
关于现代浏览器的 back-and-forward 缓存机制
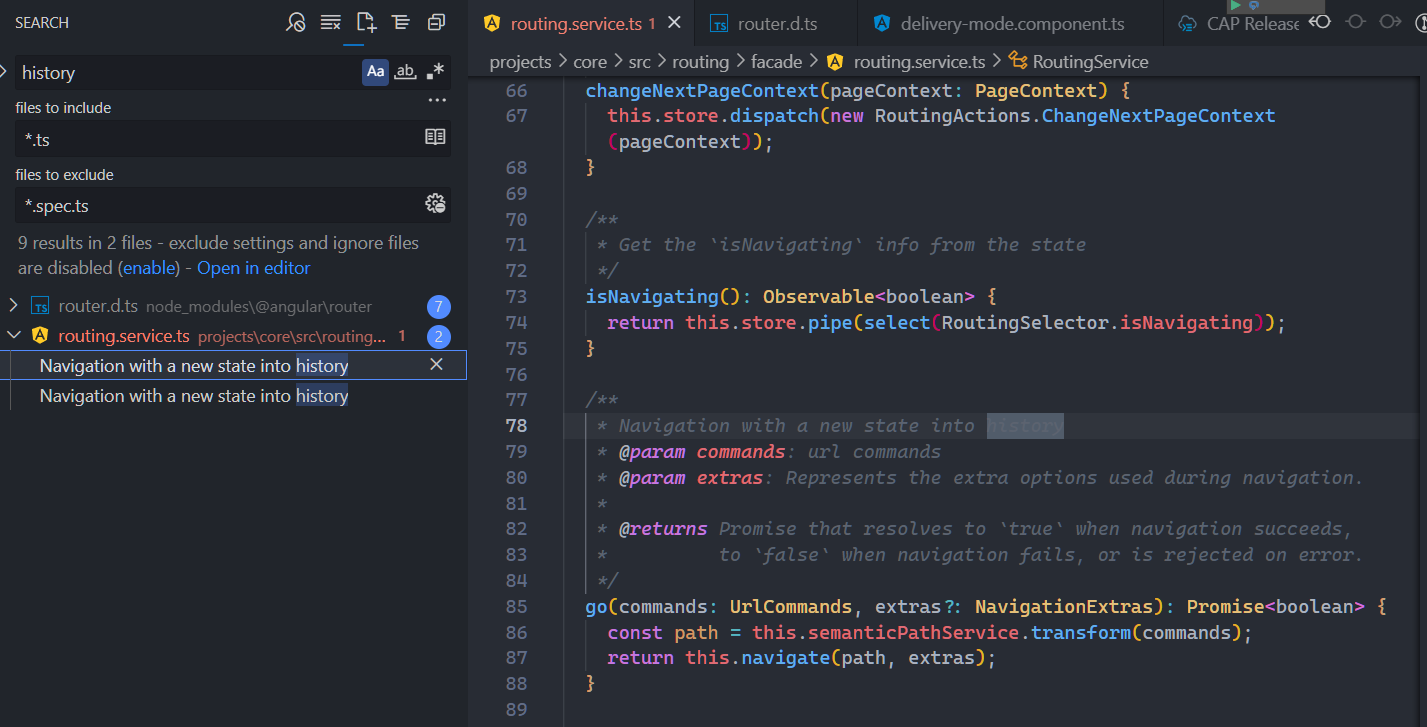
setUpLocationChangeListener:设置位置更改侦听器。 这个侦听器检测从路由器外部触发的导航(例如,浏览器后退/前进按钮)并安排相应的路由器导航,以便触发正确的 guard event.Angular 路由文档里提到:Had you clicked the browser’s ...

【译】点击浏览器的前进后退按钮时,页面的缓存机制
这是一篇译文原文标题:Back/forward cache原文链接:https://web.dev/bfcache/后退/前进缓存(Back/forward cache, 以下简称bfcache)是一种浏览器优化,可实现即时的后退和前进导航。它显著改善了用户的浏览体验,尤其是那些网络或设备速度较慢的...

