浏览器对象属性 window.innerWidth 和 window.outerWidth 这两个宽度属性有何区别?
window.innerWidth 和 window.outerWidth 是两个浏览器对象属性,分别代表浏览器窗口的内部宽度和外部宽度。它们的区别如下:window.innerWidth: 表示浏览器窗口的内部宽度,即可视区域的宽度。这个宽度不包括滚动条,但包括任何边框(border)和内边距(p...
selenium--设置浏览器的位置和高度宽度
前戏web自动化的时候,如果你只有一个显示器,这时如果启动了谷歌浏览器,占据了整个显示器,那你肯定是没办法干其他的事情了。当然,你也可以使用phantomjs无头浏览器,那浏览器的兼容性你又不能不测,如果这时候,selenium可以自动设置浏览器的大小,就不会影响你的工作...

css:浏览器滚动条出现时页面宽度会缩窄页面抖动
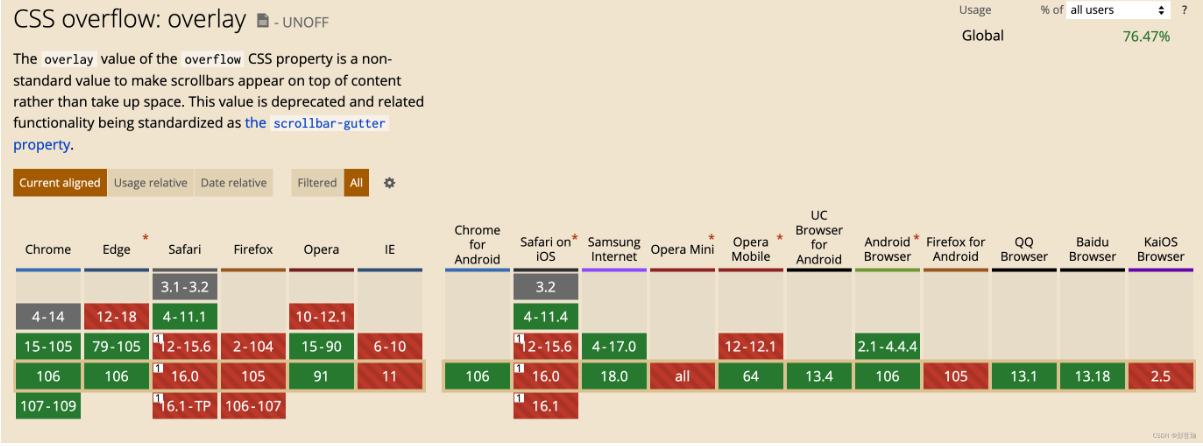
解决方式如下方式一html { overflow-y: scroll; }总是显示滚动条,体验不好方式二html { overflow-y: overlay; }兼容性一般方式三html { margin-right: calc(100% - 100vw); }方式四html { padding-l...

关于 getBoundingClientRect 方法在360极速浏览器的 IE 兼容模式下获取 documentElement 宽度比在 IE 浏览器下面多 4px 的问题
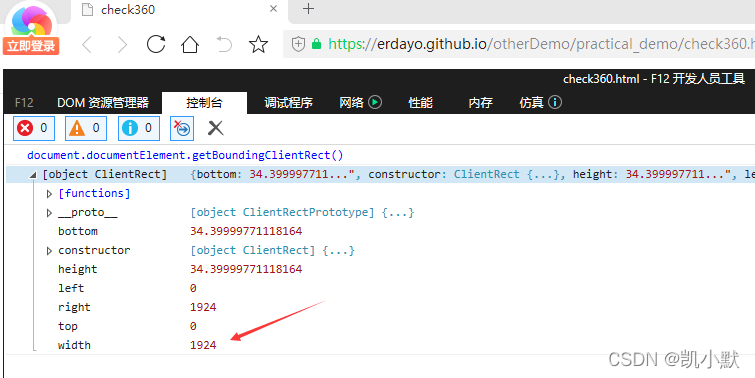
问题最近我遇到了一个问题,用 document.documentElement.getBoundingClientRect 方法在360极速浏览器的 IE 兼容模式下获取到的宽度比在 IE 浏览器下面多 4px效果对比如下图:360极速浏览器的 IE 兼容模式下获取如下IE 浏览器获取如下可能的原因...

css:box-sizing告诉浏览器如何计算一个元素的总宽度和总高度
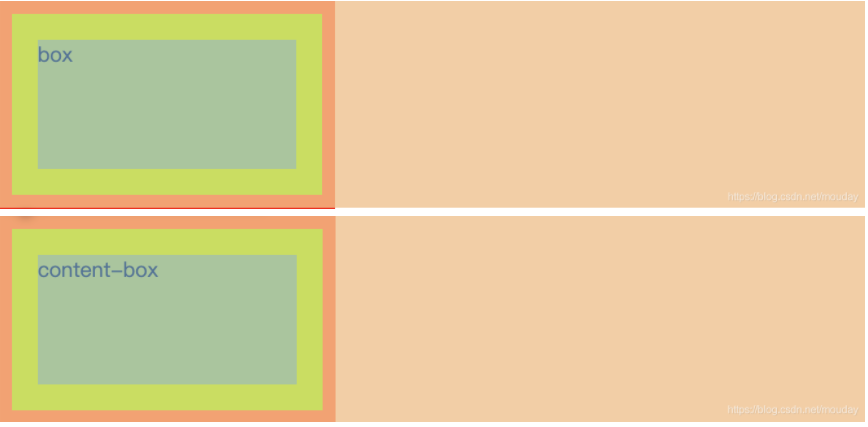
box-sizing 告诉浏览器如何计算一个元素的总宽度和总高度语法box-sizing: content-box|border-box|inherit:1、content-box: W3C标准盒模型[扩展] 内容尺寸不变,总尺寸增加total = content + border + paddin...
获取浏览器窗口高度和宽度兼容IE
代码如下// 浏览器窗口的宽度,兼容 Internet Explorer 8, 7, 6, 5 function getClientWidth(){ return window.innerWidth || document.documentElement.clientWidth || documen...
根据被嵌入内容的外部容器的宽度,自动创建一个固定的比例,能够让浏览器做什么?
根据被嵌入内容的外部容器的宽度,自动创建一个固定的比例,能够让浏览器做什么?
怎么让巨幕组件的宽度与浏览器宽度一致并且没有圆角呀?
怎么让巨幕组件的宽度与浏览器宽度一致并且没有圆角呀?
js 获取浏览器高度和宽度值(多浏览器)
IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.documentElement.clientWi...
让span对宽度有响应而且兼容多种浏览器
span {display:-moz-inline-box; display:inline-block; width:20px;height:20px;} 学习交流群:364976091
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



