
浏览器:重绘(repaint)与回流/重排(reflow)
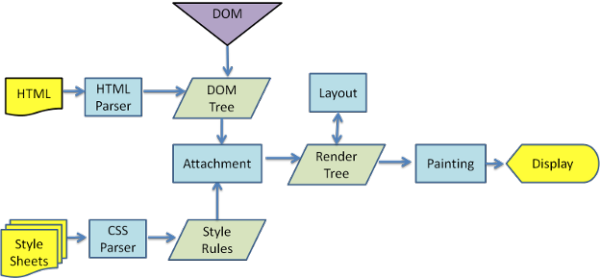
一、从上面这个图上,我们可以看到,浏览器渲染过程如下:1、解析HTML,生成DOM树,解析CSS,生成CSSOM树2、将DOM树和CSSOM树结合,生成渲染树(Render Tree)3、Layout(回流):根据生成的渲染树,进行回流(Layout),得到节点的几何信息...
![浏览器重绘(repaint)重排(reflow)与优化[浏览器机制]](https://ucc.alicdn.com/pic/developer-ecology/75ade8e86edf4d6495d11f8c1065ab19.png)
浏览器重绘(repaint)重排(reflow)与优化[浏览器机制]
很多人都知道要减少浏览器的重排和重绘,但对其中的具体原理以及如何具体操作并不是很了解,当突然提起这个话题的时候,还是会一脸懵逼。希望大家可以耐着性子阅读本文,仔细琢磨,彻底掌握这个知识点!网页生成过程:HTML被HTML解析器解析成DOM 树css则被css解析器解析成CSSOM 树结合DOM树和C...
浏览器重绘与重排的区别?
浏览器重绘与重排的区别? 【精品问答】前端面试手册 【精品问答】前端面试手册之JavaScript篇
前端优化,了解浏览器重排与重绘
2018年3月15日 当DOM变化影响了元素的几何属性(宽、高改变等等) 浏览器此时需要重新计算元素几何属性 并且页面中其他元素的几何属性可能会受影响 这样渲染树就发生了改变,也就是重新构造RenderTree渲染树 这个过程叫做重排(reflow) ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



