
【微信小程序】-- uni-app 项目-- 购物车 -- 首页 - 轮播图效果(五十二)
一、首页 前面已经给项目页面配置了 tabBar 效果。接下来就来实现首页相关的功能。话不多说,让我们原文再续,书接上回吧。 1、创建 home 分支 还是老样子,跟前面一样,创建一个分支来改动存储首...

【微信小程序】-- uni-app 项目--- 购物车 -- 配置 tabBar 效果(五十一)
一、配置 tabBar 效果 前面已经介绍了使用 Git 管理项目,在使用过程也遇到很多一些配置差异的问题,被卡了很多时间。接下来就来讲解一下配置 tabBar 效果吧。话不多说,让我们原文再续,书接上回吧。 1...

【微信小程序】-- uni-app 项目创建 & 目录结构讲解(四十九)
一、 新建 uni-app 项目 前面已经介绍了uni-app 的工具 HBuilderX 下载安装过程,以及开发环境是怎么如何配置,其中还学习 sass 插件的安装。接下来就来讲解一下uni-app 项目的创建 & 目录结构讲解。话不多说,让我们原文再续,书接上回吧。 ...

【微信小程序】-- 配置uni-app的开发环境(四十八)
一、配置uni-app的开发环境 前面已经学习了微信小程序一下基础知识。接下来就直接进入到项目开发实战了,首先来讲解一下配置uni-app的开发环境。话不多说,让我们原文再续,书接上回吧。 1、uni-app 简...
微信小程序和uni-app的区别
微信小程序和uni-app都是应用程序开发框架,它们都可以用来快速开发应用程序,但它们有一些不同之处: 微信小程序: 微信小程序是腾讯公司推出的一种无需下载安装即可使用的应用程序,用户只需要在微信中搜索或扫描二维码就可以打开并使用。 微信小程序的开发基于微信开发者工具,使用JavaScript语言和...
vue , 微信小程序 , uni-app绑定变量属性
在Vue、微信小程序和uni-app中,绑定变量属性的方式略有不同,我将分别介绍它们的绑定方式:1. Vue中的绑定:在Vue中,可以使用v-bind指令或简写的冒号语法来绑定变量属性。例如,要将一个变量title绑定到一个标签的文本内容上,可以这样写: <template> ...

微信小程序web-view嵌入uni-app H5页面,通过H5页面跳转企业微信客户聊天窗口如何操作?
1、先找到企业ID和企业微信聊天接入链接1)找到企业ID,登录 企业微信 2)找到接入链接 2、登录微信公众平台,功能-客服-微信客服 3、开始写H5页面代码let d = { corpId: 'ww931你挚爱的强哥8dee',//企业微信ID url: 'https://work.weixin....
微信小程序web-view嵌入uni-app H5页面,通过H5页面传参给小程序进行转发分享页面,并通过点击转发出来的卡片,定向打开对应H5路径
第一步:uni-app H5页面触发传参→微信小程序 onLoad(d) { this.postMessage(); }, methods: { postMessage() { wx.miniProgram.postMessage({ data: { title: "微信小程序转发分享自定义的标题"...

