钉钉内置浏览器如何强制加载网页,不使用缓存,页面经常修改?
钉钉内置浏览器如何强制加载网页,不使用缓存,页面经常修改?
应用研发平台EMAS这里为什么不能编辑?权限都有的,浏览器缓存也清理过重新加载了
应用研发平台EMAS这里为什么不能编辑?权限都有的,浏览器缓存也清理过重新加载了
一个浏览器从加载URL到页面展示出来,经过了哪些步骤?
浏览器从加载URL 到页面展示出来,经过了以下步骤:URL解析(判断输入的是否是合法url,根据输入的内容进行对应操作)DNS 查询(dns查询,获取到域名对应的目标服务器Ip地址)TCP 连接(tcp是一种面向有连接的传输层协议,建立三次握手)...

selenium--加载浏览器配置
前戏在我们之前写的自动化脚本中,不知道大家有没有发现,每次打开的都是一个新的浏览器(相当于新安装的)。但是有时候,我们想打开的是我们配置好的浏览器。我在之前的公司做web自动化的时候,由于我们的网站是n年前开发的(代码很low的那种),如果这时候你想上传图片,...
前端(十六):浏览器加载时间线
创建Document,开始解析Web页面。这个阶段 document.readyState = 'loading'。遇到link外部css,创建线程加载,并继续解析文档。遇到script外部js,并且没有设置async、defer,浏览器加载,并阻塞整个页面,等待js加载完成...
android 您好 h5容器加载界面,输入框打开软键盘,输入框没有顶上去,其他浏览器是可以的,这需
android 您好 h5容器加载界面,输入框打开软键盘,输入框没有顶上去,其他浏览器是可以的,这需要怎么设置?

浏览器原理 38 # 加载阶段性能:使用 Audits(Lighthouse) 来优化 Web 性能2
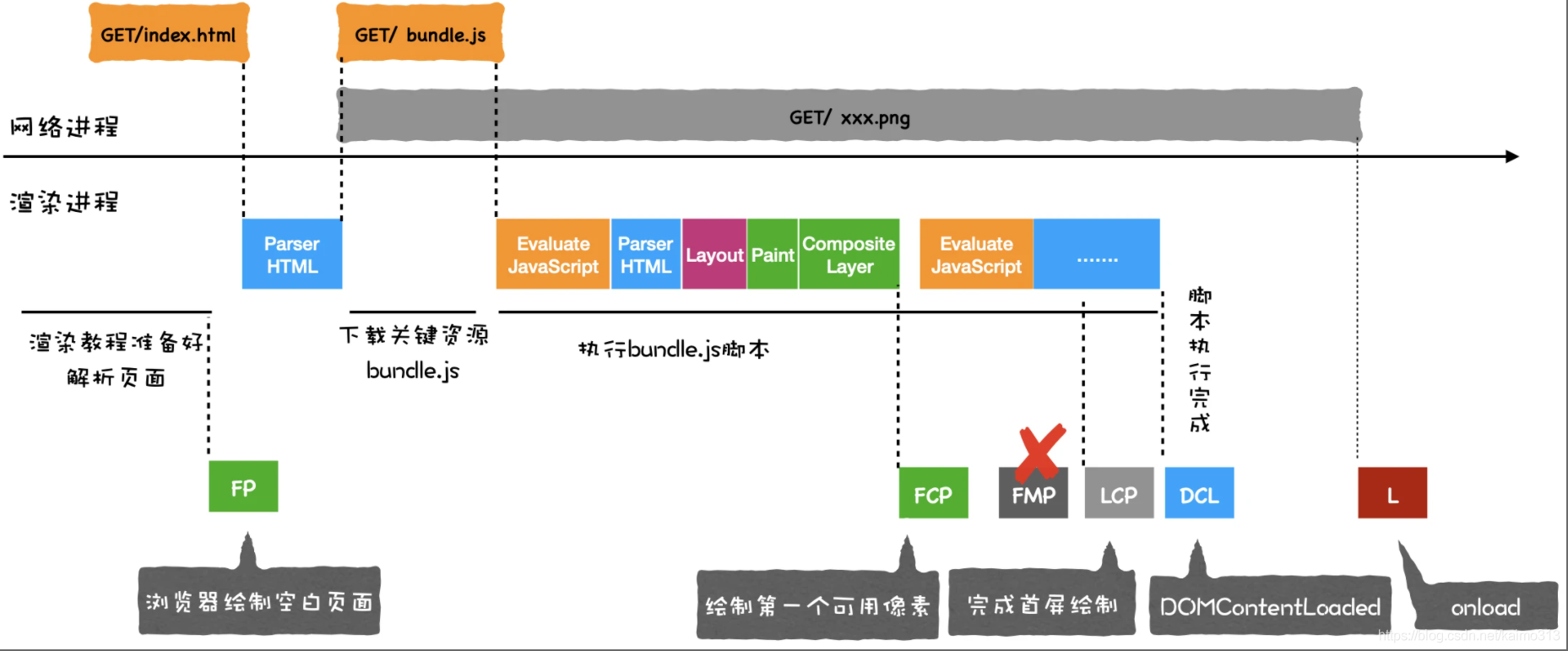
根据性能报告优化 Web 性能部分参考:如何使用Lighthouse性能检测工具页面加载过程:FP、FCP、LCP在渲染进程确认要渲染当前的请求后,渲染进程会创建一个空白页面,我们把创建空白页面的这个时间点称为 First Paint,简称 FP。上图中,bundle.js 是关键资源,因此需要完成...

