vue 组件事件
触发与监听事件 在组件的模板表达式中,可以直接使用 $emit 方法触发自定义事件 (例如:在 v-on 的处理函数中): <!-- MyComponent --> <button @click="$emit('someEvent')">click me...

一文告诉你Vue的事件处理
Vue 事件处理 使用 v-on 指令 (简写为 @) 来监听 DOM 事件,并在事件触发时执行对应的 JavaScript。 methods 承载多是事件函数 v-on 可以用 @替换用法 v-on:click="methodName" 或 @click="methodName" 事件处理器的值可...

Vue之事件修饰符
前言 对事件进行处理。 一、事件修饰符 prevent:阻止默认事件(常用)。 stop:阻止事件冒泡(常用)。 once:事件只触发一次(常用)。 capture:使用事件的捕获模式。 self:只有event.target是当前操...

Vue之事件处理(v-on)
前言 v-on:事件绑定 一、v-on基本使用 格式:<标签 v-on:事件=“函数名”></标签>或<标签 @事件=“函数名”></标签> 事件的回调需要配置在methods对象中,最终会在Vue实例上。 ...
vue常用9个事件修饰符
Vue.js 提供了一些事件修饰符,用于处理 DOM 事件的细节。事件修饰符是由点号(.)表示的后缀,放在事件名后面。例如 v-on:click.stop 或 @click.stop。 常用的事件修饰符9个 .stop:阻止事件冒泡。.prevent:阻止默认行为。.capture:使用事件...
在Vue中,如何使用`$once`侦听一个事件?
在 Vue 中,可以使用 $once 方法来监听一个自定义事件,该事件只会在第一次触发时被执行,之后就不会再执行了。其用法如下: this.$once('hook:beforeDestroy', () => { clearInterval(timer); }); 其中,hook:before....
vue3以指令的形式使用防抖事件
在 Vue 3 中,你可以使用防抖函数(debounce)来限制某个函数在一定时间内的执行频率。防抖函数通常用于优化性能,例如在用户输入时限制搜索请求的发送频率。 下面是一个使用 Vue 3 指令封装防抖函数的示例: 创建一个防抖函数: function debounc...
在Vue中,如何使用原生事件?
在 Vue 中,使用原生事件需要在事件名称后面添加.native修饰符。例如,在一个元素上绑定点击事件,可以使用以下代码: <el-card @click.native="enter"></el-card> 或者在自定义组件中使用原生事件,例如: <...
在Vue中,什么是原生事件?
在 Vue 中,原生事件是指在子组件的模板template属性中编写的事件。而在子组件标签中编写的@事件名=是自定义事件,这个自定义事件想要触发,要使用$emit。比如之前的子组件向父组件传值,需要子组件向父组件emit一个事件,父组件接收到这个事件之后再执行一系列操作。

vue动态class与触发事件点击
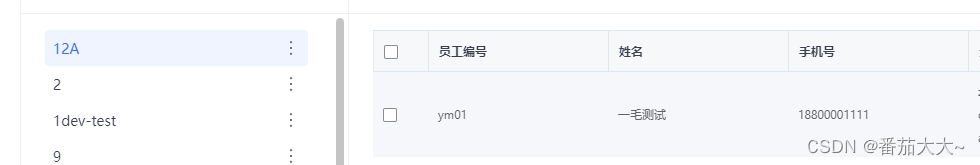
场景:当左侧为菜单选项,右侧为列表展示;由模块进入当前页面时,需要实现左侧默认选中第一条,且修改对应样式,并根据第一条的id去查询右侧列表数据;这时就需要获取第一条的dom,并触发点击事件。解决方式:获取最新的dom并触发事件即可。<span class="custom-tree-node" ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



