Vue中的v-model如何实现一个自定义组件的双向绑定?
在 Vue 中,使用v-model指令可以实现自定义组件的双向数据绑定。具体步骤如下: 在自定义组件中定义一个属性,并使用v-model指令将其与父组件的数据进行双向绑定。在自定义组件的模板中使用v-bind指令将属性绑定到相应的元素上。在父组件中使用v-model指令将数据模型中的属性与自定义组件...
Vue中v-model的原理是什么?
v-model 是 Vue.js 框架中的一个重要指令,用于实现双向数据绑定。它是一个语法糖,等效于使用 :value 和 @input 事件的组合。v-model 的工作原理可以分为以下步骤: Vue 创建一个代理对象,其中包含了数据属性,例如 message。初始时,表单元素的值会被设置为数据属...

Vue的基本组件3.1(v-model)
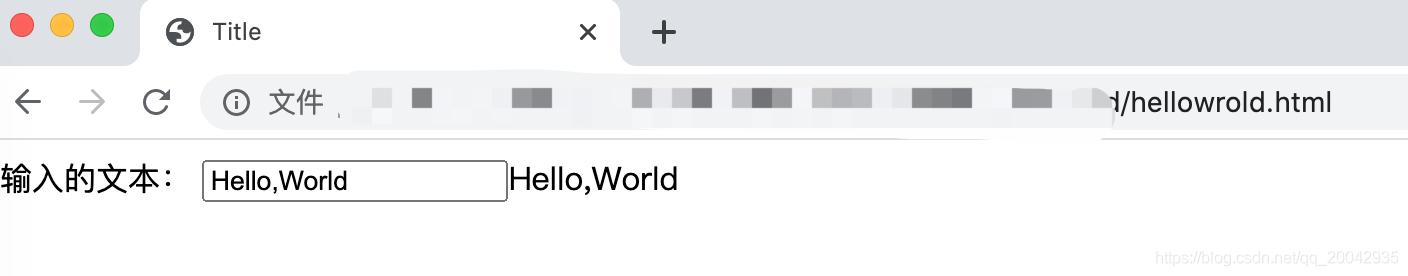
简介:本文旨在用最短的篇幅和例子,代入大家入门vue,也是本博主的一个学习记录,本文主要介绍的组件有,v-mind。v-model用法:用来绑定标记的value属性。v-model所谓的“双向绑定”:当文本框中的数据发生改变后,可以发现data中所定义的msg变量也发生了相应的改变。1. 输入框&l...
VUE指令: 什么是v-model指令?它在表单元素中的应用是什么?
Vue.js中的v-model指令是Vue框架用于实现双向数据绑定的一种核心机制,特别是在表单元素中。它的主要作用是建立视图(View)与模型(Model)之间的同步更新关系。 在表单元素的应用中: v-model指令使得表单元素的值自动与Vue实例或组件的数据属性保持一致。当用户输入内容时,被绑定...

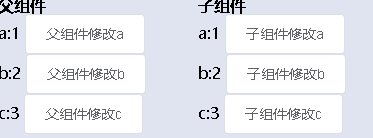
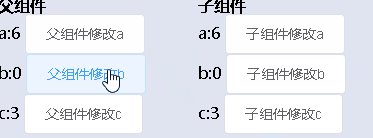
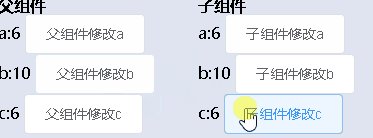
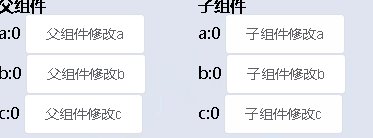
Vue中子组件单个双向绑定发送事件使用input,多个使用 update:变量名;父组件接收时,v-model 接收单个,.sync 接收多个(vue3中使用v-model:name的写法)
单个双向绑定发送事件使用$emit('input',父级监听到的值),且变量名必须用value;多个双向绑定使用$emit('update:变量名',父级监听到的值);父组件接收时,v-model 接收单个,:变量名.sync 接收多个(vue3中使用v-model:name的写法)demo组件&l...

【Vue】—数据的双向绑定v-model
【Vue】—数据的双向绑定v-model
vue中的v-model刨根问底
vue中的v-model刨根问底 关于v-model用过vue的应该都知道,用着那是相当的丝滑,但很多人可能并没有深究过其原理,而且随着vue版本的更新,也有些新的用法被大家遗漏,所以就有了这一篇对v-model的刨根问底。 v-model的前世今生 v-model是vue中的一个指令,可以在表单控...

