
报错场景:ant design vue前端登录时,输入的验证码是对的,但是一直提上验证码错误,登录不进去 报错信息(Error in execution; nested exception)
报错信息 下面我把我的报错信息贴出来,看下你的报错内容和我的一样吗? 报错信息 Error in execution; nested exception is io.lettuce.core.RedisCommandExecutionException: MISCONF Redis is confi...
游戏开发入门:Python后端与Vue前端的协同工作方式
在现代的游戏开发中,前后端的分离架构变得越来越流行。使用Python作为后端语言和Vue.js作为前端框架进行游戏开发能够带来许多好处,比如提高开发效率、便于分工合作以及增强游戏的可维护性。本文将引导您了解如何使用这两种技术栈来构建一个基础的游戏开发项目。 准备工作 在开始之前,确保您的开发环境具备...
使用Django和Vue实现电子商务网站的后端和前端
在构建一个电子商务网站时,选择合适的技术栈对于确保项目的成功至关重要。Django和Vue分别作为后端和前端开发的热门选择,它们能够为开发者提供一个强大而高效的开发环境。这篇文章将详细介绍如何使用Django框架来实现电子商务网站的后端服务,以及如何利用Vue.js来构建一个动态且用户友好的前端界面...
Nginx配置详解Docker部署Nginx使用Nginx部署vue前端项目
介绍Nginx: 高性能:Nginx以事件驱动的方式处理请求,能够高效地处理大量并发连接,适合高负载的场景。 资源消耗低:相比其他Web服务器,Nginx占用的系统资源更少,能够在相同硬件上处理更多的请求。 可扩展性:Nginx支持模块化的架构,可以通过添加模块来扩展功能,满足不同需求。 反向代理和...

springboot+vue实现用户统一认证、管理-前端实现
前言 现在是:2022年6月2日15:43:51 上篇文章讲述了springboot中实现用户统一认证的具体内容,主要从后端角度出发的,其实大部分功能还是前端与后端交互的比较多,上篇文章知识罗列了几个回调接口,我一般写这种API接口都是这样的思路。将调用的地址统一放在一个工具类(或者接口)中,然后具...

vue前端下载,实现点击按钮弹出本地窗口,选择自定义保存路径
恭喜你,完成了

vue实现通用分页控件,支持前端分页、后端分页。
分页这个功能可以说在开发管理系统中是必不可少的东西 为何分页? 答:因为数据量大,不可能全部给你展示,全部展示页面加载慢,且要不断下滑查看,体验差 谁做分页? 答:对于数据增长比较频繁的,比如订单列表通常后端来做这个分页;对于数据量增长缓慢数据量不大的,比如商品列表、分类列表、员工列表,前端来做分页...

