鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Flex容器组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Flex容器组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+ ...
弹性容器:要使用弹性盒,必须先将一个元素设置为弹性容器我们通过display来设置弹性容器display:flex 来设计为块级弹性容器display:inline-flex 设计为行内的弹性容
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>使容器变为弹性容器</title> <style type="text/css"> ...

教你快速上手Flex弹性盒布局(容器属性)(三)
五,align-items - cross轴-垂直布局设置弹性盒子元素在侧轴(纵轴)方向上的对齐方式stretch:默认值,如果项目未设置高度过auto,子元素会被拉伸以适应容器flex-start:元素位于容器开头flex-end:元素位于容器结尾center:元素位于...

教你快速上手Flex弹性盒布局(容器属性)(二)
四,justify-content -main-轴-水平布局使用这个之前要先把flex-direction:row调成默认4.1,justify-content:center;<!DOCTYPE html> <html lang="en"> <head> <...

教你快速上手Flex弹性盒布局(容器属性)(一)
简介Flex弹性布局CSS3弹性盒(Flexilble Box或flexbox)是一种布局方式,常用与当页面需要适应不同的屏幕大小以及设备类型是能够确保元素拥有恰当的行为作用能够更加高效方便地控制元素的对齐,排列无论元素的尺寸是固定高度的还是动态的,都可以自动计算布局内元素的尺寸控制元素在页面内的布...

