什么是 SAP Spartacus 的 CMS Page Connector
SAP Spartacus 是一个开源的 JavaScript web 应用程序,它与 SAP Commerce Cloud 的后端进行交互。这是一个基于 Angular 和 RxJS 的库,具有良好的扩展性,允许开发人员以模块化的方式创建和管理 SAP Commerce Cloud 的用户界面。而...
如何用 SAP Commerce Cloud CMS API 批量返回多个 CMS Component 数据
使用 HTTP post:URI: https://{{host}}/occ/v2/{{storefront}}/cms/components负载的例子:{ "idList": [ "{{componentId1}}", "{{componentId2}}", .....

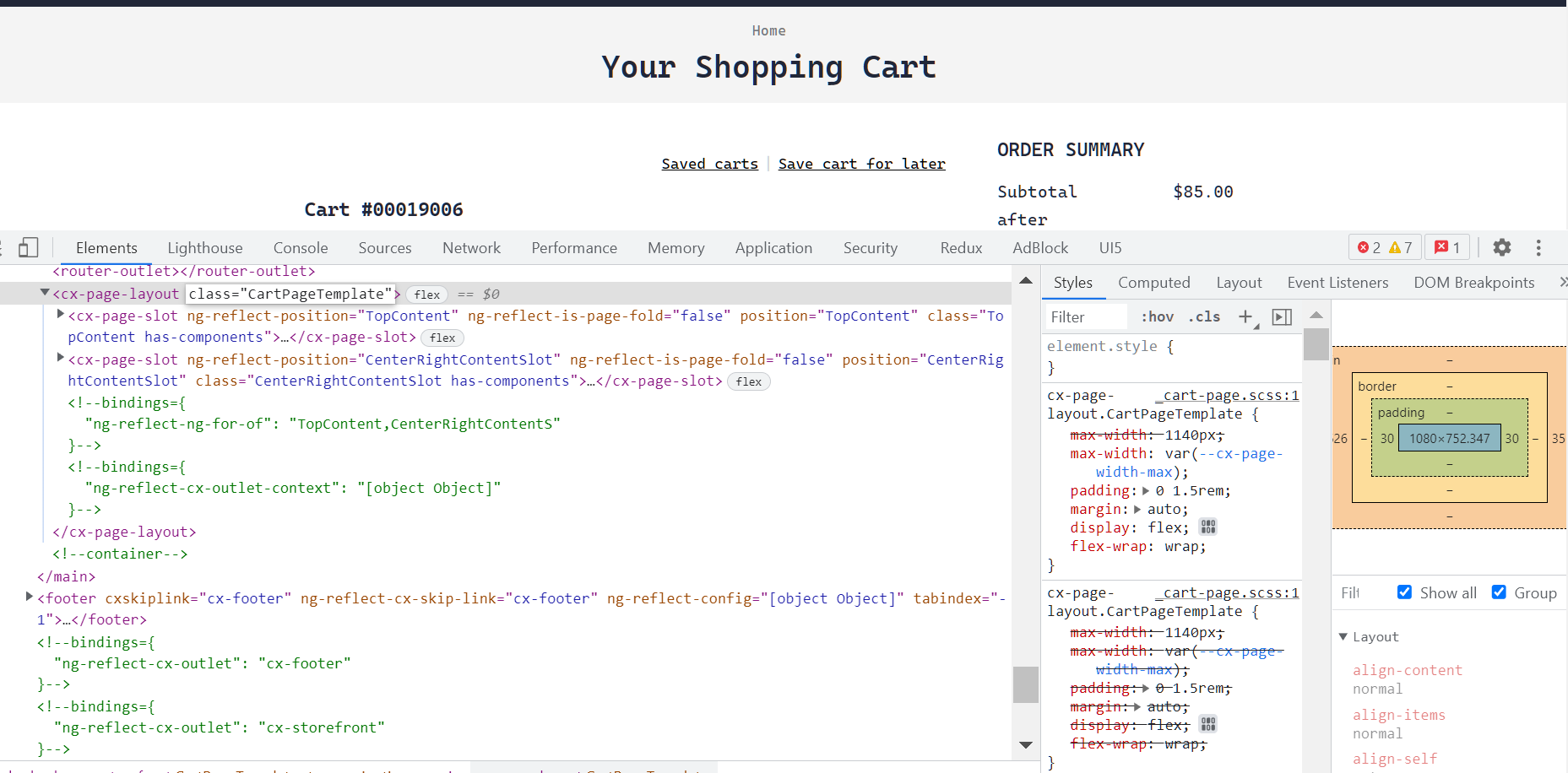
SAP 电商云 Spartacus UI Cart 页面的 CMS 布局
http://localhost:52255/powertools-spa/en/USD/cartCartPageTemplate:包含这些 slots:TopContent 区域:CenterRightContentSlot 区域:

