
【CSS】定位属性position使用详解(static、relative、fixed、absolute)
position 属性介绍 (1)position 属性自 CSS2 起就有了,该属性规定元素的定位类型。所有主流浏览器都支持 position 属性。(2)position 的可选值有四个:static、relative、absolute、fixed。下面分别进行介绍。(其实还有个 inherit...

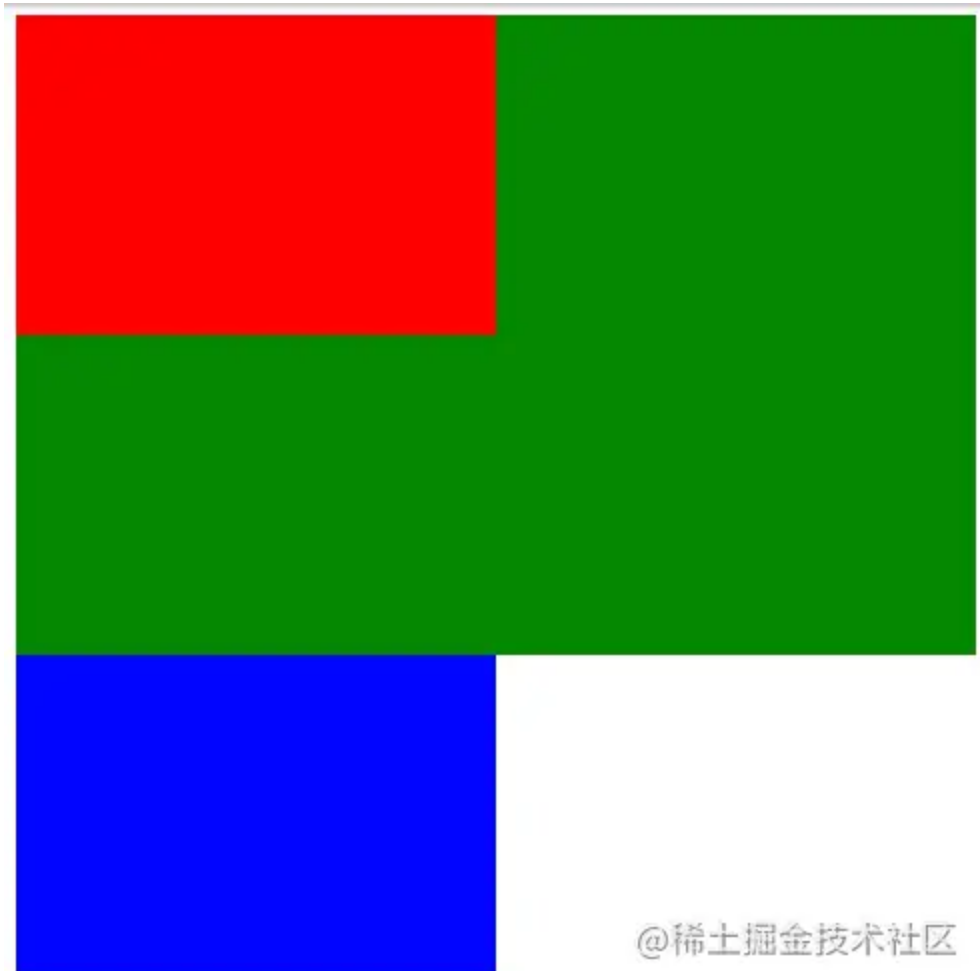
fixed失效,css堆叠上下文问题
css堆叠上下文不知道在你的业务中有没有遇到过,前段时间搭建vuepress1.0就遇到这样的一个类似的问题,主要是用了vuepress-reco这个主题,去官方提了一个issue[1],自己提的issue最后自己找到原因了,但是还是有小伙伴遇到同样的类似问题,今天一起探讨一下css堆叠上下文的问题...

【CSS·定位总结】 position : static | absolute | relative | fixed | sticky
1️⃣前言大家好,我是翼同学。今天笔记的内容是:定位2️⃣内容2.1、什么是定位?定位就是使用position属性,用于规定元素的定位类型。position属性的具体取值有五种:static:静态relative:相对fixed:固定absolute :绝对sticky:粘性2.2、为什么需要定位?...

CSS 文档中定位指南:static、relative、absolute、fixed、sticky
CSS 中 position 属性用于指定元素的定位方法的类型(static、relative、absolute、fixed、sticky)。静态定位 position: static此属性未 HTML 元素默认定位,一个元素没有以任何特殊的方式定位,它总是按照页面的正常流程定位。在此属性下,属性值...
CSS布局模型 之 层模型(position的relative、absolute与fixed区别?)
css的布局模型分为流动模型(Flow)、浮动模型(Float)、层模型(Layer)。 浮动模型(Float)和层模型(Layer)有什么显著区别? 浮动模型(Float):浮动是让某元素脱离文档流的限制,在浮动框之前和之...
CSS固定DIV,导航条顶部固定fixed(兼容IE6)
CSS固定DIV,导航条顶部固定fixed(兼容IE6) 如下图: 固定之前: 页面往下滚动之后: Demo免费下载:http://down.51cto.com/data/1327117 fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "ri...
CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。 relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠...
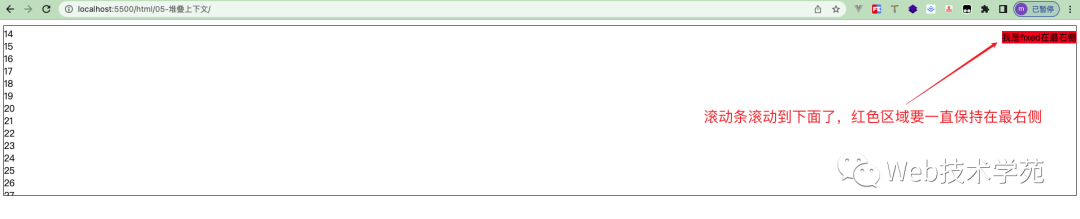
利用css来实现position fixed
如何通过position fixed来实现这种页面效果:在最开始的时候我建的一个组件是固定在页面的某个位置,不是顶部,当滑动条滚动的时候,这个组件会滑到页面的顶部。这种效果改如何实现呢?假如用position fixed,一开始没有固定在顶部,滑动的时候不就会显得很怪异吗?诸位有没有什么好的解决办法...
CSS3 transform应用在fixed元素上无效?
在一个固定定位的元素上应用此样式无效-webkit-transform:perspective(400px) rotate3d(1, 0, 0, 90deg);元素height成为了0,之前已经显式的设置了100px的高度。有同学遇到过这种坑没有?不知为何。求解。
css 通过fixed定位制作导航条的问题
news technology forum about me content 如让一段代码,这样导航条是会永远停留在网页最上端,但是目前的问题是fixed定位后脱离文档流了,导航条不再占位,导致下...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







