
浏览器之性能指标-INP
萧伯纳说过: 一个人感到害羞的事越多,就越值得尊敬大家好,我是柒八九。前言今天我们来聊聊一个比较有背景的性能指标INP。为何说它有背景呢,是因为它在未来,即将在更大的舞台大放异彩.如果想了解该系列文章(浏览器底层原理&优化方案),可以参考我们已经发布的文章。如下是往期文章。页面是如何生成的(...

浏览器之性能指标-TBT
1. 前置知识点RAIL 性能模型RAIL 是一种以用户为中心的性能模型,它提供了一种考虑性能的结构。该模型将用户体验分解到按键操作(例如,点击、滚动、加载)中,帮助我们为每个操作定义性能目标。RAIL 代表 Web 应用生命周期的四个不同方面: 响应在 100 毫秒内完成由用户输入发起的响应,让用...

浏览器之性能指标-TTI
凡所执念,皆成束缚 --《佛经》大家好,我是柒八九。前言今天我们来聊聊另外一个比较重要的性能指标TTI。如果想了解该系列文章(浏览器底层原理&优化方案),可以参考我们已经发布的文章。如下是往期文章。页面是如何生成的(宏观角度)Chromium 最新渲染引擎--RenderingNGRende...

浏览器之性能指标-FID(二)
7. 优化FID得分如果我们对FID的得分不满意,通常意味着我们需要改进JavaScript或CSS的使用方式。以下是我们可以进行FID优化的步骤:优化CSS代码对于CSS文件,它们需要尽快下载和解析,以便浏览器可以渲染页面的布局。由于这个原因,我们在减少CSS对FID的影响方面的选择是有限的。然而...

浏览器之性能指标-FID(一)
如果坚持做一件事就要把目标放低一点,确保自己可以实现,不要把目标定的很高,让人高不可攀,无法坚持大家好,我是柒八九。前言今天我们来聊聊另外一个比较重要的性能指标FID。如果想了解该系列文章(浏览器底层原理&优化方案),可以参考我们已经发布的文章。如下是往期文章。页面是如何生成的(宏观角度)C...

浏览器之性能指标-CLS(二)
距离分数(Distance fraction)首先,我们需要计算移动距离。移动距离定义了布局偏移前后给定元素的位置之间的距离。它基本上回答了一个问题:元素移动了多远?一旦计算出移动距离,就可以通过将最大移动距离除以视口的高度来计算距离分数:最大移动距离 / 视口高度 = 距离分数计算单个帧的...

浏览器之性能指标-CLS(一)
财富是对认知的补偿,不是对勤劳的奖励大家好,我是柒八九。前言今天我们来聊聊另外一个比较重要的性能指标CLS。如果想了解该系列文章(浏览器底层原理&优化方案),可以参考我们已经发布的文章。如下是往期文章。页面是如何生成的(宏观角度)Chromium 最新渲染引擎--RenderingNGRen...

浏览器之性能指标-LCP
人这个万物之灵却偏偏有了感情,有了感情就有悲欢 -《时间从来不语,却回答了所有问题》大家好,我是柒八九。前言前几天,我们写了关于Chrome的FCP,看后台数据,反响还是不错的。 那么,今天我们继续讲另外一个比较重要的性能指标LCP。如果想了解该系列文章(浏览器底层原理&优化方案),可以参考...

浏览器之性能指标_FCP(二)
FCP 的评分等级在深入了解用于检查FCP的各种工具之前,我们需要知道什么是一个良好的FCP得分。根据Google关于确定指标得分的文档,我们可以看到他们将FCP时间分为三个类别:类别时间范围良好 (Good)0秒至1.8秒需要改进 (Needs Improvement)1.8秒至3秒较差 (Poo...

浏览器之性能指标_FCP(一)
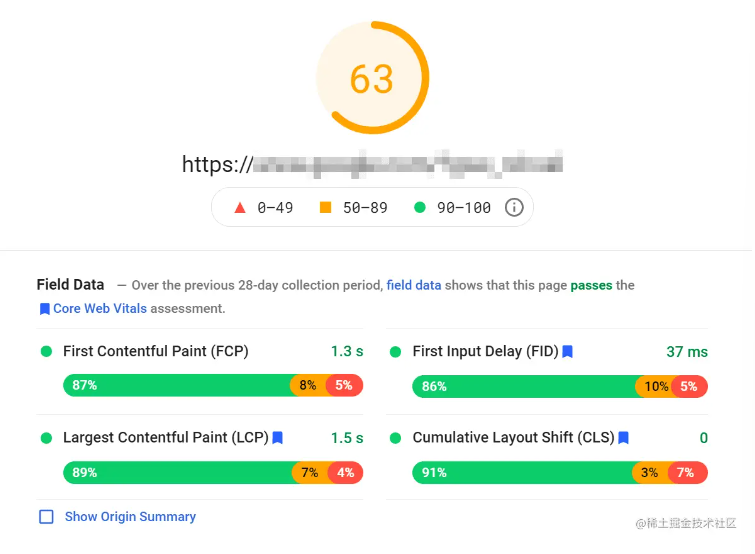
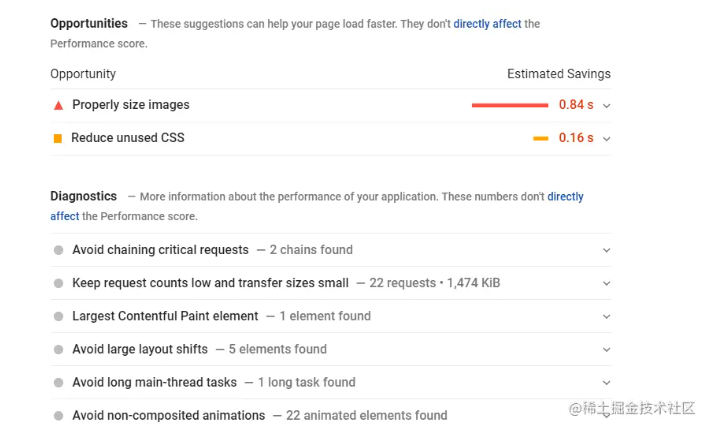
成长第一课:你没那么多观众,不必过多在意别人的眼光大家好,我是柒八九。前言在前几天,我们写了,关于如何利用fetchpriority对页面资源进行优先级的处理。然后,我也承诺大家也会有关于如何对一个网站进行优化分析。但是,在私下和朋友聊天中发现,其实大家对Chrome浏览器的性能评价指...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。




