
JavaScript 中实现常见数据结构:栈、队列与树
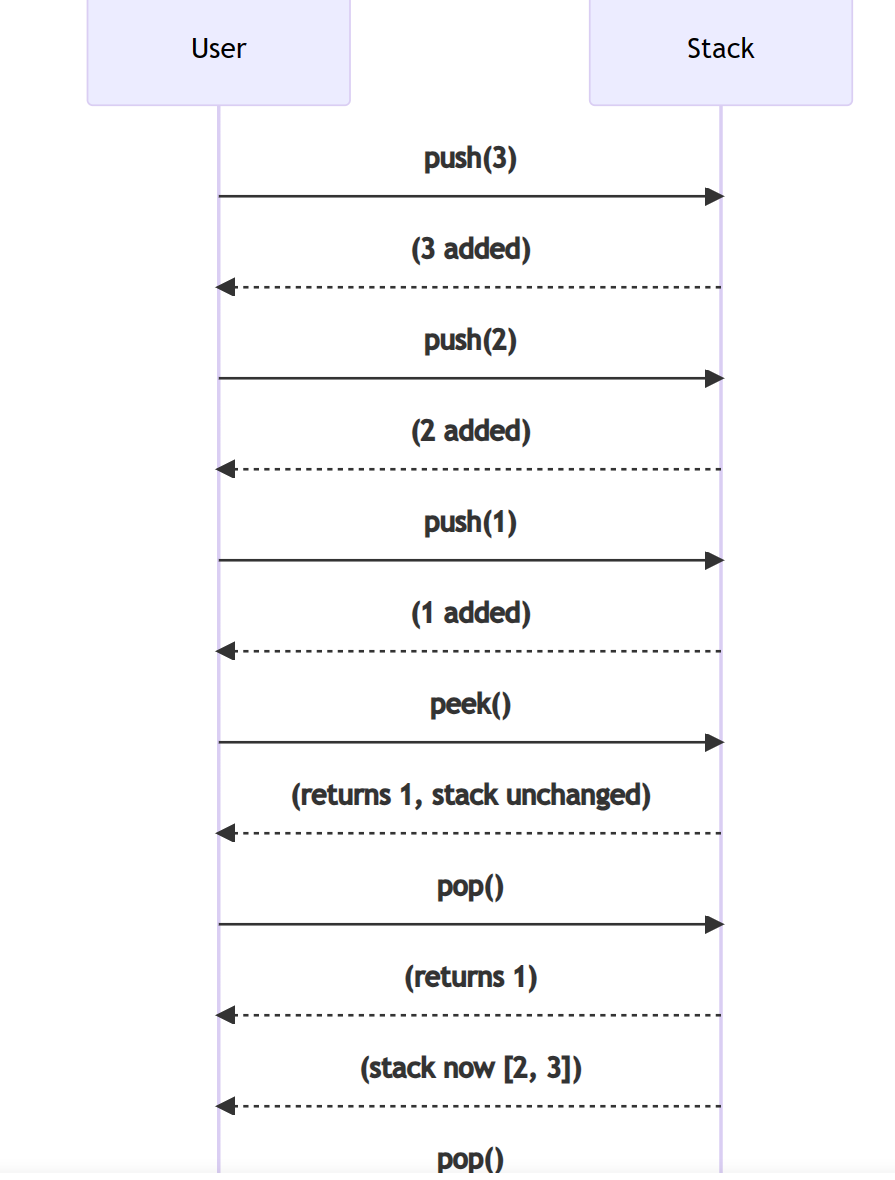
JavaScript 中实现常见数据结构:栈、队列与树 引言 在前端开发中,理解和掌握基础数据结构是提升代码质量、优化算法性能和解决复杂问题的关键。本文将通过JavaScript语言,深入浅出地介绍三种常用的数据结构——栈(Stack)、队列(Queue)和树(Tree),并辅以实例代码帮助读者更好...