CSS使用flex弹性盒子保持容器平均分
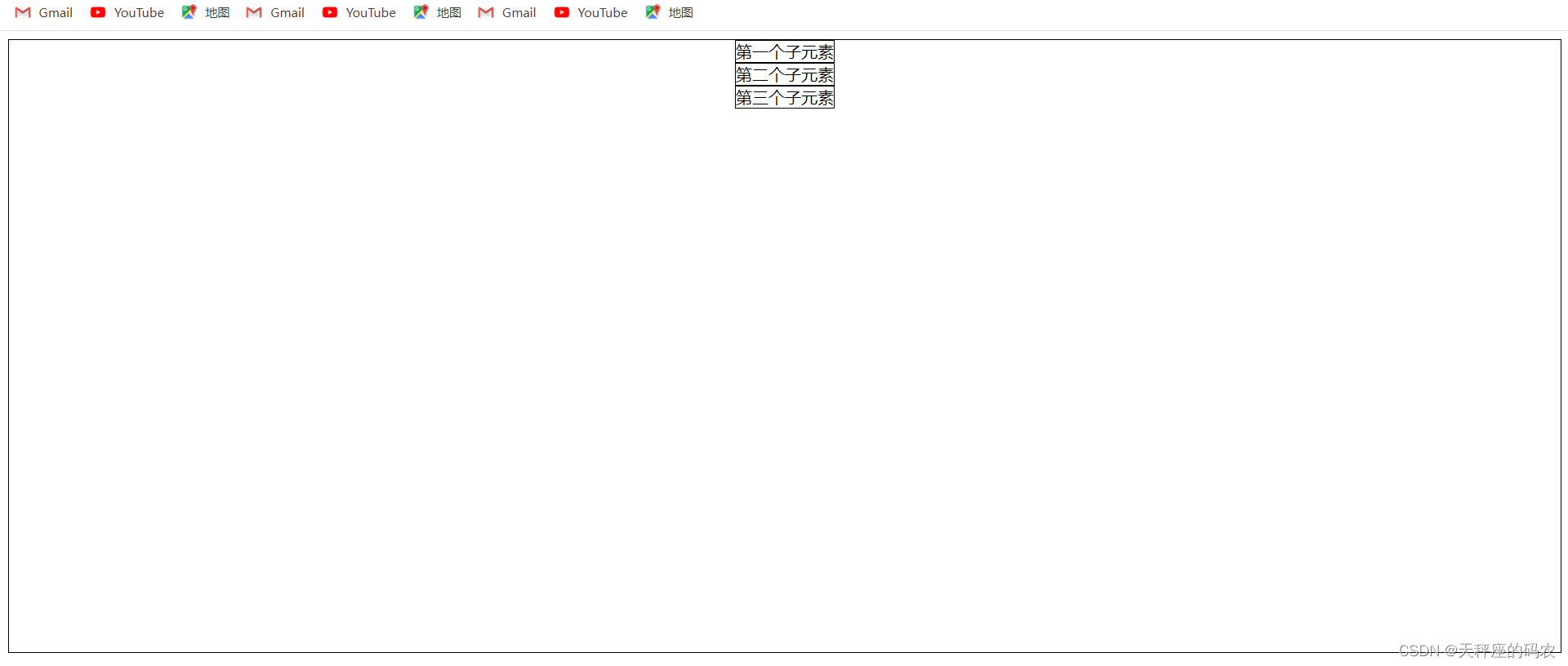
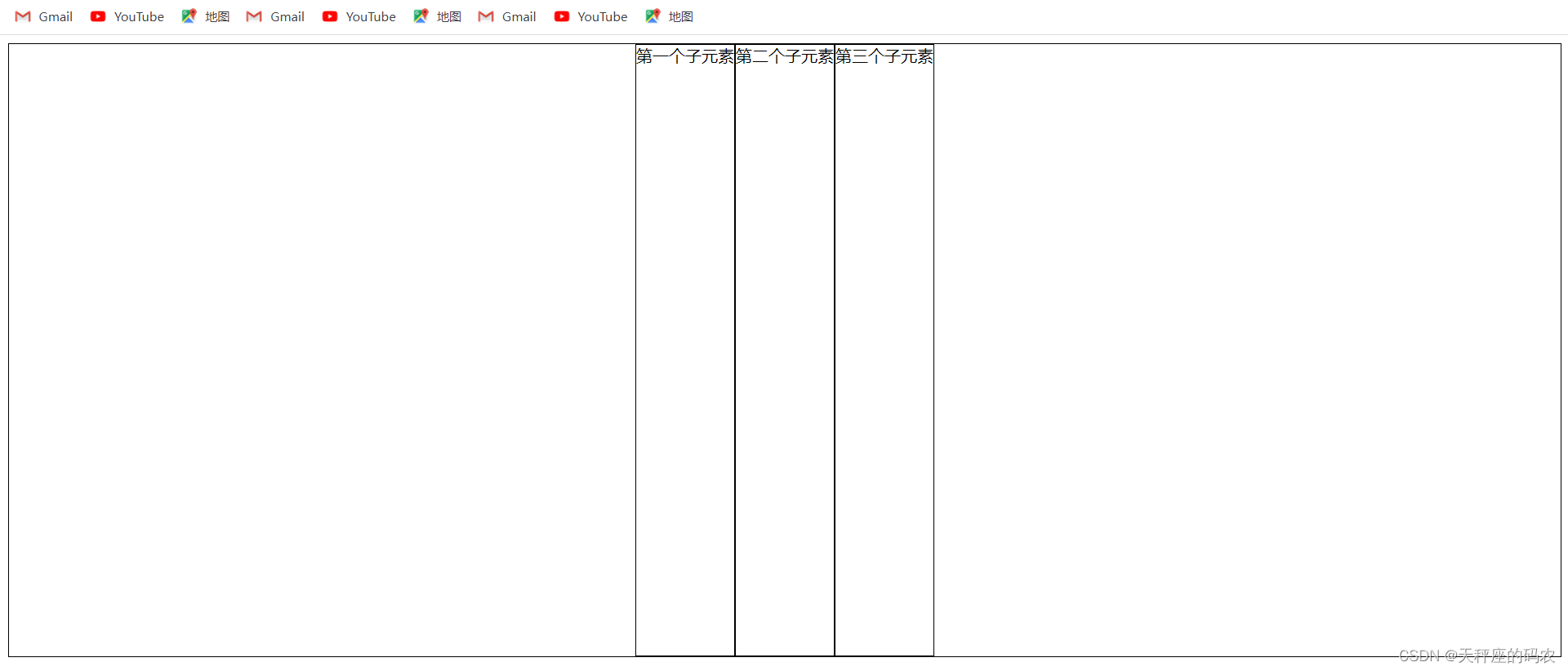
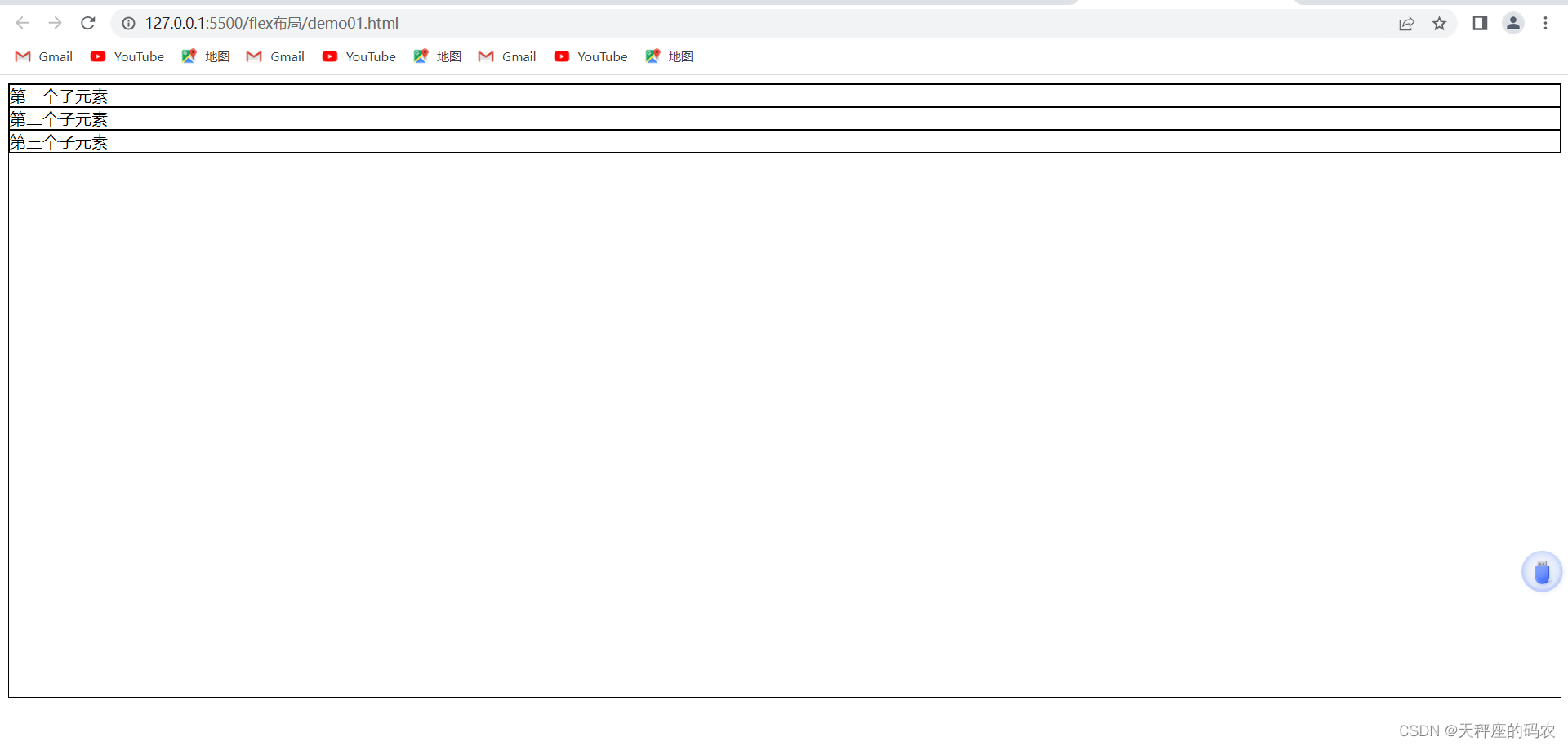
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex 布局</title> <style> *{ padding:0; ...

flex布局之容器元素属性
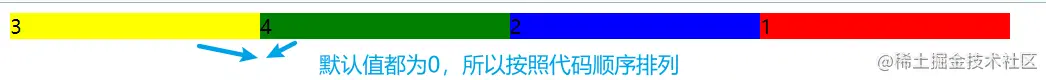
容器元素属性orderflex-growflex-shrinkflex-basisflexalign-selforder该属性是决定元素排列顺序的。数值越小,排列越靠前,默认为0。如果都为0,就按照代码顺序排列。<style> .box { width: 800px; display: ...
Flex 布局 - 容器
版权声明:本文首发 http://asing1elife.com ,转载请注明出处。 https://blog.csdn.net/asing1elife/article/details/82862174 Flex 是 Flexible Box 的缩写,就是弹性布局,可以为盒子模型提供更大的灵活性 任...
Flex容器综合应用以及皮肤的添加效果
Flex容器综合应用在线运行效果请访问: http://tongqiuyan.blog.163.com/blog/static/195545302201110271853165/ (你可以使用tab切换显示不同tab中的内容,还有添加皮肤的效果) 静态效果如图: &nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。