
【已解决】ubuntu 16.04安装最新版本google chrome出错, 旧版本chrome浏览器安装流程
ubuntu 16.04 按照常规的Chrome 安装流程总是出错如下:Selecting previously unselected package google-chrome-stable. (Reading database ... 231747 files and directories c...
【网络小知识】当我在浏览器url输入文本后的解析流程/http协议对比https协议
⭐一、浏览器url解析流程在浏览器地址栏输入文本后,比如 “www.baidu.com”,这个 URL 会被浏览器发送到DNS服务器进行解析和查找目标网站服务器 IP 地址。接下来,浏览器会通过TCP协议在互联网上建立一个传输连接,并与该IP地址的服务器通信。具体来说,以下是在浏览器中输入 URL ...
我们设计的RPA流程跑一段时间后,图形验证码识别通过率断崖式下降,需要清理浏览器浏览数据后才能恢复正
我们设计的RPA流程跑一段时间后,图形验证码识别通过率断崖式下降,需要清理浏览器浏览数据后才能恢复正常 请问在RPA中如何清理浏览数据?

浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?2
4、分层页面中有很多复杂的效果,如一些复杂的 3D 变换、页面滚动,或者使用 z-indexing 做 z 轴排序等,为了更加方便地实现这些效果,渲染引擎还需要为特定的节点生成专用的图层,并生成一棵对应的图层树(LayerTree)。图层效果如下:(可以通过谷歌浏览器的开...

浏览器原理 05 # 渲染流程:HTML、CSS和JavaScript,是如何变成页面的?
说明浏览器工作原理与实践专栏学习笔记准备工作渲染流程示意图下图的 HTML、CSS、JavaScript 数据,这些数据经过中间渲染模块的处理,最终输出为屏幕上的像素。渲染流水线示意图由于渲染机制过于复杂,所以渲染模块在执行过程中会被划分为很多子阶段,输入的 HTML 经过这些子阶段,最后输出像素。...

浏览器原理 04 # 导航流程:从输入URL到页面展示,这中间发生了什么?
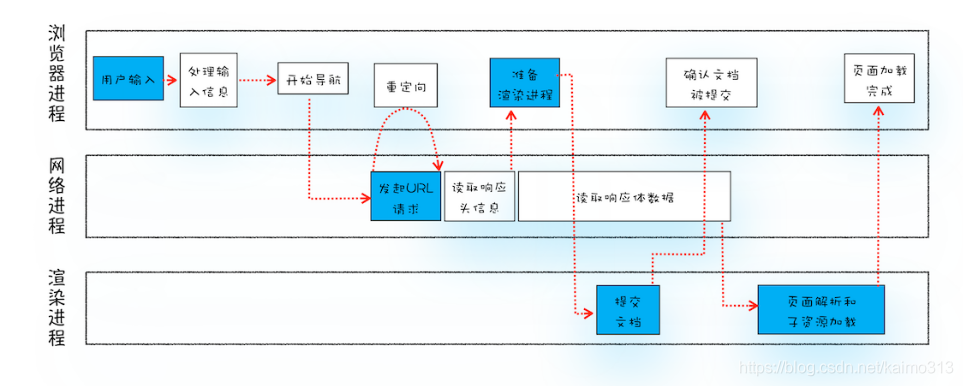
说明浏览器工作原理与实践专栏学习笔记从输入 URL 到页面展示完整流程示意图浏览器进程:主要负责用户交互、子进程管理和文件储存等功能网络进程:是面向渲染进程和浏览器进程等提供网络下载功能。渲染进程:主要职责是把从网络下载的 HTML、JavaScript、CSS、图片等资源解析为可以显示和交互的页面...

浏览器原理 03 # HTTP 请求流程:为什么很多站点第二次打开速度会很快?
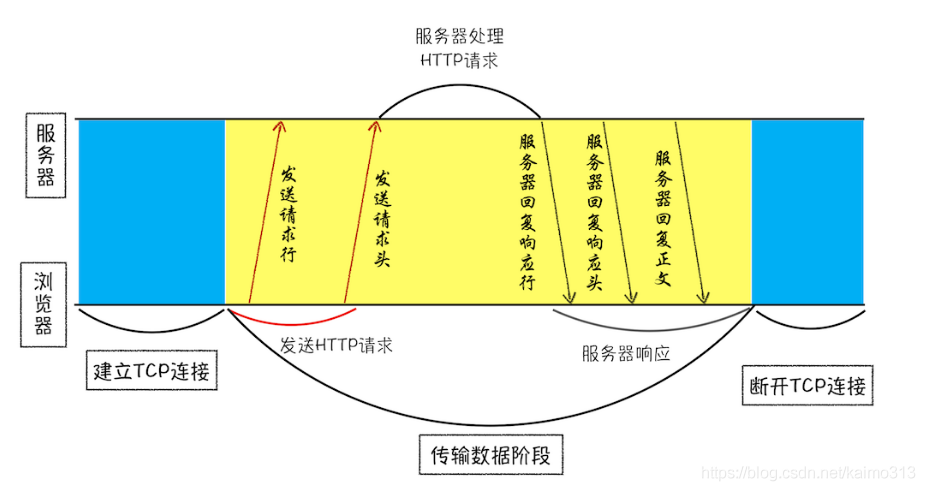
说明浏览器工作原理与实践专栏学习笔记HTTP 是一种允许浏览器向服务器获取资源的协议,是 Web 的基础,HTTP 也是浏览器使用最广的协议,所以要想学好浏览器,就要先深入了解 HTTP。浏览器端发起 HTTP 请求流程如果你在浏览器地址栏里键入极客时间网站的地址:http://time.geekb...

