
浏览器工作原理
hello 大家好,我是 superZidan,这篇文章想跟大家聊聊 浏览器工作原理 浏览器(也称为网络浏览器或互联网浏览器)是安装在我们设备上的软件应用程序,使我们能够访问万维网。在阅读这篇文字时,你实际上正在使用一个浏览器。 有许多浏览器正在被使用,截至2022年,使用最多的是...

前端roadmap_浏览器工作原理
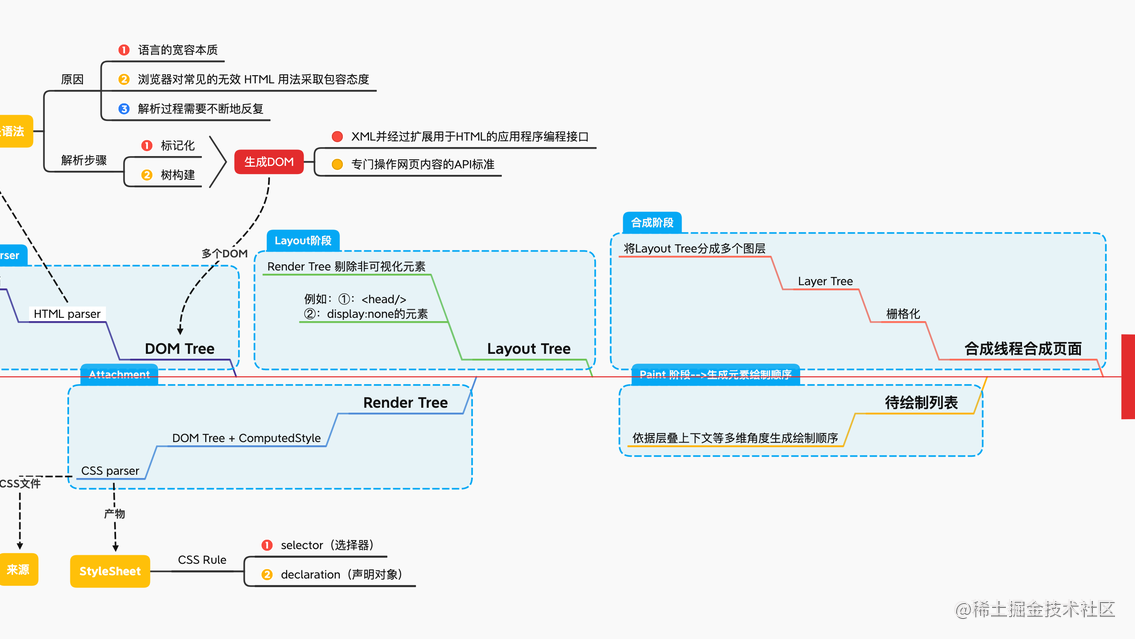
概要浏览器架构总览进程、线程站点隔离渲染流程总览导航阶段UI进程👉拼装URL网络进程👉获取数据重定向根据Content-Type进行数据处理唤起渲染进程更新Tab状态 -->导航阶段结束渲染阶段编译处理BNFHTML 解析器DOM标记算法DOM树构建算法处理子资源将CSS附加(attach...
浏览器工作原理是什么?底层原理是什么?
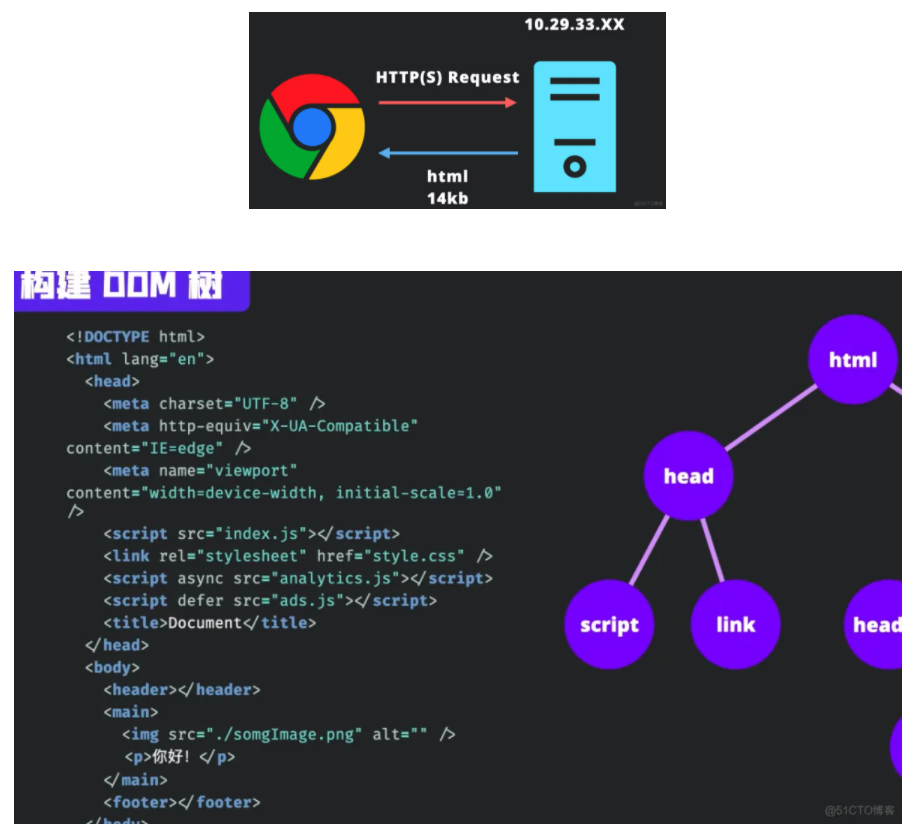
浏览器是一个重要的互联网应用程序,它用于在互联网上浏览和查看各种网页。浏览器的工作原理可以分为以下几个方面:发送请求 当用户在浏览器中输入网址时,浏览器会向服务器发送一个请求。这个请求中包含了用户请求的资源类型(HTML、CSS、JavaScript、图片等),以及一些额外的信息,例如用户的Cook...