Vue系列教程(10)- Model数据内容双向绑定(v-model)
1. 引言通过前面的章节,我们已经学会了vue的事件绑定,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(0...
vue中v-model和v-bind区别
Vue中的数据绑定有三种方式插值:也就是{{name}}的形式,以文本的形式和实例data中对应的属性进行绑定v-bindv-modelv-model主要是用在表单元素中,它实现了双向绑定。在同时使用v-bind和v-model中,v-model建立的双向绑定对输入型元素input, textare...

【Vue】终结v-model
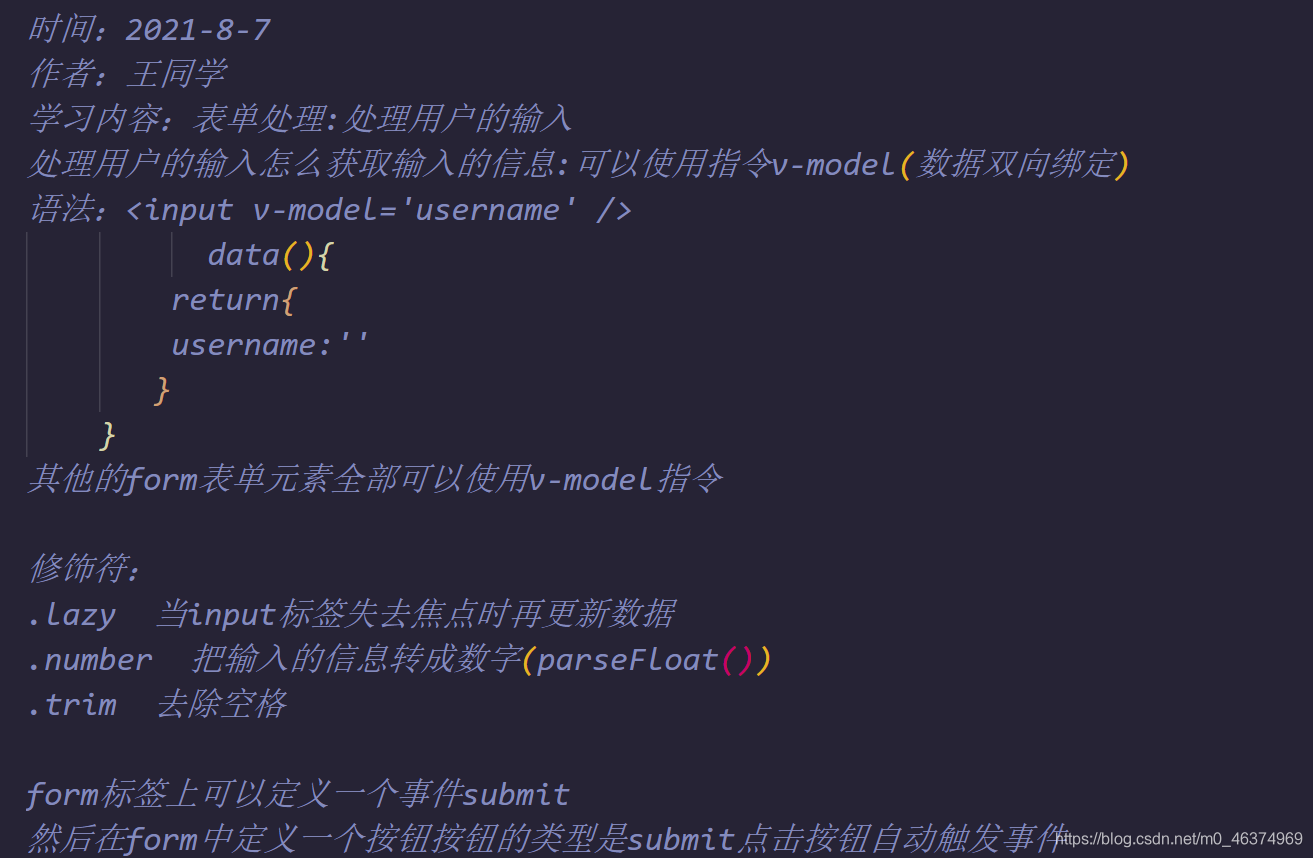
v-model修饰符.lazy默认 v-model 是输入框内容每次改变都会更新数据加了 .lazy 后,只有在输入框失去焦点时才会更新数据例如输入用户名,只有离开输入框时才保存用户名// 输入的时候不会立即加载,等失去焦点时会加载 <input v-model.lazy="msg" />...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