【精简版】浏览器渲染机制(完整流程概述)(下)
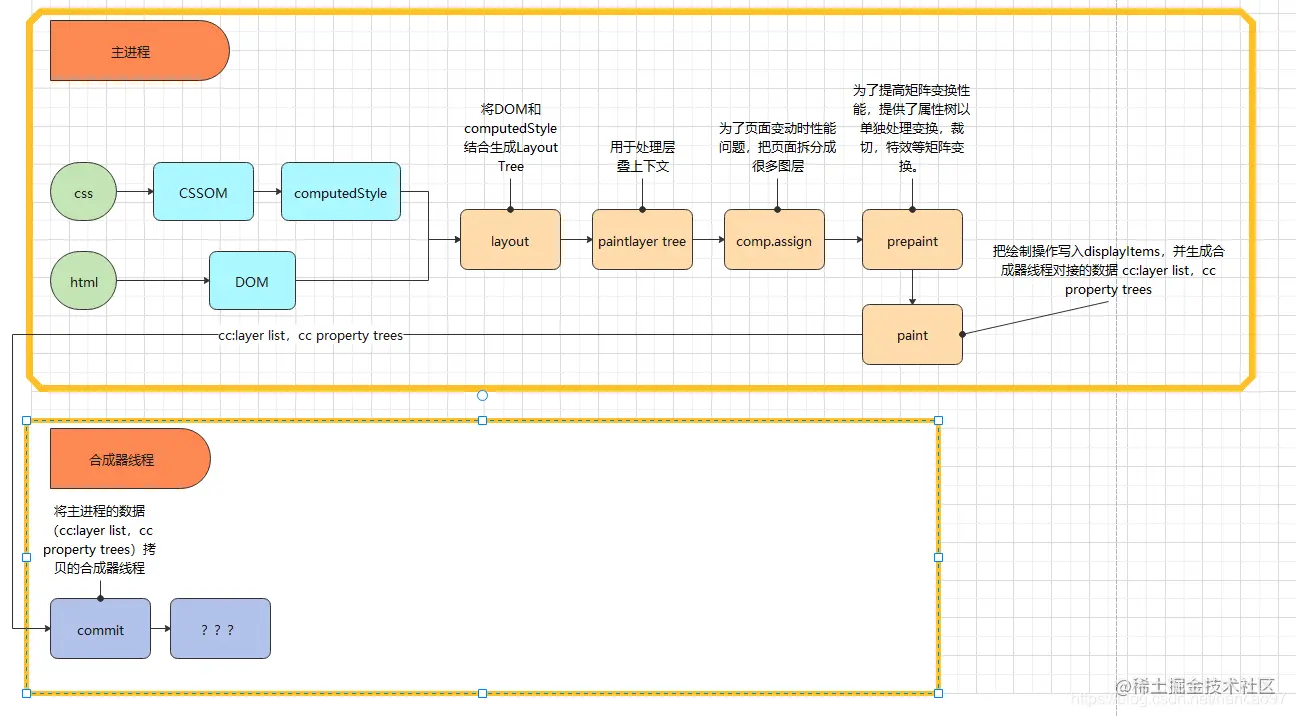
CC(浏览器渲染机制之合成器线程做了啥)其实浏览器绘制的整体流程就是Blink一顿操作,并在paint阶段生成cc的数据源,cc进行一系列操作并最终在draw阶段将结果(CF)提交给viz。也就是说,Blink负责网页内容绘制,cc负责将绘制的结果合成并提交给viz。 (...

【精简版】浏览器渲染机制(完整流程概述)(上)
背景资料:docs.google.com/presentatio…我们作为工程师,一名开发者,我认为时刻保持好奇心是一件很重要的事情,前端工程师们,不知你们是否好奇过 我们写出的代码究竟是如何变成屏幕上五彩斑斓的像素点的?本文就是来解决上面的这个问题的。本文目的但是,浏览器的渲染机制其实是一个很大的...

前端百题斩【030】——神奇的浏览器渲染流程
本篇文章是拜读了李兵老师的《浏览器工作原理与实践》后的总结,老师写的很优秀。下面一起来看看浏览器的渲染流程,主要包含构建DOM树、样式计算、布局阶段、分层、图层绘制、分块、栅格化操作、合成和显示。其整个渲染阶段流程如下图所示。30.1 构建DOM树30.2 样式计算30.3 布局阶段30.4 分层3...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