从零玩转系列之微信支付实战Uni-App微信授权登录和装修下单页面和搭建下单接口以及发起下单请求3
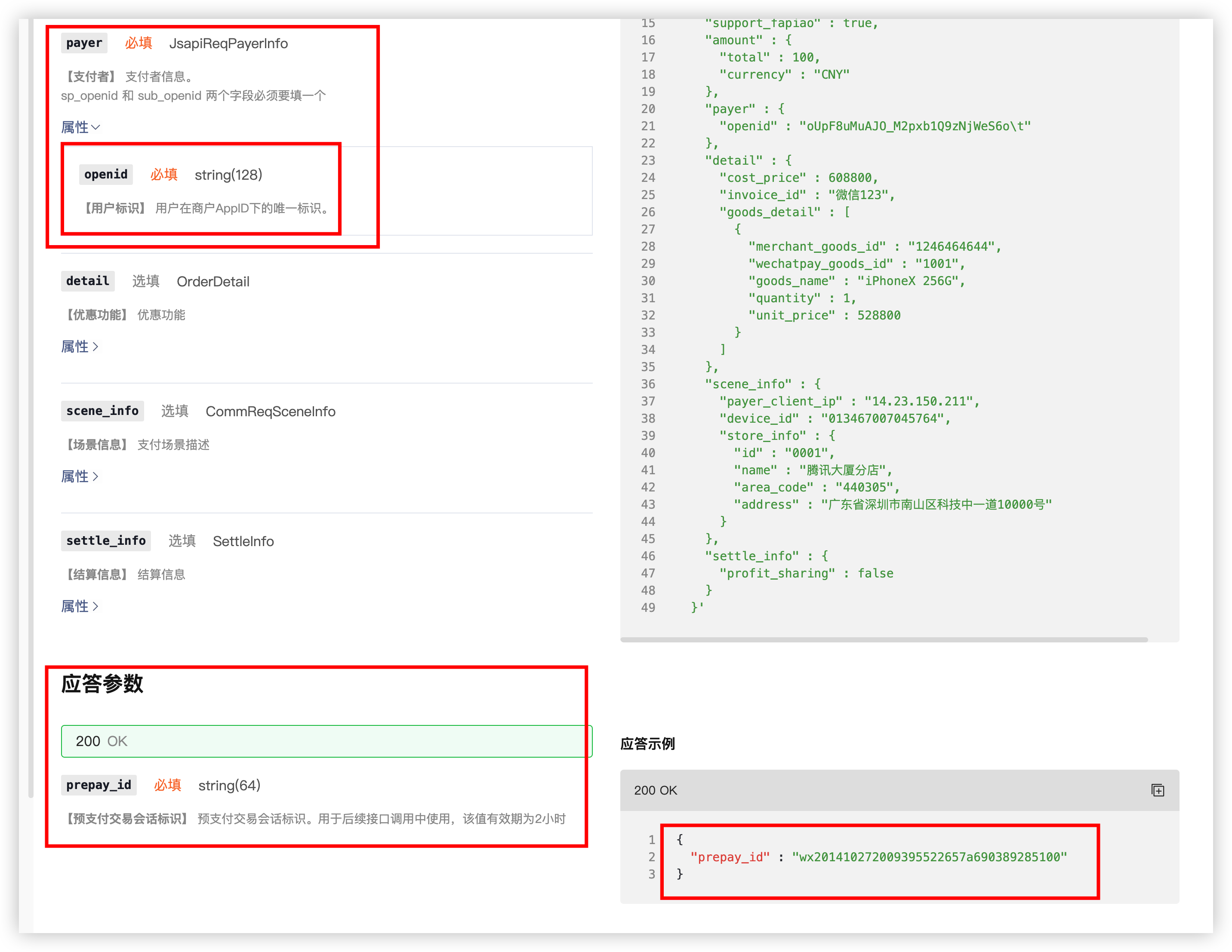
七、小程序下单接口商户系统先调用该接口在微信支付服务后台生成预支付交易单,返回正确的预支付交易会话标识后再按Native、JSAPI、APP等不同场景生成交易串调起支付。接口说明请求方式:【POST】/v3/pay/transactions/jsapi⚠️注意: 参数除了要传递 openId 之外其...

从零玩转系列之微信支付实战Uni-App微信授权登录和装修下单页面和搭建下单接口以及发起下单请求2
五、完善交互我们将下单页面完整的展示出来了,那么我们接下里就是将列表的数据改为动态交互剩下的API接口都是和PC端一样的可以直接copy pc端项目的api文件夹创建api请求商品请求// axios 发送ajax请求 import request from '@/utils/request'; /...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



