...

vue使用百度富文本
1、下载UEditor链接已放到文章中了2、上传到项目目录中一般上传到public下,方便到时候打包进去,以免出现线上版本无法使用等问题3、安装vue-ueditor-wrap最新3.x版本npm i vue-ueditor-wrap@next4、在main.js中引入并使用import VueUe...

vue项目:集成富文本编辑器 - 百度ueditor(vue-ueditor-wrap)
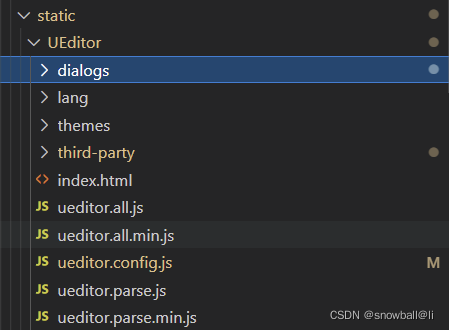
一、背景集成百度ueditor,实现图文编辑二、项目介绍vue---nuxt项目vue项目:ueditor(vue-ueditor-wrap)三、集成步骤3.1、下载富文本编辑器GitHub - fex-team/ueditor: rich text 富文本编辑器3.2、下载后放在static目录下...

vue项目导入百度地图API
vue项目导入百度地图API部分项目需要地图的嵌入,这篇文章主要介绍了vue项目中调用百度地图API使用方法,其他的地图调用与之类似1.账号注册在百度地图开放平台注册账号并登录网站地址: http://lbsyun.baidu.com/index.php?title=jspopularGL2.获取密...

vue中使用vue-echarts引入百度地图实现数据可视化
安装v-chartsnpm安装$ npm install echarts vue-echarts在使用v-chart前必须安装echarts在main.js中进行注册import ECharts from 'vue-echarts' Vue.component('v-chart', ECharts)...

Vue组件通过动态绑定对象更新后子组件百度地图视图无刷新的解决方式
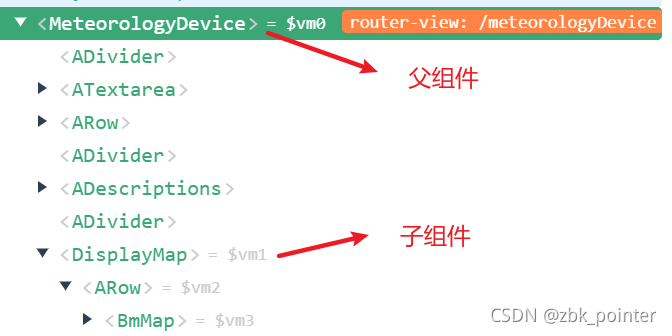
一、问题描述组件的层级关系如图所示,期望是点击气象设备组件的解析按钮将文本框的数据解析为气象对象(包含经纬度信息),并将该值传递给地图子组件,地图组件根据其经纬度信息更新位置锚点。数据传递的方式采用对象动态绑定,即将所有的属性值进行向下单向传递。<DisplayMap v-bind:meteo...

VUE 之百度OCR证件识别获取access_token详细步骤
步骤:由于直接访问百度在线api会跨域,配置代理解决跨域:vue.config.js中配置devServer: { port: port, open: true, overlay: { warnings: false, errors: true }, proxy: { '/baiduOCR': { ...

VUE element-ui之百度OCR证件识别,组件内证件照转码解码识别身份证照文字
步骤:接上一篇博文继续完善获取access_token封装Base64照片转码方法:const identification = { // 将图片转为base64格式 transformBase64(file) { return new Promise((resolve, reject) =>...
vue引入百度地图
vue引入 百度地图;第一步:安装vue-baidu-map;第二步:引入,全局,这里也可以局部引入;第三步:引入页面;第一步:安装npm i --save vue-baidu-map第二步:引入全局引入:/* main.js */ import BaiduMap from 'vue-baidu-m...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


