
关于使用命令行 cf login 登录 SAP BTP CloudFoundry 环境的问题
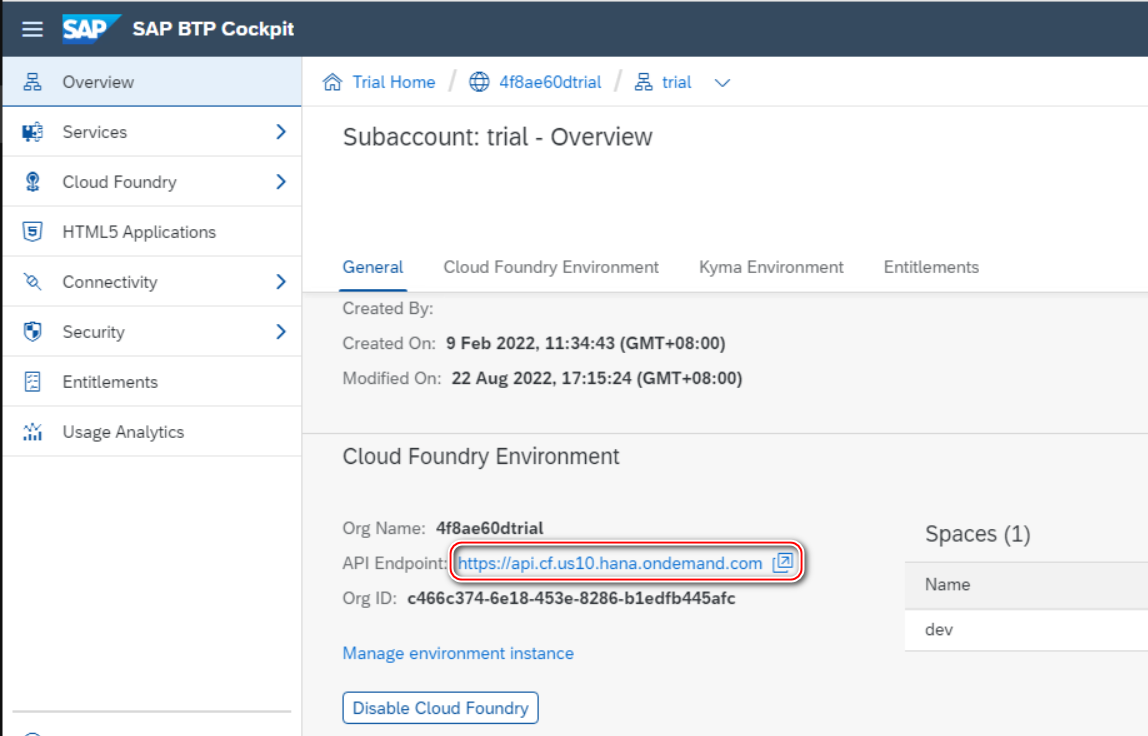
在 SAP BTP 平台 CloudFoundry 环境找到 API endpoint:然后使用命令行 cf api,后面跟上这个 API endpoint:然后使用 cf login 命令行登录:如果password输入错误,会遇到上图的错误消息:Authenticating… {“error”:...

SAP Spartacus 如何重定义登录 Login Component
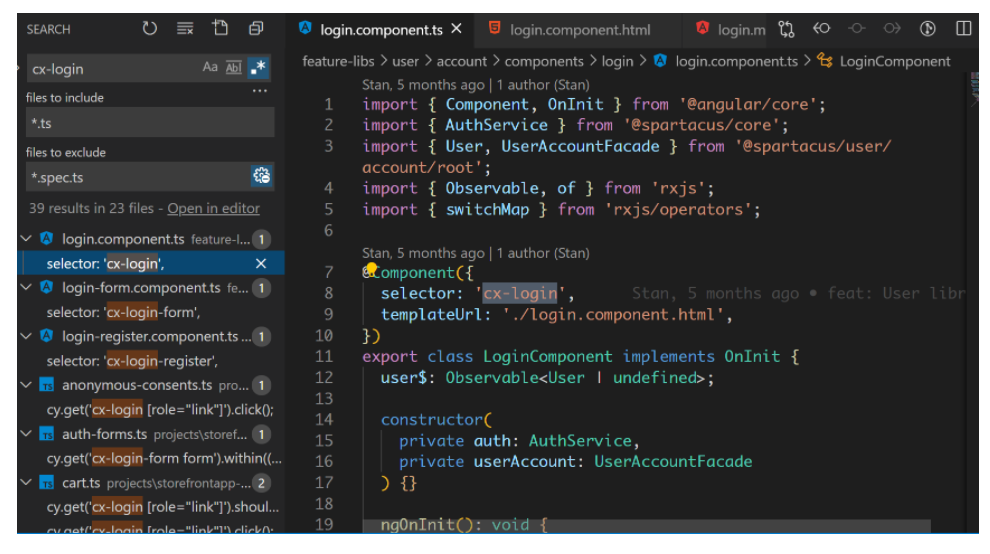
首先在一个标准的 Storefront 上,找到该 Component 的 selector 找到其 Component 名称:LoginComponent然后找到该 Component 的路径,位于 feature-libs 下面的 user 模块内:feature-libs\user\accou...

