
CSS z-index属性层重叠顺序
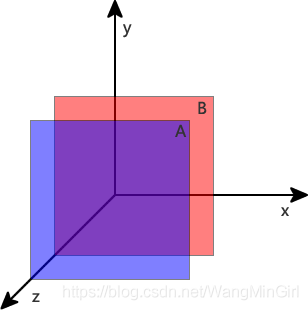
作者:WangMin格言:努力做好自己喜欢的每一件事 对于所有定位,最后都不免遇到两个元素试图放在同一位置上的情况。显然,其中一个必须遮住另一个。但是如何控制哪个元素放在上层,这就出现了z-index这个属性。 z-index属性的含义 一个元素在文档中的层叠顺序,用于确认元素在当前层叠上下文中的层...

一篇文章带你了解css z-index(重叠顺序)
div cssz-index层重叠顺序div层、span层等html标签层重叠顺序样式z-index,平时CSS使用较少,但也会难免会碰到CSS z-index使用。从基础语法到应用案例教程讲解学习z-index。一、z-index语法与结构z-index 跟具体数字div{ z-index:100...

一篇文章带你了解css z-index(重叠顺序)
div cssz-index层重叠顺序div层、span层等html标签层重叠顺序样式z-index,平时CSS使用较少,但也会难免会碰到CSS z-index使用。从基础语法到应用案例教程讲解学习z-index。一、z-index语法与结构z-index 跟具体数字div{ z-index:100...
[HTML/CSS]z-Index层重叠顺序
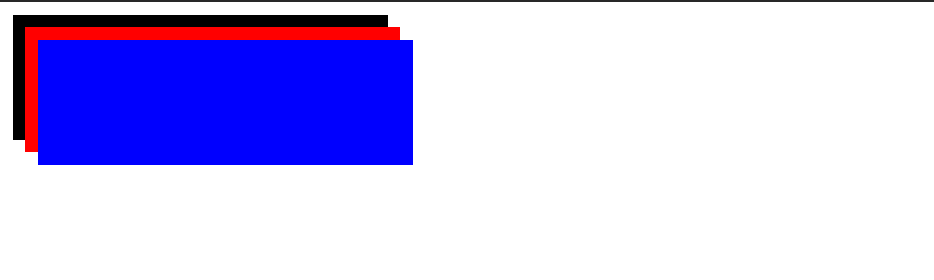
目录 语法结构 如何使用? 使用案例 总结 语法结构 z-index:具体数字。如:div{z-index:100},注意,后面跟的数字并不带单位。主要应用在div,span等标签的层叠处理。 如何使用? z-index在使用绝对定位 position:absolute属性条件下使用才能...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