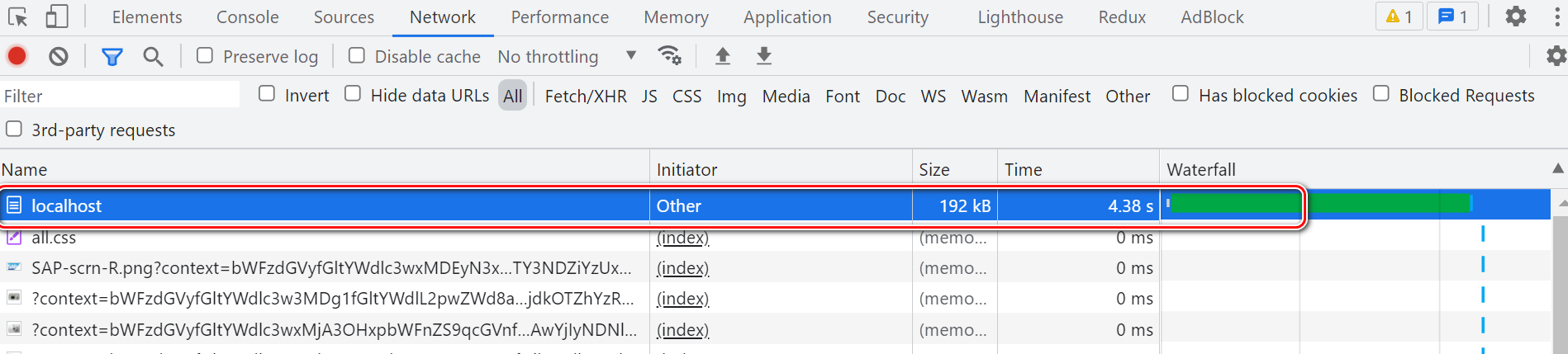
SAP 电商云 Spartacus UI SSR 模式下发起的 CMS 请求讨论
I create a storefront using Schematics based on version 3.4.5 and run it under SSR mode.I access http://localhost:4000/ in browser.Via Chrome dev tool...

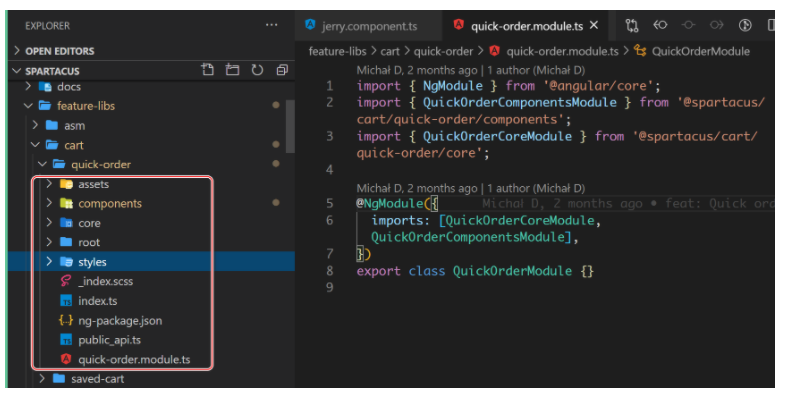
SAP 电商云 Spartacus UI Quick Order 的路由和 CMS 实现
如下图高亮区域所示:rootconfig包含了敲击多少个字符后,触发 product 搜索的配置:这里有一个最佳实践,定义一个 abstract class,包含了配置的数据结构,再使用 declare module,填充 @spartacus/core 里定义的 Config 接口。在 root ...

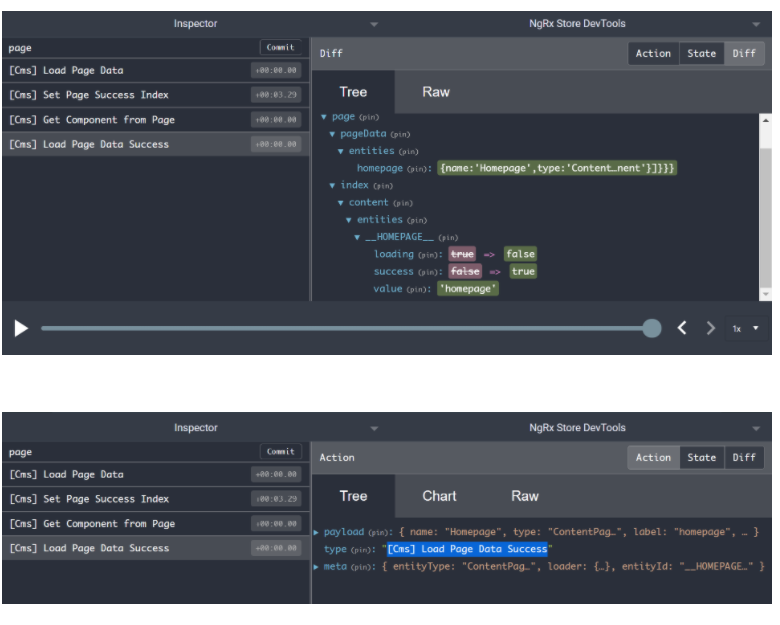
SAP 电商云 Spartacus UI 从 CMS 取回 slots 和 component 之后的处理
从前一篇文章SAP 电商云 Spartacus UI 的双重 layout 配置层设计 我们得知,Spartacus 层面的 layout-config.ts 可以控制 page template 应该显示的 slots 信息。同时,这个信息也可以通过 OCC page API 从 commerce...

SAP Spartacus CMS Component的lazy loading懒加载方式
代码如下: ConfigModule.withConfig({ cmsComponents: { SimpleResponsiveBannerComponent: { component: () => import('./lazy/lazy-banner.component')....

SAP Commerce Cloud Backoffice CMS 里的内容一览
Websiteid 为 electronics-spa,Catalog pagecategory pagecontent pageproduct page一共四种。available slots:SiteLogo; HeaderLinks; SearchBox; MiniCart; Navigati...

SAP Commerce Cloud Backoffice CMS 里的内容一览
这个 content catalog 和开头的 default catalog ID 都不一样:Catalog pagecategory pagecontent pageproduct page一共四种。available slots:SiteLogo; HeaderLinks; SearchBox...

SAP Commerce Cloud CMS 里的一些元素类型
Content Slots内容槽是组件的容器。为了在店面中显示组件,您必须将其添加到内容槽中。共有三种类型的内容槽:页面内容槽:页面内容槽,也简称为槽,属于它所在的页面,即属于那个页面实例。向槽添加内容时,内容会显示在槽所在的页面中。共享内容槽:共享内容槽是属于页面模板而非单个页面实例...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践