浏览器原理 38 # 加载阶段性能:使用 Audits(Lighthouse) 来优化 Web 性能
说明浏览器工作原理与实践专栏学习笔记什么是 Web 性能?Web performance:https://en.wikipedia.org/wiki/Web_performanceWeb 性能描述了 Web 应用在浏览器上的加载和显示的速度。性能检测工具:Performance vs AuditsP...

浏览器原理 22 # 渲染流水线:CSS如何影响首次加载时的白屏时间?
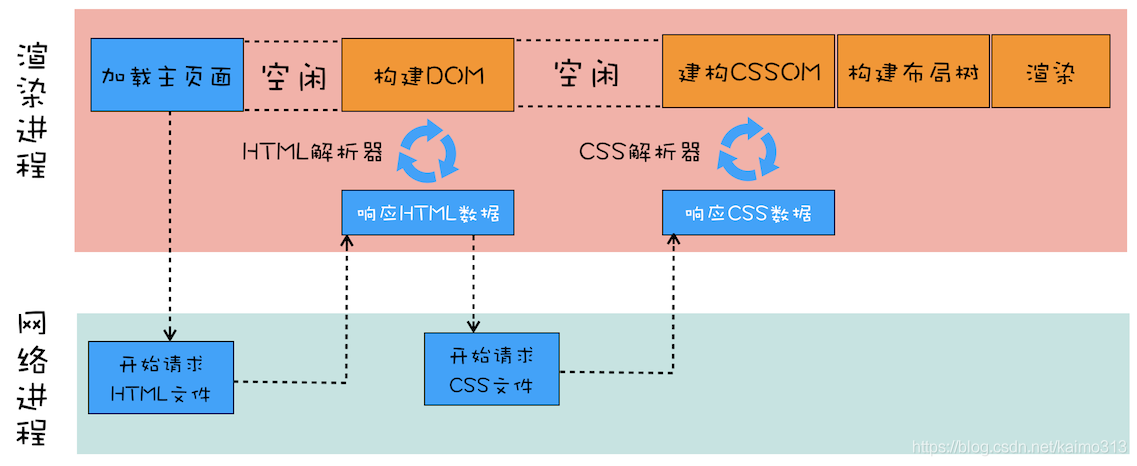
说明浏览器工作原理与实践专栏学习笔记渲染流水线视角下的 CSS通过例子来看一下最简单的渲染流程://theme.css div{ color : coral; background-color:black } <html> <head> <link href="them...
ECS云服务器新手上路实验浏览器打开页面无法加载
ECS云服务器新手上路实验浏览器打开页面无法加载
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



