
SAP 电商云 Spartacus UI 的 style library 介绍
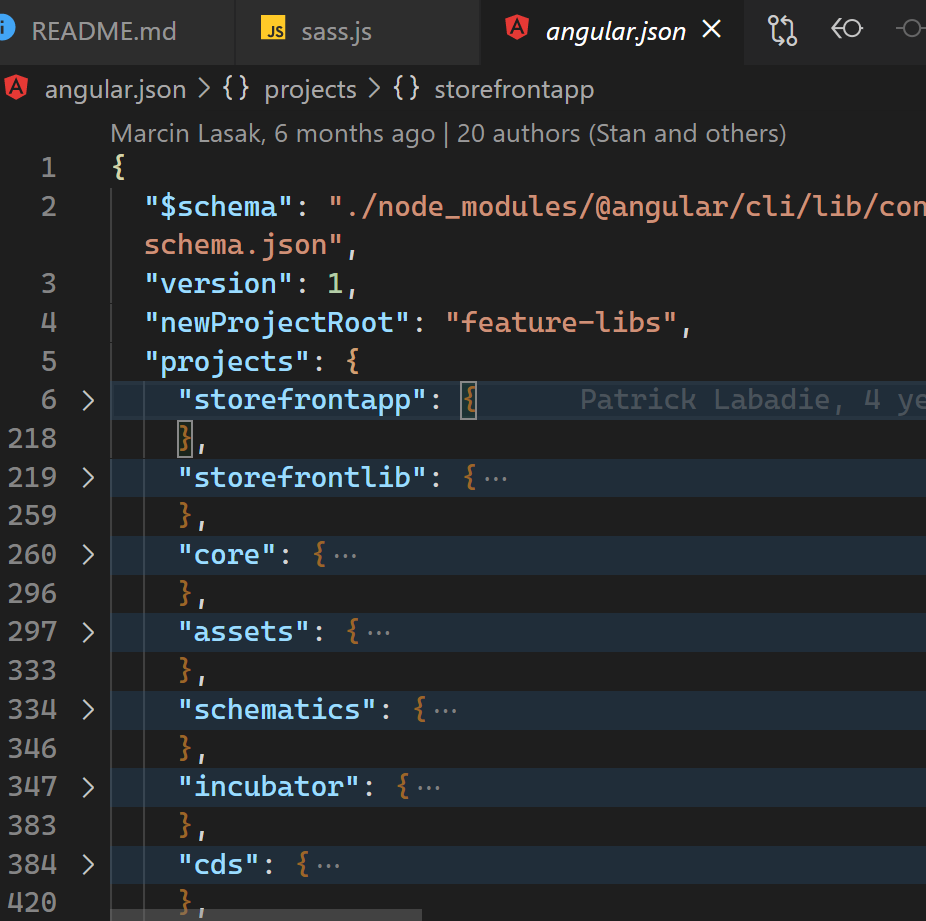
Spartacus 项目的 angular.json 的 projects 节点下面,并没有和 style 相关的记录:build 里也同样没有:这个 Storefrontstyles:这个 storefrontstyles 文件夹下的 package.json 里定义了 hamburgers 的依...

如何覆盖 SAP Spartacus 默认的 css style
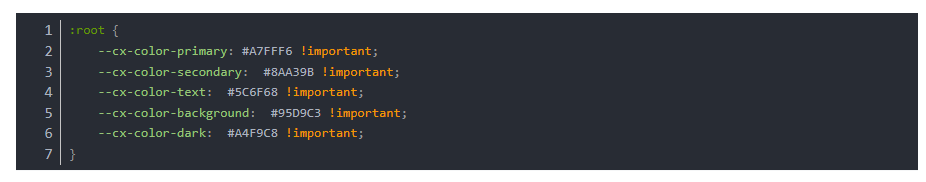
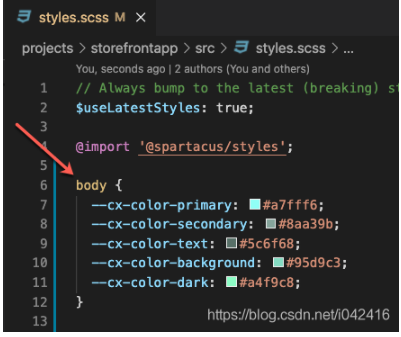
在 Spartacus 中覆盖样式的一种方法是在 src/styles.scss 中定义它们。 但是我发现在 Spartacus 3.4 中,我必须添加 !important 指令来覆盖样式。 有没有更好的方法来做到这一点,或者 !important 是覆盖样式的唯一方法?答案:wrap them ...