SAP Spartacus login 超链接和 login form 的区别
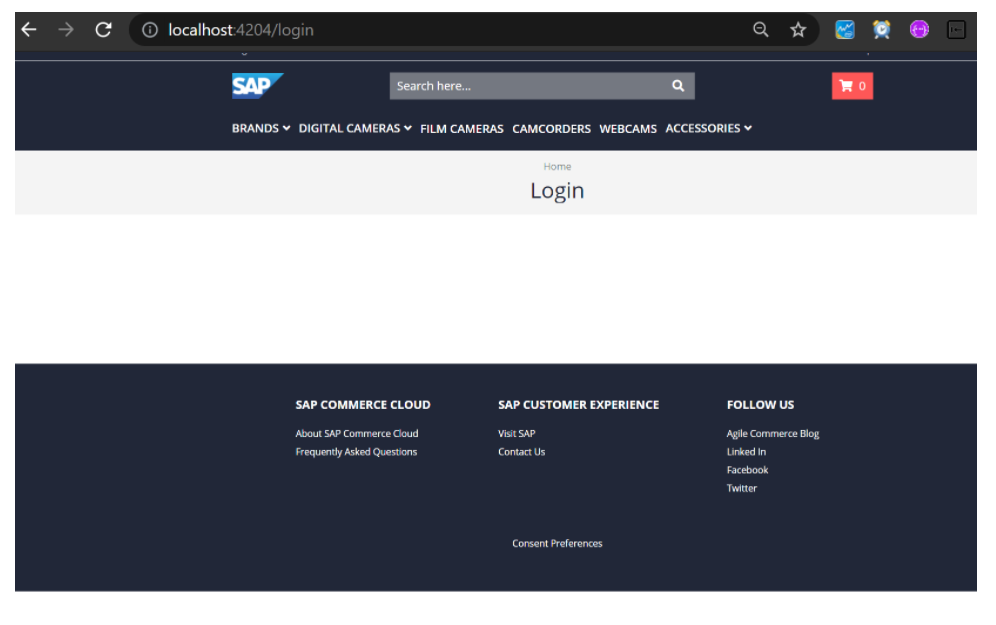
如果用户已经登录,显示问候语,否则显示上图的 Sign In / Register 的文本。注意,不要把 login 和下图的 login form 混淆了。