前端知识学习案例-浏览器得工作原理
前端知识学习案例-浏览器得工作原理

浏览器工作原理总结-页面渲染篇
前言在前段时间的面试中,许多候选人对于浏览器中代码的执行过程都不甚了解,多数是只停留在知道个大概。最近正好在极客时间上拜读了大神的浏览器工作原理,读完对浏览器工作原理有种豁然开朗之感,趁有空余时间就把自己对这块的理解整理了一下,希望对各位小伙伴能有所帮助吧。 相关知识内存空间在浏览器中JavaScr...

浏览器渲染引擎工作原理|学习笔记
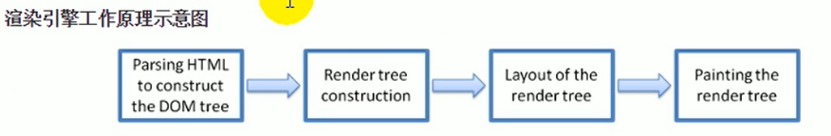
开发者学堂课程【Node.js 入门与实战:浏览器渲染引擎工作原理】学习笔记,与课程紧密联系,让用户快速学习知识课程地址:https://developer.aliyun.com/learning/course/588/detail/8237浏览器渲染引擎工作原理 目录一、 工...

曲鸟全栈UI自动化教学(四):Selenium工作原理及Webdriver对浏览器的配置和操作
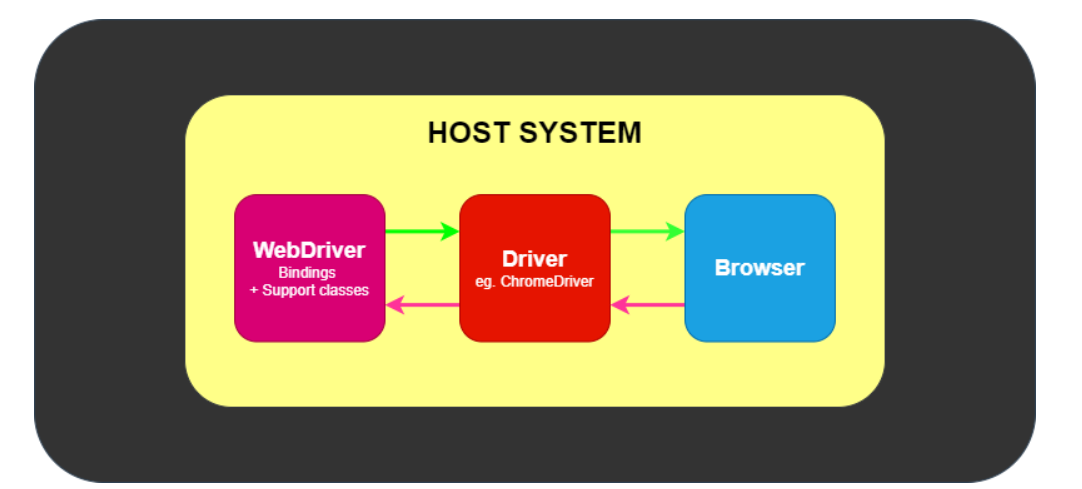
一、前言上篇文章我们学习了Selenium页面操作原理及如何高效的进行元素定位那Selenium的工作原理又是什么?是如何驱动浏览器的呢?这篇文章为你讲解Selenium工作原理及Webdriver对浏览器的配置和操作。二、Selenium工作原理Selenium进行自动化测试主要依赖三项:测试脚本...