JavaScript 数据结构与算法 之 树
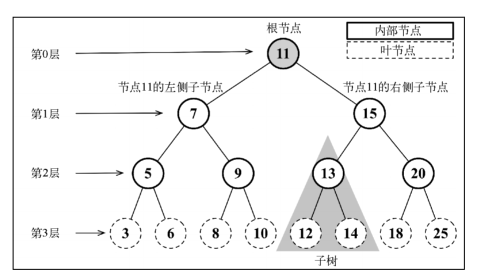
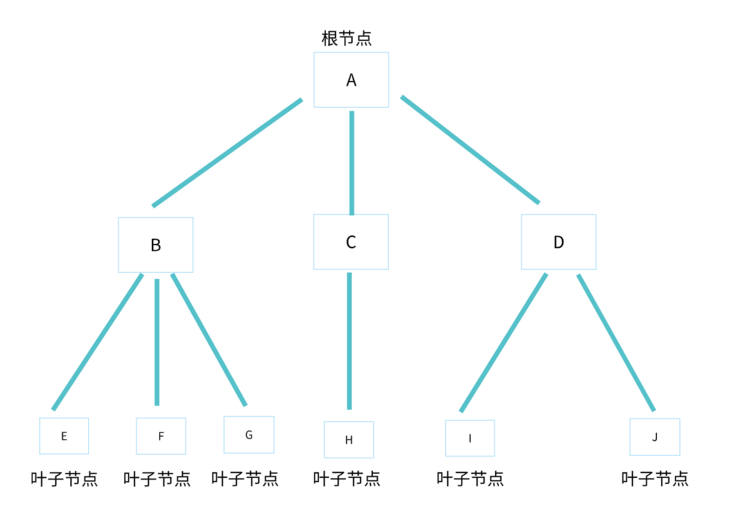
树数据结构相关术语位于树顶部的节点叫作根节点至少有一个子节点的节点称为内部节点没有子元素的节点称为外部节点或叶节点子树由节点和它的后代构成节点的深度取决于它的祖先节点的数量树的高度取决于所有节点深度的最大值。一棵树也可以被分解成层级,根节点在第 0 层。二叉树二叉树中的节点最多只能有两个子节点:一个...

JavaScript 数据结构与算法之美 - 非线性表中的树、堆是干嘛用的 ?其数据结构是怎样的 ?(下)
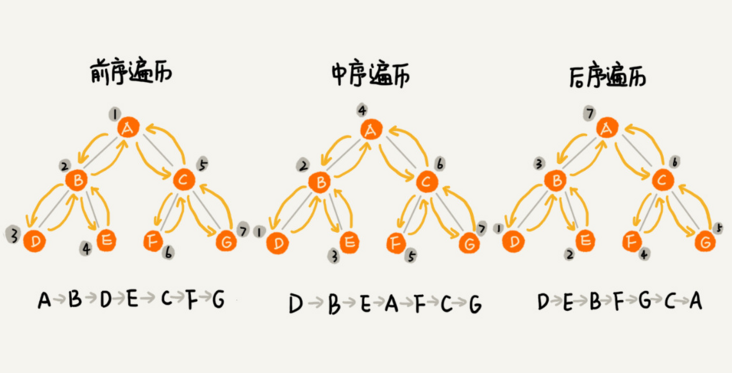
二叉树的遍历经典的方法有三种:前序遍历、中序遍历、后序遍历。其中,前、中、后序,表示的是节点与它的左右子树节点遍历访问的先后顺序。前序遍历(根 => 左 => 右)对于树中的任意节点来说,先访问这个节点,然后再访问它的左子树,最后访问它的右子树。中序遍历&#...

JavaScript 数据结构与算法之美 - 非线性表中的树、堆是干嘛用的 ?其数据结构是怎样的 ?(上)
1. 前言想学好前端,先练好内功,内功不行,就算招式练的再花哨,终究成不了高手。非线性表(树、堆),可以说是前端程序员的内功,要知其然,知其所以然。笔者写的 JavaScript 数据结构与算法之美 系列用的语言是 JavaScript ,旨在入门数据结构与...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript数据结构相关内容
- JavaScript数据结构栈
- JavaScript数据结构队列
- JavaScript数据结构栈队列
- 数据结构二叉搜索树JavaScript
- JavaScript set数据结构
- JavaScript数据结构算法
- JavaScript数据结构链表
- JavaScript数据结构算法递归
- 数据结构算法JavaScript栈
- JavaScript数据结构算法数组
- JavaScript数据结构算法线性表
- JavaScript数据结构算法归并排序快速排序希尔排序
- JavaScript数据结构算法非线性表树堆
- 数据结构算法JavaScript队列
- JavaScript实现数据结构
- JavaScript数据结构实现
JavaScript您可能感兴趣
- JavaScript管道
- JavaScript commonjs
- JavaScript数组去重
- JavaScript运算
- JavaScript字符
- JavaScript方法
- JavaScript proxy
- JavaScript运算符
- JavaScript类型
- JavaScript typeof
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