SAP Spartacus login 页面看不到 UI 控件的问题解决
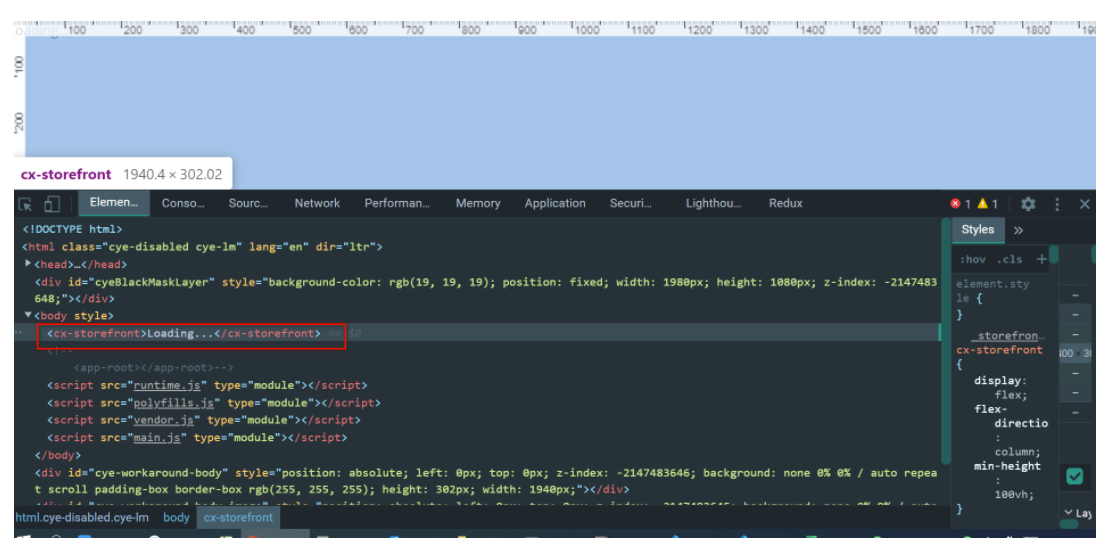
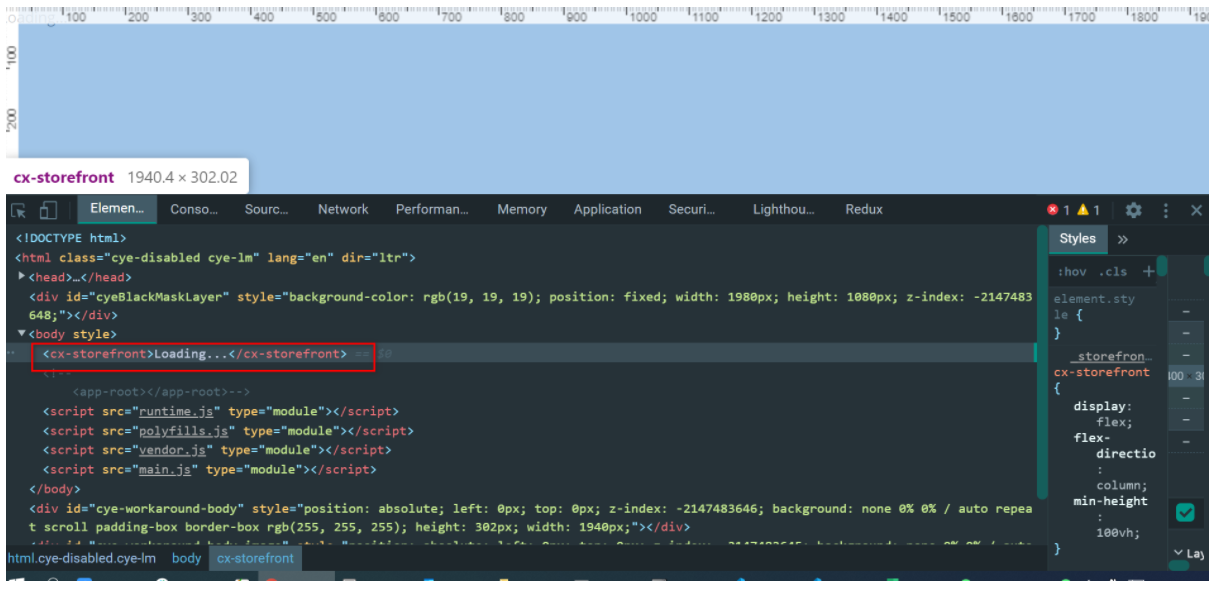
问题截图:Login 页面下面是空的我直接修改 Spartacus-core.js 不现实:因为我没答案是在 SelectiveCartService 的构造函数里:构造函数成功执行了,没有报错。和这个 issue 相关:https://github.com/SAP/spartacus/issues...

SAP Spartacus Early Login
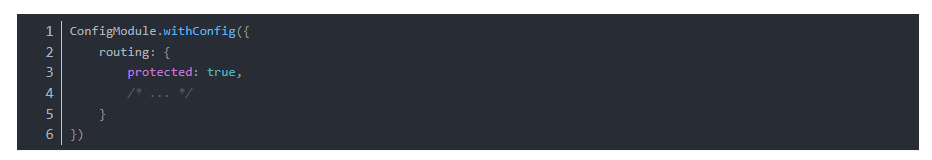
B2B 商店通常采用密码保护,这意味着用户需要先登录才能访问该站点。 至少,登录页面必须是可公开访问的,也可以有其他公共页面,例如注册、帮助和支持页面。 除了这些公共页面之外,B2B 站点的其余部分都需要用户进行身份验证才能访问它。 Spartacus 早期登录功能允许您将站点的一个或多个页面设为公...

