
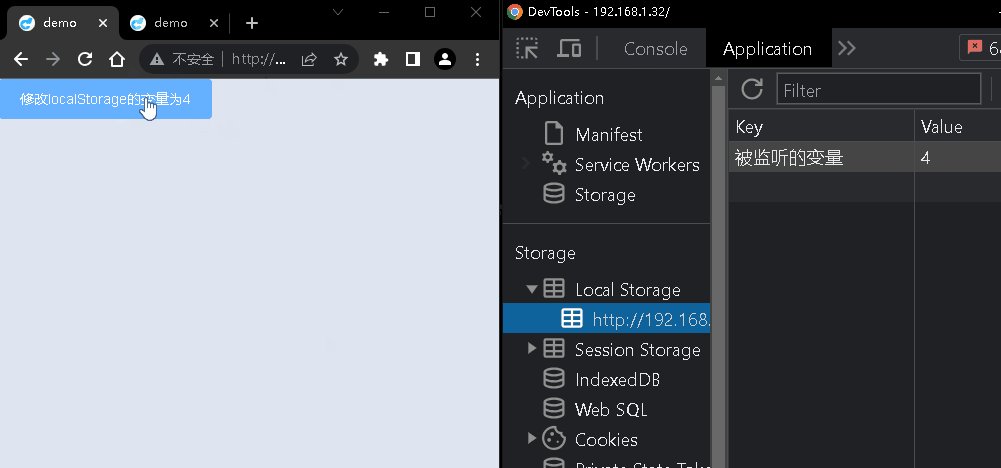
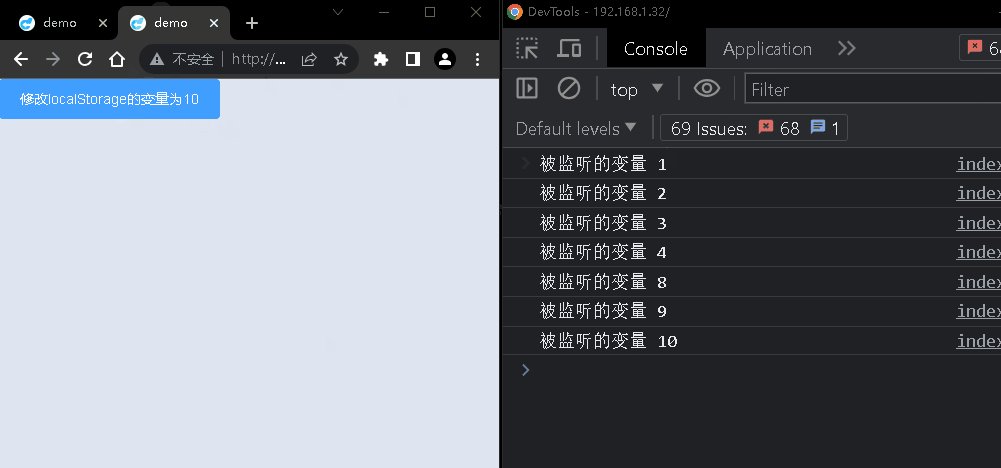
js实现跨浏览器tab选项卡页通信、传参,监听localStorage.变量的实时变化,实现打开多个浏览器页面窗口相互可以传参通信
<template> <el-button type="primary" @click="ls(++i)">修改localStorage的变量为{{ i }}</el-button> </template> <script> export ...
[帮助文档] 绑定HTTPS协议监听访问时浏览器时,提示您的连接不是私密连接怎么办
本文介绍当您绑定HTTPS协议监听后,访问浏览器时提示“您的连接不是私密连接”时,如何排查以及解决问题。
vue监听浏览器tab切换
vue监听浏览器tab切换 描述 监听tab切换浏览器页面,在离开当前页面和再次进来发生事件监听,类似与小程序的show函数 visibilitychange 详解 解决 created() { document.addEventListener('visibilitychange', () =&g...
【webview】微信和PC监听浏览器关闭和刷新(亲测可用)
前言最近做的项目里有一个新的需求,在不同的浏览器内打开的网页,监听用户的操作,比如关闭浏览器,刷新浏览器等等。这就涉及到了几个平台:PC端浏览器,移动端IOS和安卓微信的webview等等。在微信里打开的H5网页,要获取到用户关闭页面的事件。经过对visibilitychange、 unload/p...

关于监听微信浏览器返回按钮事件处理安卓IOS通用
新的发布可看https://root181.blog.csdn.net/article/details/1195233171.效果效果说明:做了个dialog组件,打开编辑联系人,可以通过物理返回键关闭这个dialog,这里原本物理返回是会返回上一页的返回上一页,即退出报名页,这里监听了物理返回,确...
vue项目监听浏览器窗口大小发生变化触发事件
在mounted中写下:在页面初始化时,window.onresize 来监听浏览器窗口的变化。在变化时,调用函数,或者直接写业务逻辑。window.onresize = () => { return (() => { this.$nextTick(() => {...

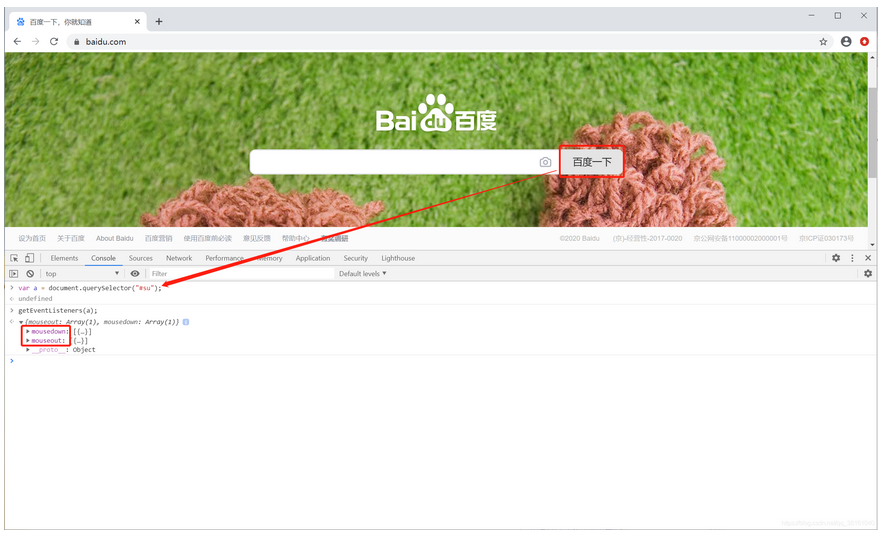
JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] ...
实时监听js改变value,跨浏览器支持
今天同事测试发现项目中一个小bug,然后我负责解决。研究了不短的时间,终于搞定了,有点激动。呵呵。拿出来与大家分享。 想要实现的功能大概是这样的: 有两个文本框,其中一个只读,另一个可以输入。要求在可输入文本框中输入文本时,只读文本框能够获得输入的值,且只读文本框旁边出现提示...
JS 或者JQ如何只监听浏览器关闭 而不监控刷新?
JS 或者JQ如何只监听浏览器关闭 而不监控刷新?
bootstrap滚动监听在iPhone微信内置的浏览器上有时有效果有时没有
bootstrap写了一个affix的附加导航(导航条在左边,数据在右边,分成的两列),在安卓手机的微信内置浏览器上滚动监听是正常的,但是在iPhone微信的内置浏览器上有时可以监听有时不能监听,这是什么原因??
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



