JavaScript DOM 操作:解释一下浏览器的同源策略。
浏览器的同源策略是一种安全机制,用于限制网页中的脚本只能访问与该脚本所在页面具有相同协议、域名和端口的资源。换句话说,如果两个页面的协议、域名或端口不同,那么它们之间的通信将受到限制。 同源策略的主要目的是防止恶意脚本窃取用户的数据或执行其他不安全的操作。例如,一个使用HTTP协议的网页不能通过Ja...

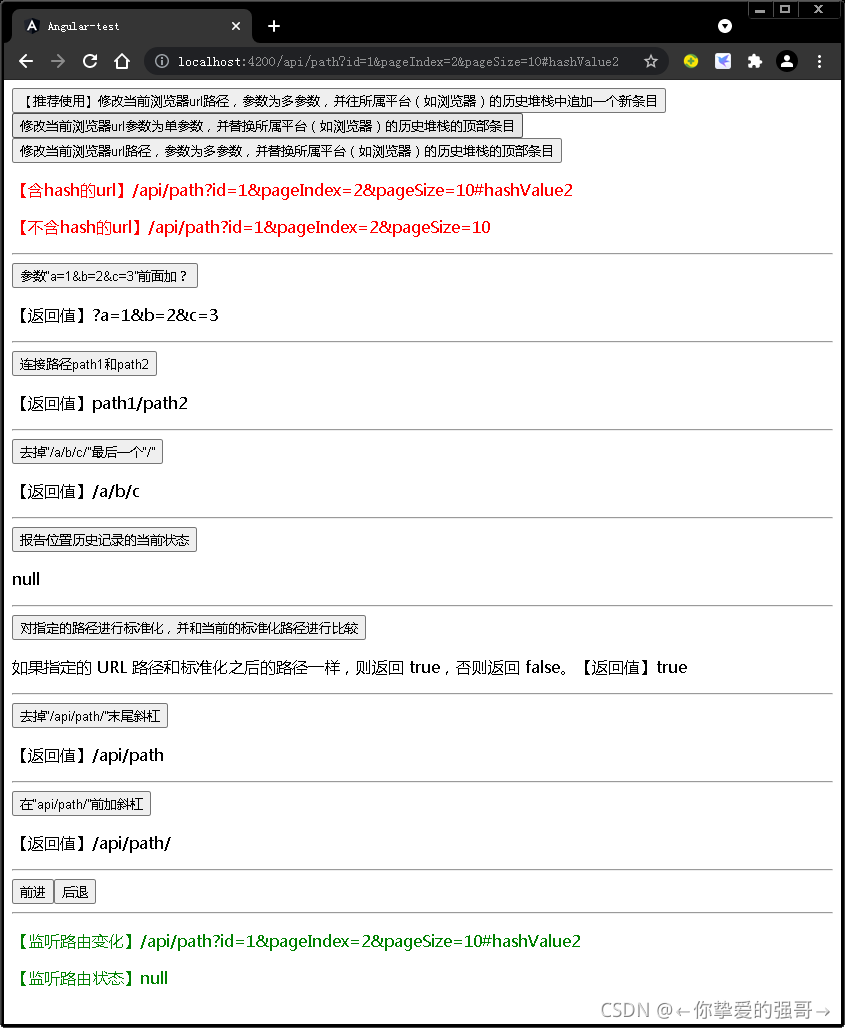
【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
app.component.html <button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = lo...
【归总】原生js操作浏览器hash、url参数参数获取/修改方法合集
$g.$utils.hash = { get(win) { return decodeURIComponent((win || top).location.hash.substr(1)); ...

Selenium帮助你轻松实现浏览器多窗口操作
多窗口处理 简介 元素有属性,浏览器的窗口其实也有属性的,浏览器窗口的属性用句柄(handle)来识别。 每个窗口都有一个唯一的窗口句柄,该句柄在窗口创建时由操作系统分配,窗口句柄通常在窗口的生命周期内保持不变,但在某些情况下,例如窗口关闭后,句柄可能被销毁,并且操作系统可以在以后将相同的句柄分配给...

cypress里浏览器里的相关操作有哪些?
大家好,我是阿萨。 昨天学习了cypress 如何遍历元素?但是除了元素,浏览器上还有哪些内容呢? 今天我们就学习下剩余的cypress的操作方法。 一. window 相关的 获取window cy.window() 获取document cy.window() 获取title cy.ti...

一文看懂 如何操作浏览器访问网页
概述在网页爬虫、自动化测试、网页监控等场景下,开发者可能需要编程语言帮助打开网页。直接请求抓取页面虽可获取数据,但调用浏览器访问更加直观,还可以查看页面渲染效果。Go 语言作为新生代编程语言,其高效、跨平台、安全的特点使其浏览器交互能力突出。本文将重点探讨 Go 语言如何调用默认系统浏览器和指定第三...

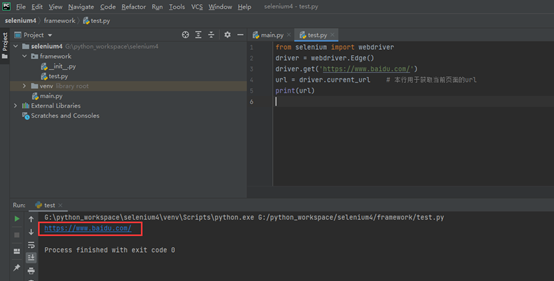
python使用selenium操作浏览器的教程
重复的操作令手工测试苦不堪言,于是自动化测试出现了!作为web应用里最出名的自动化测试工具,selenium让web应用的测试轻松了很多。今天我们就来简单的介绍一下一些简单的selenium浏览器操作。接下来我们就来看看python怎么操作浏览器的吧! 1、打开指定的网页地址 我们使用seleniu...
阿里云RPA捕捉控件然后出现右边的提示,是哪个地方的操作问题?确定有edge浏览器的。
阿里云RPA捕捉控件然后出现右边的提示,是哪个地方的操作问题?确定有edge浏览器的。
JavaScript DOM 操作:如何检测浏览器是否支持某个特性?
可以使用 Modernizr 库来检测浏览器是否支持某个特性。 首先,在 HTML 文件中引入 Modernizr: <script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js">...

【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
app.component.html<button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = location.path(true); pat...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



