【归总】原生js操作浏览器hash、url参数参数获取/修改方法合集
$g.$utils.hash = { get(win) { return decodeURIComponent((win || top).location.hash.substr(1)); ...

在 SAP UI5 应用中使用浏览器原生的 Fetch API 发起网络请求试读版
一套适合SAP UI5 初学者循序渐进的学习教程 作者简介 Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!-3
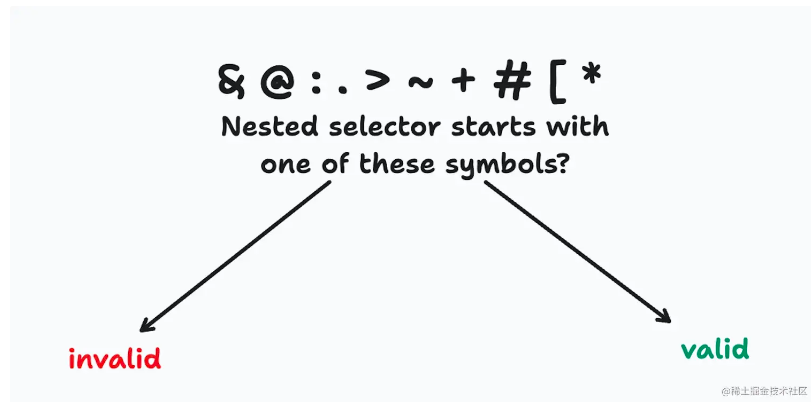
使用&进行精确控制和灵活性假设您想要选择.demo元素,并使用:not()选择器。这时就需要使用&:.demo { &:not() { ... } } 这将.demo和:not()合并为.demo:not(),与之前的示例.demo :not()不同。这一点非常重要,当您想要...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!
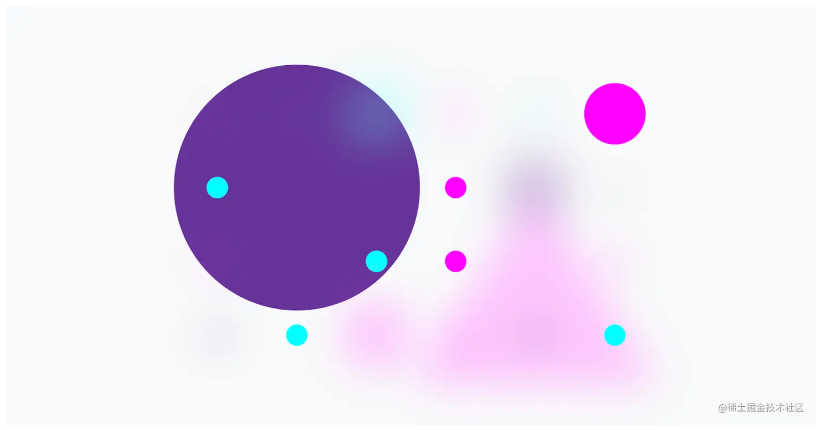
选择任何三角形和正方形这个任务需要选择多个嵌套元素,也称为组选择器。不使用嵌套,现在的CSS有两种方式: .demo .triangle, .demo .square { opacity: .25; filter: blur(25px); } 或者,使用:is() /* grouped with :...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!
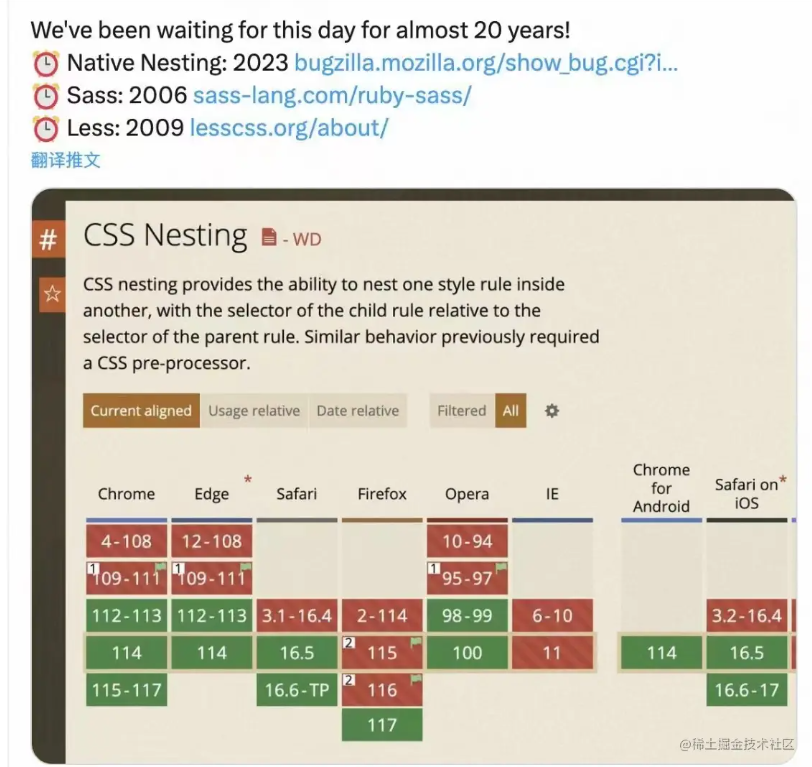
引言将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法,是时候淘汰less/sass等预处理器了来自 Web 开发者的呼声2012年4月13日,CodePen 的联合创始人 Chris Coyier 抱怨 CSS 的类名不支持命名空间,导致要写好多重复的选择器。2016年2月2日,微软的项目经...
js:在浏览器中使用原生的 ESM
通过script[type="module"]可直接在浏览器中使用原生 ESM<script type="module"> import arrayUniq from "https://cdn.jsdelivr.net/npm/array-uniq/index.js" console.l...
原生浏览器对象通过 contentWindow 取出来有什么需要注意的地方?
原生浏览器对象通过 contentWindow 取出来有什么需要注意的地方?
如何实现浏览器的原生对象?
如何实现浏览器的原生对象?
不靠工程化的手段还有什么办法可以实现隔离掉浏览器的原生对象?
不靠工程化的手段还有什么办法可以实现隔离掉浏览器的原生对象?
Vue.js如何写一个简单的原生js模块,浏览器中的表现如何?
浏览器正在逐步的支持原生JavaScript模块。Safari和Chrome的最新版本已经支持它们了,Firefox和Edge也将很快推出。 如果您是一个vue.js用户,那关于JavaScript模块一个很酷的事就是他们允许您编写您的组件到自己的文件中而无需任何多余的构建步骤。 在这篇文章中,我将...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