浏览器工作原理学习笔记 - 浏览器整体概览
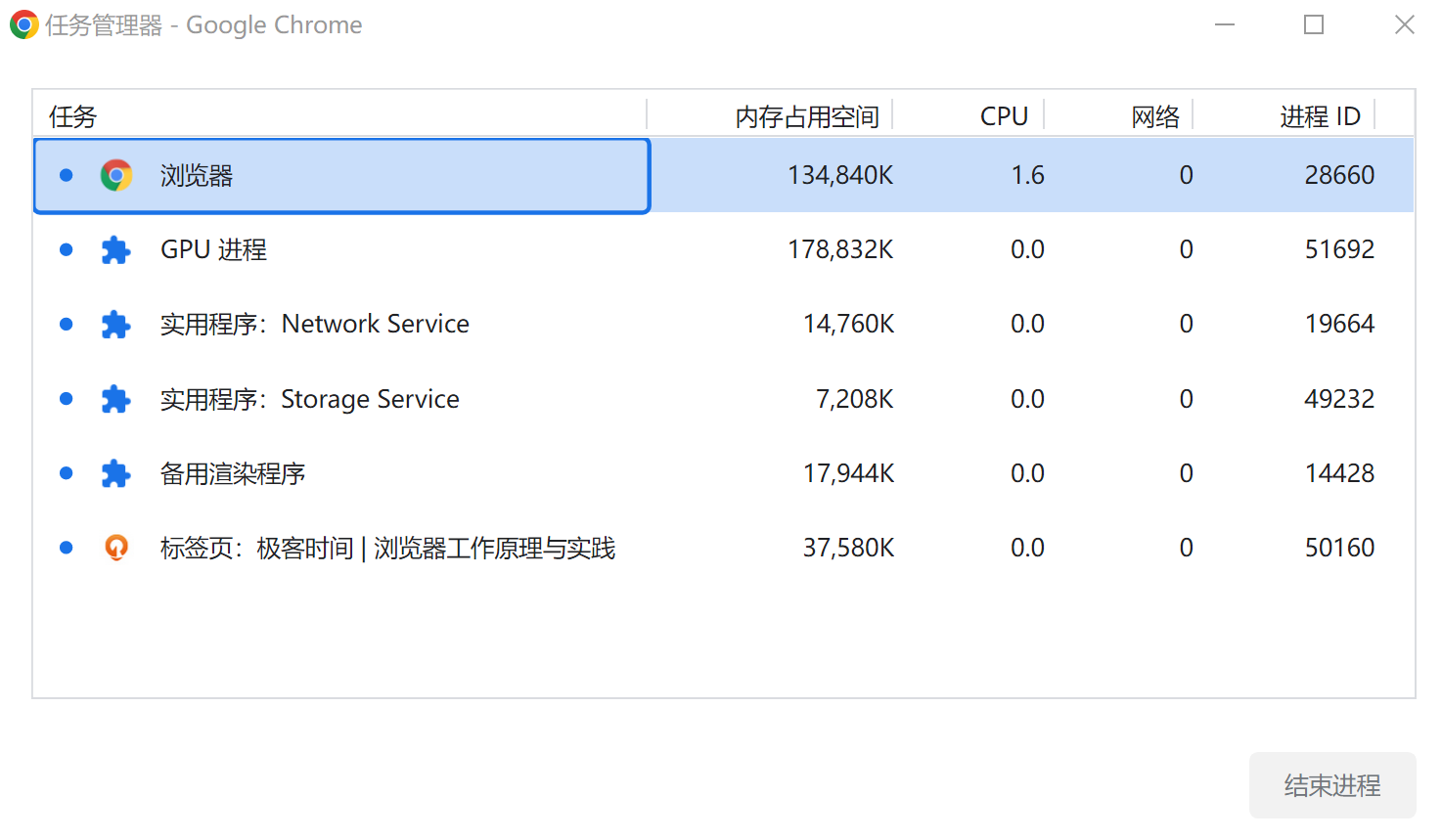
浏览器的多进程架构可以通过 Chrome 浏览器中的 选项->更多工具->任务管理器,打开 Chrome 的任务管理器窗口,来查看 Chrome 打开一个页面,需要启动多少进程:可以看到,在 Chrome (版本 101.0.4951.67(正式版本))中只打开了一个标签页,启动了 6 ...

画了20张图,详解浏览器渲染引擎工作原理(下)
2. 绘制图层在完成图层树的构建之后,渲染引擎会对图层树中的每个图层进行绘制,下面就来看看渲染引擎是怎么实现图层绘制的。渲染引擎在绘制图层时,会把一个图层的绘制分成很多绘制指令,然后把这些指令按照顺序组成一个待绘制的列表:可以看到,绘制列表中的指令就是一系列的绘制操作。通常情况下,绘制一个元素需要执...

画了20张图,详解浏览器渲染引擎工作原理(中)
那CSS样式的来源有哪些呢?可以看到,CSS样式的来源主要有三种:通过 link 引用的外部 CSS 样式文件;<style>标签内的CSS样式;元素的style属性内嵌的CSS。在将CSS转化为树形对象之前,还需要将样式表中的属性值进行标准化处理,比如,当遇到以下CSS样...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