浏览器专题系列 - 缓存机制(二)
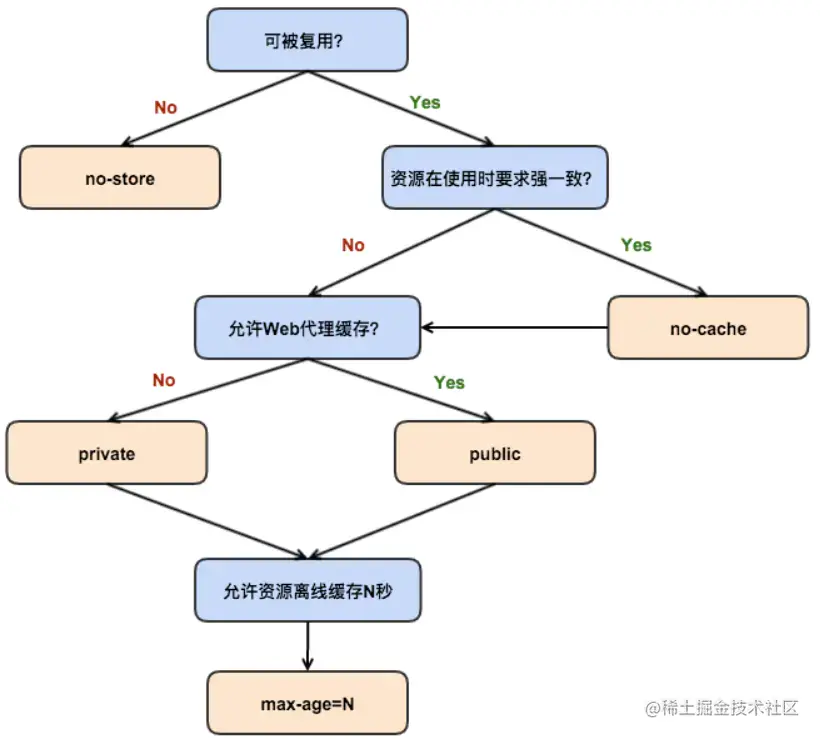
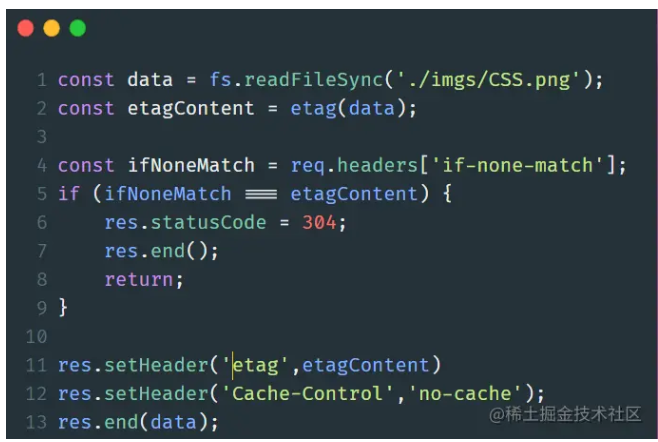
缓存策略强缓存协商缓存优先级较高的是强缓存,当强缓存失效的情况下,才会走协商缓存流程都是通过设置 HTTP Header 来实现的强缓存特点不会向服务器发送网络请求,直接从缓存中读取资源请求返回200的状态码在devtools的network选项卡可以看到size显示from disk cache或...

浏览器专题系列 - 缓存机制(一)
缓存定义用于存储数据的硬件或软件的组成部分,以使得后续更快访问相应的数据缓存中的数据可能是提前计算好的结果或者数据的副本浏览器缓存浏览器端(客户端)保存数据用于快速读取或避免重复资源请求的优化机制缓存是一种简单高效的性能优化方式,可以显著减少网络传输所带来的性能损耗对于一个数据请求来说,可以分为三个...
![[周分享] 浏览器 缓存机制](https://ucc.alicdn.com/bokkxfqucxtbm_20230516_5a6f3242b3a747a69ce3ccdf373e3b43.webp)
[周分享] 浏览器 缓存机制
拓展:设计一个无懈可击的浏览器缓存方案:关于思路,细节,ServiceWorker,以及 HTTP/2https://zhuanlan.zhihu.com/p/28113197浏览器缓存设计细节https://juejin.im/post/5c6e77da6fb9a049db73bb07#headi...

9大浏览器端缓存机制分析
原文链接: www.codeceo.com浏览器缓存(Browser Caching)是浏览器端保存数据用于快速读取或避免重复资源请求的优化机制,有效的缓存使用可以避免重复的网络请求和浏览器快速地读取本地数据,整体上加速网页展示给用户。浏览器端缓存的机制种类较多,总体归纳为九种,这里详细分析下这九种...

一篇文章,彻底搞懂浏览器的缓存机制
无论在工作中还是平时的学习面试过程中,HTTP缓存几乎都是我们绕不开的话题,面对这些常见的知识点,我们不应该选择逃避,而是勇于面对,去搞懂它们。为什么需要缓存?在任何一个前端项目中,访问服务器获取数据都是很常见的事情,如果相同的数据被重复请求了不止一次,那么多余的请求必然...
谈一谈浏览器的缓存机制?
谈一谈浏览器的缓存机制?
浏览器的缓存机制
这两天,拾前人牙慧了解了下浏览器的缓存机制,备忘一下。 一般来说,浏览器都是有缓存的,缓存机制可以通过http请求协议,和html的meta标签来设定,我们前端it牛就只关注后者吧,前者需要服务端或者本地程序自己定义。 这种方式用一句广告词来说就是”so easy!“,只需要如下代码: <...
浏览器端的九种缓存机制介绍
浏览器缓存是浏览器端保存数据用于快速读取或避免重复资源请求的优化机制,有效的缓存使用可以避免重复的网络请求和浏览器快速地读取本地数据,整体上加速网页展示给用户。浏览器端缓存的机制种类较多,总体归纳为九种,这里详细分析下这九种缓存机制的原理和使用场景。打开浏览器的调试模式->resources左...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



