
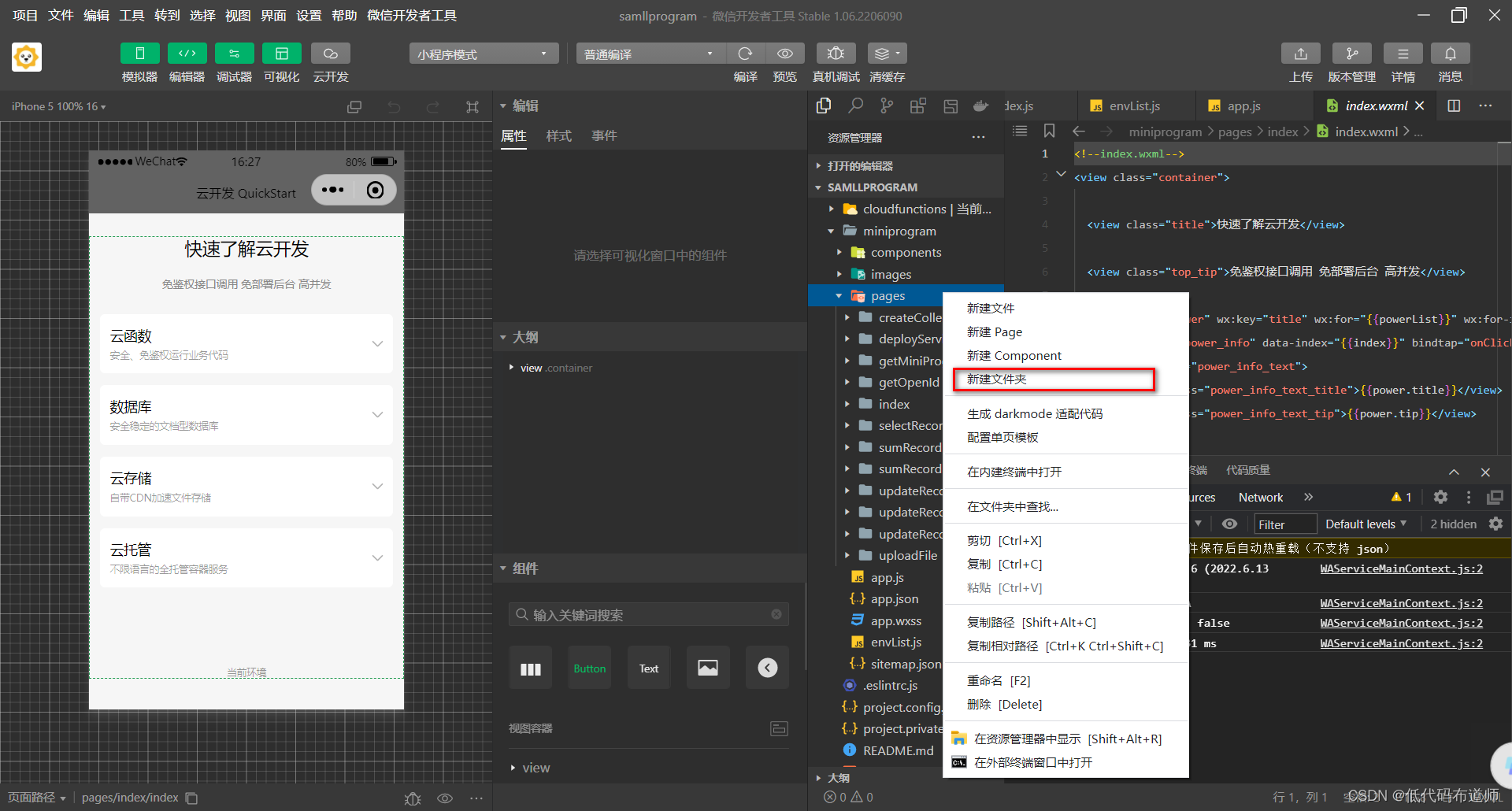
微信小程序开发入门教程-文本组件介绍
学习小程序开发要从哪开始呢?我们是开始顺序学习官方文档么?如果一开始就从头开始读官方文档,恐怕用不了多久你就放弃了。计算机是一门实践科学,我们学习的目的是为了解决现实问题。要么你想在互联网创业,开发一款应用来吸引大家使用。要么你本身就经营着自己的业务,想把业务搬到网上。 无论是以上两种情况的哪一种,...
微信小程序——简易复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() { var that = this; wx.setClipboardData({ ...
微信小程序中复制文本
在微信小程序中,可以使用wx.setClipboardData()方法来实现复制文本内容的功能。以下是一个示例代码: // 点击按钮触发复制事件 copyText: function() { var that = this; wx.setClipboardData({ ...
常用的表单校验规则——邮箱/QQ/身份证号码/微信/电话/数字字母/整数/文本/密码等
1.邮箱校验规则 电子邮件地址由由字母、数字、下划线或短横线组成的用户名部分,后跟@符号,然后是一个或多个由字母和数字组成的域名部分,最后以.com、.cn、.net或.org为结尾//邮箱校验 export const validateEmail = async (RuleObjec...
常用的表单校验规则——邮箱/QQ/身份证号码/微信/电话/数字字母/整数/文本/密码等
1.邮箱校验规则//邮箱校验 export const validateEmail = async (RuleObject, value) => { // const reg = new RegExp(/^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+$/) ...

微信小程序如何点击按钮,复制文本到粘贴板
微信小程序我是用的uniapp写的,所以部分API可能和微信小程序原本的不同<text class="code-id"> <text>會員ID:</text> <text selectable="true">{{ details.id }}&....

【微信小程序】滚动 轮播图 文本
🍒小程序的宿主环境 - 组件1.scroll-view 组件的基本使用实现如图的纵向滚动效果<scroll-view class="container_2" scroll-y> <view>T</view> <view>S</view> ...

微信小程序:多行文本溢出出现多余的文字-webkit-line-clamp
多行文本溢出隐藏css样式.line-2 { overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; /*限制文本行数*/ -webkit-box-orient: vertical...

微信程序开发系列教程(三)使用微信API给微信用户发文本消息
这个系列的第二篇教程,介绍的实际是被动方式给微信用户发文本消息,即微信用户关注您的公众号时,微信平台将这个关注事件通过一个HTTP post发送到您的微信消息服务器上。您对这个post请求做了应答(格式为文本),则该应答会通过微信平台投递到您粉丝的微信应用上。微信开发者中心的文档将这种行为称为“被动...

WeChat之小工具:基于C++程序代码设计的查看微信撤销、撤回消息(包括文本、图片、视频等)GUI小工具
微信撤销消息GUI工具设计界面查看微信撤销消息GUI工具使用说明第一步,点击【登陆】按钮;第二步,微信APP扫描弹出的二维码,当弹出的二维码消失后,说明微信开始处在使用中!第三步,若要退出,点击微信APP顶端的【退出网页微信】,即可完成退出查看微信撤销消息GUI工具效果演...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



