浏览器的缓存策略
浏览器缓存的策略主要分为两种:过期机制和验证机制。过期机制:是指浏览器根据资源的过期时间,判断是否可以直接使用缓存中的副本,而无需向服务器发起请求。过期时间可以通过以下两种方式设置:Cache-Control:这是一个HTTP响应头,用于指定资源的最大有效期。例如,Cache-Control: ma...

什么是微软 Edge 浏览器 Tracking Prevention 的 Org Relationship Mitigation 策略
用户使用微软 Edge 浏览器在 Strict 模式下访问网站时,可以选择地址栏左侧的页面信息弹出图标来找出特定页面上哪些跟踪器被阻止:如下图所示,提示用户,访问的 Website 检测到了一个 Tracker,其发出的请求已经被 Track Prevention 机制 block 了:URL:ed...
我司内部oa系统,接入钉钉扫码登录第三方网站,页面显示遭遇浏览器内容安全策略限制
我司内部oa系统,接入钉钉扫码登陆,通过钉钉的回调,登录系统页面,但是昨天发现页面显示遭遇浏览器内容安全策略限制,页面一加载,就会报这个问题,且是本地开发环境有问题,登录不进页面,生产环境有此问题,但是不影响扫码使用,但是我并没有使用到以下接口: https://cfd.aliyun.com/col...

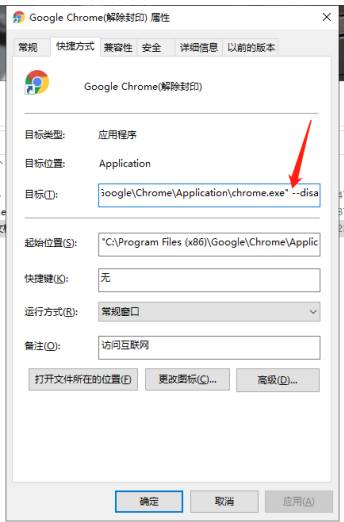
【cookie处理】79chrome浏览器 -允许浏览器cookie策略处理
1、资源下载,项目启动 进入项目根目录文件夹执行npm install命令下载项目依赖(青海医保项目npm下载地址默认华为云),依赖下载完成后执行npm run dev启动项目. 2、项目菜单添加,联调地址修改 菜单地址添加请在menuConfig文件中,联调地址请在faceConfig文件中修改....

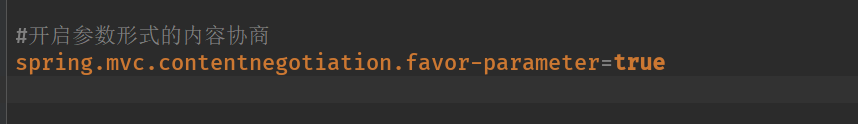
一句话让spring-boot帮我开启浏览器参数内容协商策略
一句话:背后的原理:当我们开启参数协商以后在RequestResponseBodyMethodProcessor里 有个方法有个writeWithMessageConverter 这里包含消息的读和写操作 进入查看发现:里面有个获取request的可以接受的类型 继续进入调用了一个内容协商管理器的方...

复习前端:浏览器缓存策略
1.引入浏览器缓存位置和优先级Service Worker内存缓存磁盘缓存推送缓存如果上面的缓存没有命中,则会发起网络请求2.不同缓存的差异2.1 Service Worker有点类似于 Web Worker,是一个独立的线程,可以在这个线程中缓存文件,当主线程需要的时候从这里读取文件。Servic...

ACL 2022 | 腾讯QQ浏览器实验室提出文本语义匹配训练策略,与PLM结合效率不减
这篇ACL 2022研究提出了一个简单而有效的文本语义匹配的训练策略,通过分治的方式将关键词从意图中分离出来。作为国际最受关注的自然语言处理顶级会议,每年的 ACL 都吸引了大量华人学者投稿、参会。今年的 ACL 大会已是第 60 届,于 5 月 22-5 月 27 举办。受到疫情影响,国内 NLP...
浏览器缓存机制介绍与缓存策略剖析
缓存可以减少网络 IO 消耗,提高访问速度。浏览器缓存是一种操作简单、效果显著的前端性能优化手段。对于这个操作的必要性,Chrome 官方给出的解释似乎更有说服力一些:通过网络获取内容既速度缓慢又开销巨大。较大的响应需要在客户端与服务器之间进行多次往返通信,这会延迟浏览器获得和处理内容的时间,还会增...

允许浏览器cookie策略处理
1、资源下载,项目启动进入项目根目录文件夹执行npm install命令下载项目依赖(青海医保项目npm下载地址默认华为云),依赖下载完成后执行npm run dev启动项目.UI框架地址:http://114.116.159.110/docs/components/submit-cn/#compo...
浏览器端CORS策略 + 缓存策略 导致的 跨域策略失效 问题
问题现象 DataV的屏幕上发现了这么个诡异的现象: 在开发的屏幕中,用xhr加载图片供canvas渲染,时好时坏,报错的异常是:跨域失败,查看network的请求,在失败的时候,图片返回的header里确实缺失了cors的几个关键信息。 而且开发的同学经常是好的,到了用户手里就不行。 服务器端的o...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




