如何使用Vue的路由实现组件的懒加载和按需加载?
在 Vue 中,可以通过路由实现组件的懒加载和按需加载。以下是两种常用的方式: 使用 ES6 的import()方法实现路由懒加载: const Login = () => import('../component/login/login'); 在上述示例中,通过import()方法实现了组件...
在 Vue 中如何使用组件的懒加载和按需加载?
在Vue中,实现组件的懒加载和按需加载有多种方式。下面为你介绍两种方式: 使用import()动态导入组件:在Vue 2.4.0以上版本,可以使用import()方法来动态导入组件,以实现懒加载。例如,定义一个异步组件,这个组件在需要的时候才会被加载进来:Vue.component(&...
Vue中如何实现组件的按需加载?
在 Vue 中实现组件的按需加载有多种方式,以下为你介绍其中两种方式: 使用 Vue 异步组件:Vue 提供了一种特殊的组件类型——异步组件(Async component)。通过使用异步组件,可以延迟加载需要的组件。<template> <div> <button &...

vue3异步组件按需加载和vue2异步组件的按需加载
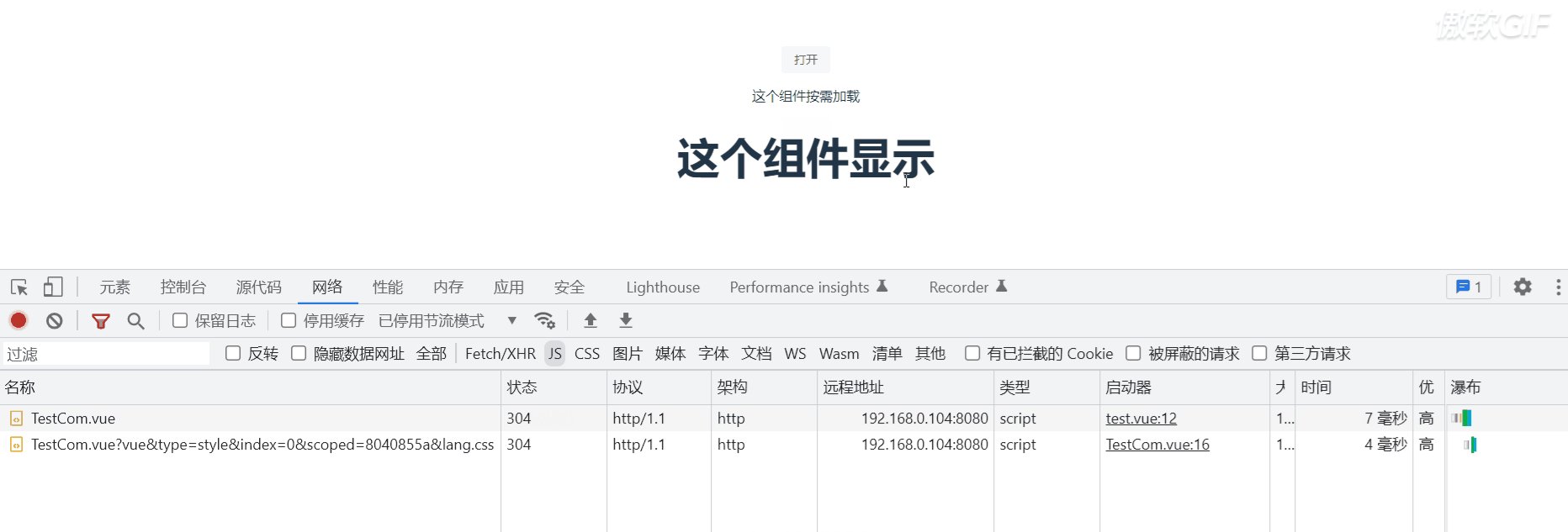
