
浏览器渲染原理
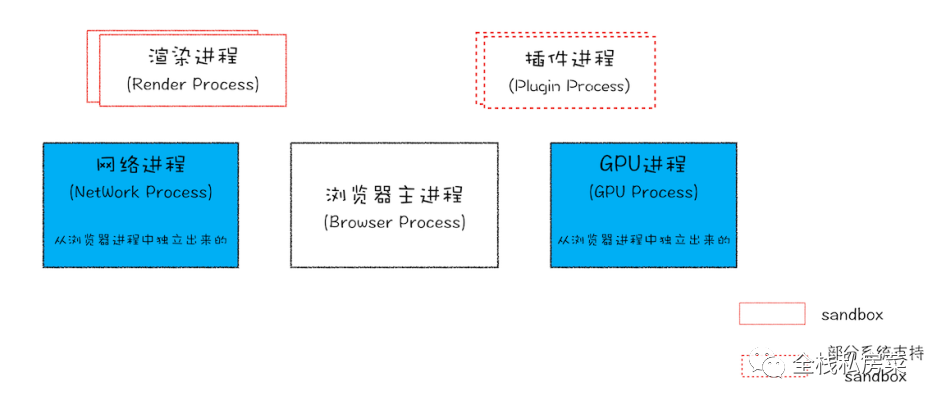
浏览器渲染原理1. 进程和线程「进程 :」 进程是操作系统资源分配的基本单位,进程中包含线程。简而言之,就是正在进行中的应用程序。「线程」:线程是由进程所管理的。是进程内的一个独立执行的单位,是CPU调度的最小单位。「线程」是「进程」的基本单位,一个进程由一个或者多个线程组成,搞清楚这个关系之后,我...
浏览器渲染原理是咋样的
页面加载过程在介绍浏览器渲染过程之前,我们简明扼要介绍下页面的加载过程,有助于更好理解后续渲染过程。要点如下:浏览器根据 DNS 服务器得到域名的 IP 地址向这个 IP 的机器发送 HTTP 请求服务器收到、处理并返回 HTTP 请求浏览器得到返回内容例如在浏览器输入https://juejin....

【7000字】一晚上爆肝浏览器从输入到渲染完毕原理
前言Chrome comic,推荐一本Chrome架构简要概述的漫画,Chrome架构于2008年同Chrome浏览器一起发布,原文地址,中文翻译。漫画目录如下:开源浏览器背后的故事稳定性、严格和多任务架构速度:Webkit和V8搜索和用户体验安全性、沙盒模式和没有危险的浏览Gears,标准和开放源...

浏览器专题系列 - 渲染原理
示例代码<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width,initial-scale=1"> <link href="style.cs....
深入浅出浏览器渲染原理
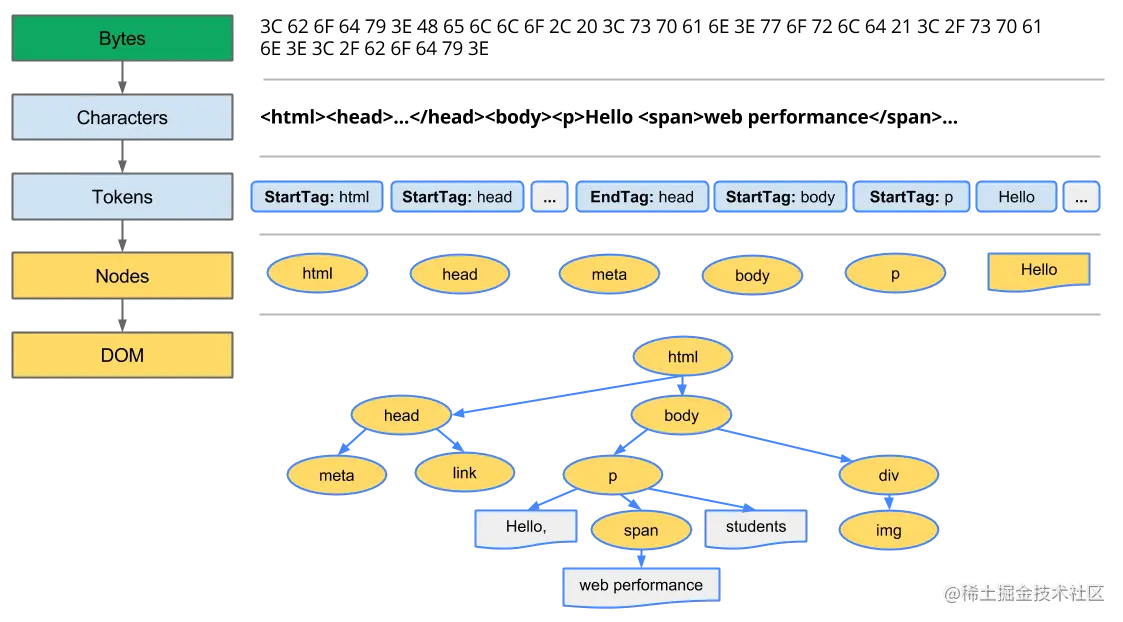
前言 浏览器的内核是指支持浏览器运行的最核心的程序,分为两个部分的,一是渲染引擎,另一个是JS引擎。渲染引擎在不同的浏览器中也不是都相同的。比如在 Firefox 中叫做 Gecko,在 Chrome 和 Safari 中都是基于 WebKit 开发的。本文我们主要介绍关于 WebKit 的这部分渲...
【转】浏览器的渲染原理
How Browsers Work 这篇文章把浏览器的很多细节讲的很细,也有中文的翻译版本,现在转载的这篇是陈皓写的,目的的为了能在上班途中,或是坐马桶时就能读完,并能从中学会一些能用在工作上的东西。 无论是作为开发,还是作为黑客,企图从Web 端注入 SQL,或是XSS 的时候,编码和解...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