SAP Spartacus的登录验证机制 - user login Authentication
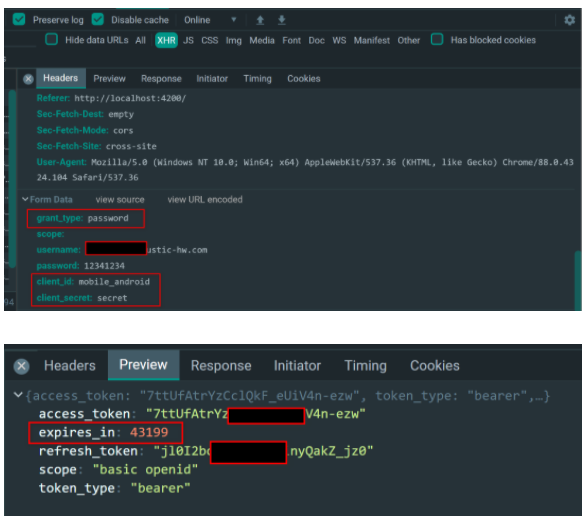
用户输入用户名和密码,点击login之后,向如下http endpoint发起POST请求:url: https://spartacus-dev2.eastus.cloudapp.azure.com:9002/authorizationserver/oauth/token使用用户名和密码去换取tok...

SAP Spartacus打开页面之后的自动跳转到login页面去
SAP Spartacus打开页面之后的自动跳转到login页面去

SAP Spartacus的login页面路由
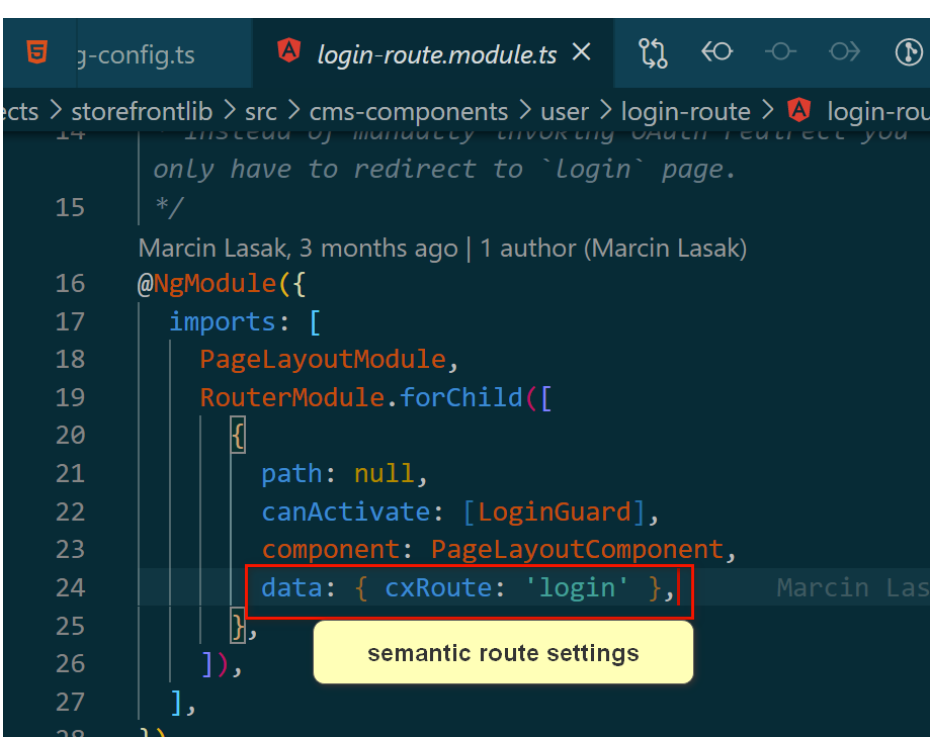
login-route.module.ts里定义的semantic route:loginlogin的物理地址在default-routing-config.ts里:Content Pages have a configurable URL in the CMS, called page label...

如何将SAP Spartacus的默认home页面替换成login页面 - ProtectedRoutesService
现状解决方案ProtectedRoutes的意思是,此类Route是否应该activate,取决于AuthGuard.如果是非ProtectedRoutes,则返回true.

SAP Spartacus打开页面之后的自动跳转到login页面去
如果token过期(expire),调用handleExpiredRefreshToken:然后调用this.routingService.go({ cxRoute: ‘login’);
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
最佳实践