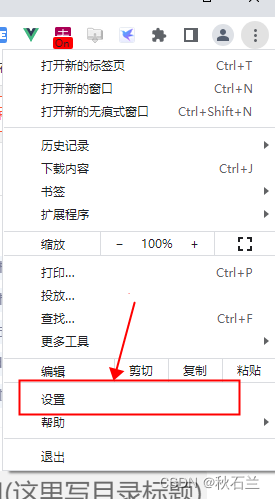
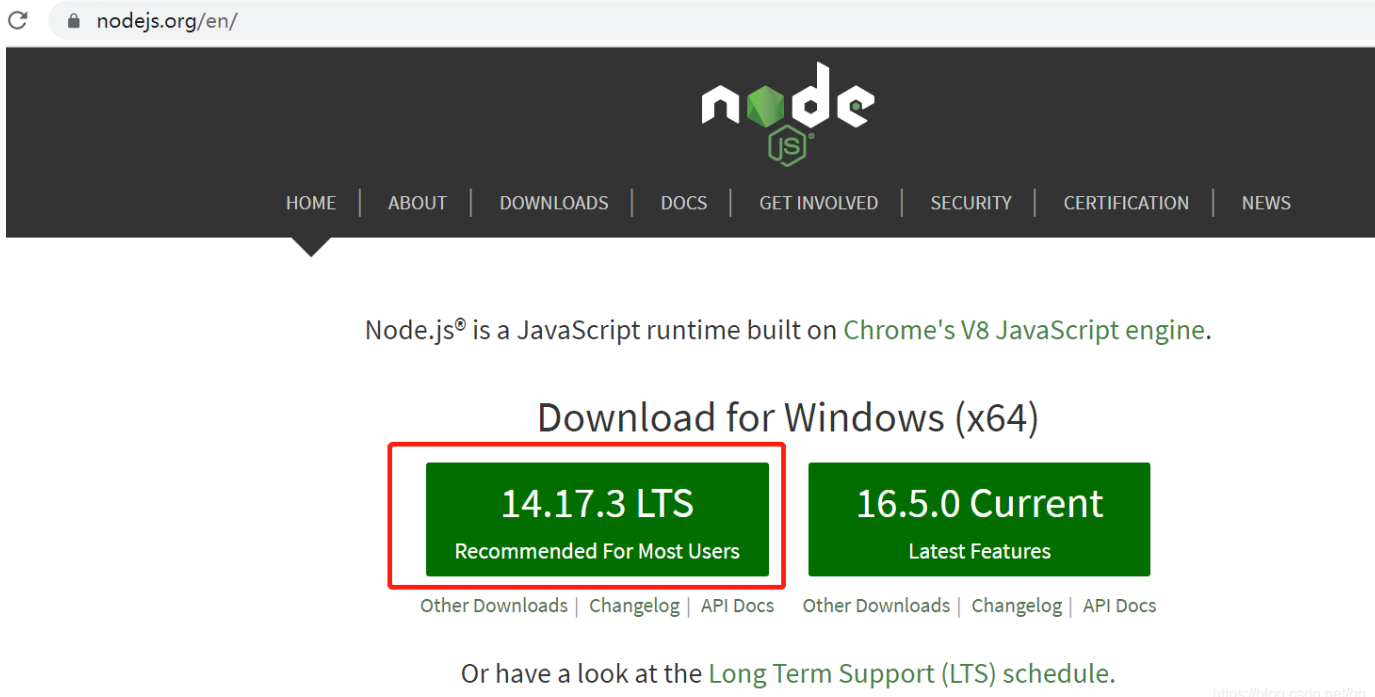
IDEA启动VUE前端项目
一 下载安装配置 https://nodejs.org/en/ 安装后查看是否安装成功 查看默认依赖下载位置 npm config list 在安装目录新建这俩文件夹,存放缓存和全局文件 执行如下两个命令让上边的文件夹生效: npm config set prefix "D:\nodeJs\node...
React与Vue性能对比:两大前端框架的性能
React和Vue是当今最流行的前端框架之一,它们使用不同的方法来处理组件化和数据绑定。在性能方面,React和Vue有各自的优势和劣势,具体取决于应用程序的需求和开发人员的编码习惯。 React的性能优势主要体现在虚拟DOM(Virtual DOM)的使用上。虚拟DOM是React中的一个重要概念...
Vue.js 3.0新特性解读:开启前端开发新纪元
近年来,随着前端技术的不断发展,Vue.js框架作为一种轻量、高效的前端开发工具,受到了越来越多开发者的青睐。为了更好地适应现代化的前端开发需求,Vue.js 3.0应运而生,引入了许多令人振奋的新特性,为前端开发者带来了更加便捷、高效的开发体验。首先,Vue.js 3.0引入了Compositio...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端vue相关内容
- vue前端登录
- django vue前端
- 部署vue前端
- 流水线前端vue
- 前端vue项目
- 云效前端vue
- 打包前端vue
- vue前端下载
- vue前端自定义
- 前端vue文档
- vue前端后端
- vue分页前端
- 前端框架react vue
- 前端react angular vue
- 前端angular vue
- react vue前端
- 前端vue特性
- 前端vue原理
- 前端vue响应式
- 前端vue生命周期
- serverless vue前端
- 前端vue面试题
- 前端vue面试题目
- 前端vue react
- 前端毕业设计nodejs vue驿站仓库管理系统
- 前端js vue
- vue前端代理
- vue前端登录注册
- vue前端框架
- vue前端演变
- vue前端ui框架
- 前端vue配置
- 前端微信小程序vue react uniapp生命周期
- 前端vue组件
- 前端vue组件通信
- 前端笔记vue
- 前端vue发布订阅
- 前端vue列表
- vue开发前端
- vue前端接口
- 前端vue工程化
- 前端vue入门
- vue框架前端
- 前端vue.js vue
- vue前端excel
- 前端vue框架
- 前端面试题vue html
- 前端vue html
前端更多vue相关
- 开源vue crudapi前端
- 前端开发vue
- 前端vue路由
- 前端vue案例图书
- 前端vue案例图书管理
- 前端vue绑定
- vue quasar前端spa
- 前端vue组件注册
- 前端组件化vue组件
- 前端框架vue组件
- 前端vue promise
- 前端vue事件
- 前端vue修饰符
- 前端vue后端
- node vue.js开发前端网站vue
- 前端工作总结vue
- 前端vue传递参数
- 开发vue前端
- 前端vue用法
- vue表格前端
- 高频前端面试题vue
- 前端技术vue指令学习笔记
- 前端vue对象
- 前端vue购物车
- 前端vue计算
- 前端vue下载
- vue实战开发前端代码风格规范
- 前端axios vue
- 前端vue router路由
- 前端vue渲染
- js vue.js前端全栈网站vue
- vue社区实战前端
- 前端vue插槽
- 前端vue循环结构
- 后端小伙伴来学前端vue事件总线
- 前端vue系统
- 后端vue笔记前端
- 前端vue.runtime.esm.js b0e vue
- vue项目前端
- 前端vue页面刷新
- 前端监控系统vue webpack node.js
- 前端vue key
- 前端vue vuex
- 前端工程化组件化开发框架vue组件
- 问答前端vue
- 前端vue基本使用
- 脚手架前端vue
- 开源vue前端spa数据导出
- 前端vue may
- 后端小伙伴来学前端vue props