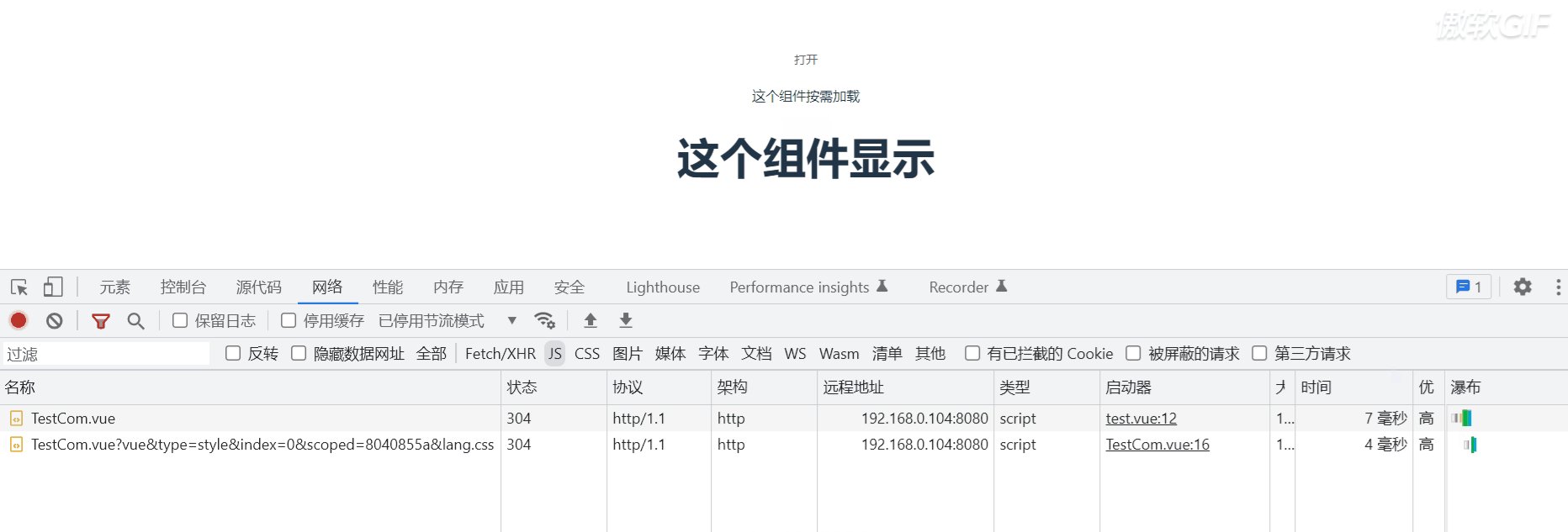
vue3 按需加载组件子组件.vue <template> <div> <p>这个组件按需加载</p> <h1>这个组件显示</h1> </div> </template><template>...

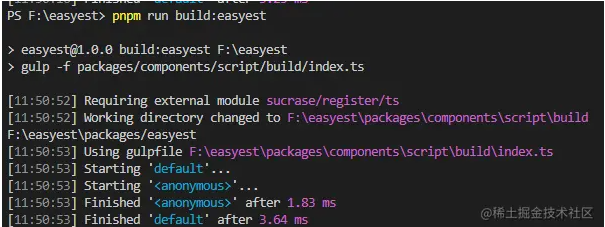
从0搭建Vue3组件库(七):使用 gulp 打包组件库并实现按需加载
使用 gulp 打包组件库并实现按需加载当我们使用 Vite 库模式打包的时候,vite 会将样式文件全部打包到同一个文件中,这样的话我们每次都要全量引入所有样式文件做不到按需引入的效果。所以打包的时候我们可以不让 vite 打包样式文件,样式文件将使用 gulp 进行打包。那么本篇文章将介绍如何使...
vue项目实现路由按需加载(路由懒加载)的三种方式
vue组件异步的原因像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后,一般情况下,会放在一个单独的js文件中。但是,如果很多的页面都放在同一个js文件中,必然会造成这个页面非常大,造成进入首页时,需要加载的内容过多,时间过长,会出现长时间...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