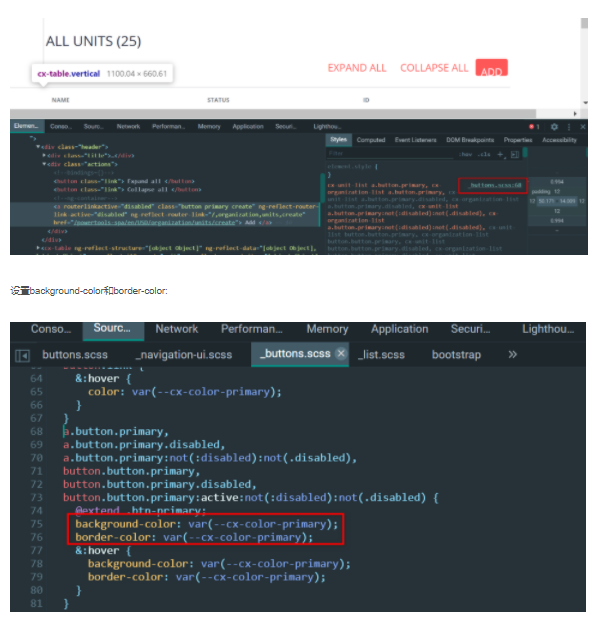
SAP Spartacus All Units页面里的按钮style和对应的scss实现
查看下图红色Add按钮:

SAP Spartacus里如何禁掉默认的css style
使用语法:$skipComponentStyules: (cx-mini-cart, cx-searchbox);将上述代码粘贴到style.scss的首部,然后在@import "~@spartacus/styles/index"后面,就可以编辑自定义的style去覆盖Spartacus标准的sc...

如何覆盖 SAP Spartacus 默认的 css style
在 Spartacus 中覆盖样式的一种方法是在 src/styles.scss 中定义它们。 但是我发现在 Spartacus 3.4 中,我必须添加 !important 指令来覆盖样式。 有没有更好的方法来做到这一点,或者 !important 是覆盖样式的唯一方法?:root { --cx-...

SAP UI5 Web Component里如何自定义CSS style
没有进行样式自定义时候的应用外观:在public文件夹的index.html里的head标签页里,添加一个style设置: 之后的效果:

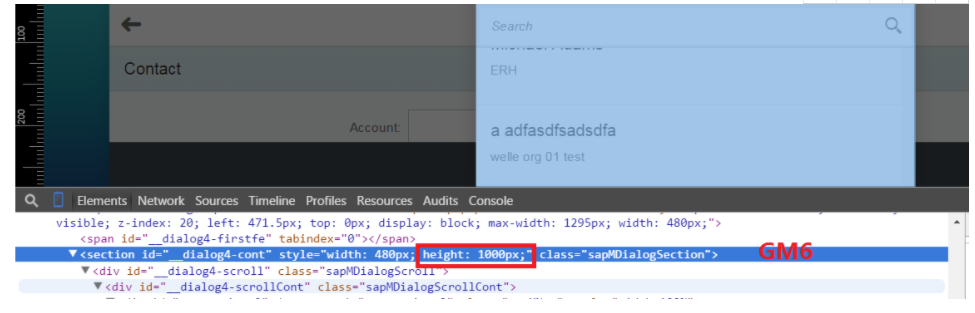
SAP UI5 dialog style max-height
Created by Wang, Jerry, last modified on Apr 09, 2015
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践


